WordPressで写真配信のネットショップを構築するpart2(無料サイトでアカウントの作成、サーバーの構築)
まずは無料サイトで作成してみよう
最初から気合を入れて投資するタイプの人もいますが、現時点では本当にやりたいものを満足できるシステムが作れるか不安な人も多いと思うので、そういう場合は無料サイトで作ってみましょう。
ただし無料の場合は大抵自動でバナー広告が出ます。
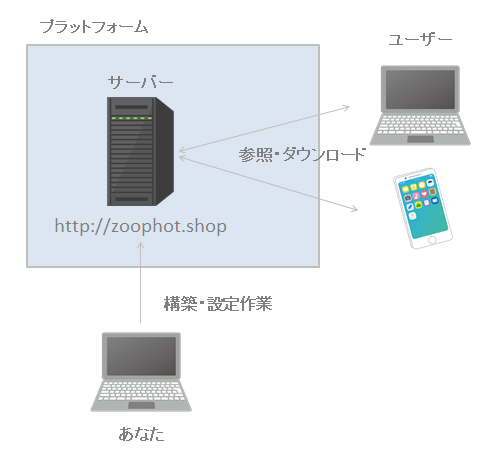
システムのざっくりとしたイメージは以下のようになります。

レンタルサーバーを選定する
ウェブサイトを構築する場合、まずはプラットフォームを選定します。本格的にやるときはAWS(Amazon Web Services)などのクラウドを利用する手もありますが、個人や小規模なサイトとしてはお高めになるので、オススメはレンタルサーバーというものを利用するやり方です。
さらにレンタルサーバーにも色々ありますが、いくつかのサービスではWord Pressでの構築をやりやすくしてくれているものがあります。
僕が知っている中で有名どころは以下のいずれかがいいかなと思います。
XREA(エクスリア) by GMO
容量:1GB
Star Server Free
容量:2GB
無料プランも3種類あり、広告なしプランも!
今回はエクスリアで進めます。(筆者はStar Serverも使ってます)
XREAの申し込み
- 無料プランの方で「無料アカウント作成」をクリックします。

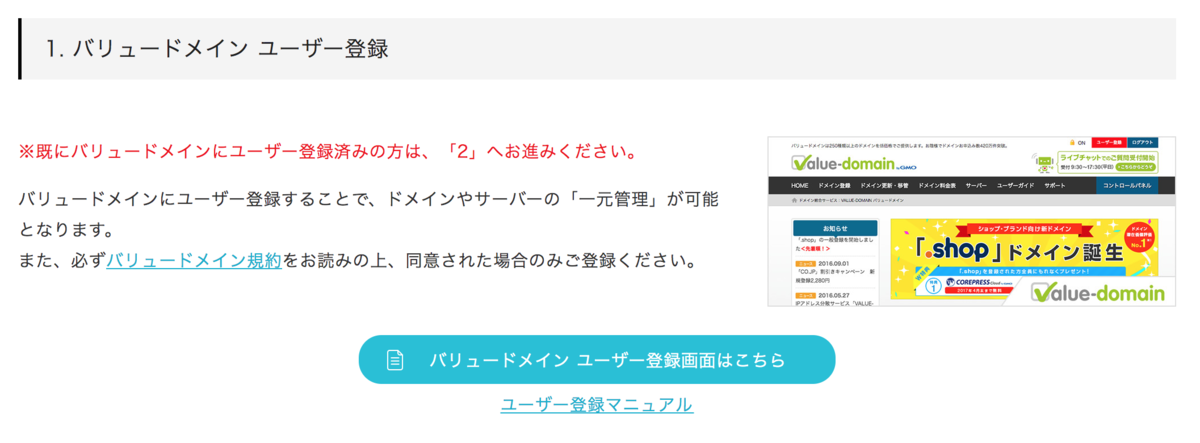
- まずは「バリュードメイン」ユーザーというのを作ります。これはサーバーを管理するためのユーザーです。今後サイトを追加する場合などもこのユーザーで操作します。

- 好きなユーザー名、パスワード、ご自身のメールアドレスを入力して先に進みます。

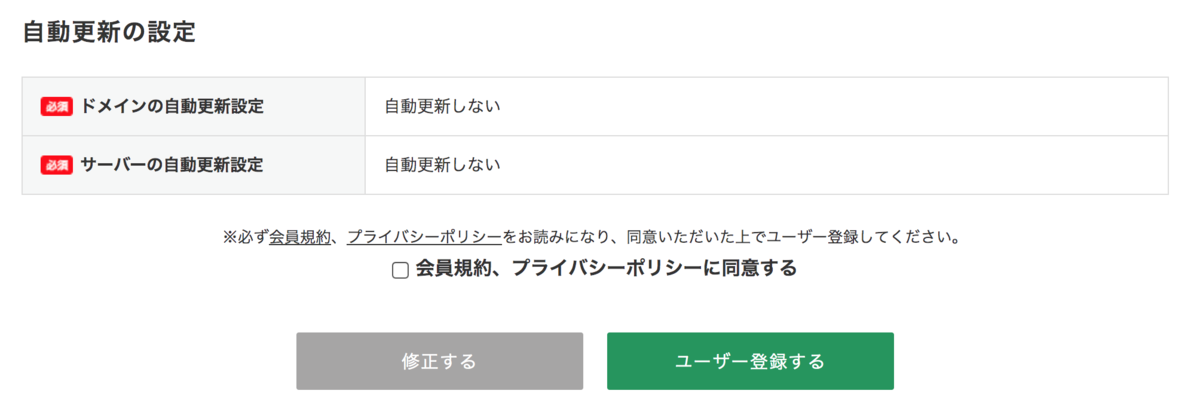
- 基本的にはどんどん進んで行けば良いですが、下の自動更新の設定はいずれも「自動更新しない」を選んでおいてください。サイトが本格的に運用でき、軌道に乗ったら自動更新に切り替えれば良いです。

- 最終確認し問題無ければユーザーを登録しましょう!

- すると確認メールが送られて来るので、メール本文のリンクをクリックし、確認パスを入力して本登録を完了します。

- 続いてXREAのアカウントを作成します。

- まずはSMS認証が要求されるので、電話番号を入力して進めます。

- スマホに送られてきた認証コードを入力して認証を完了します。

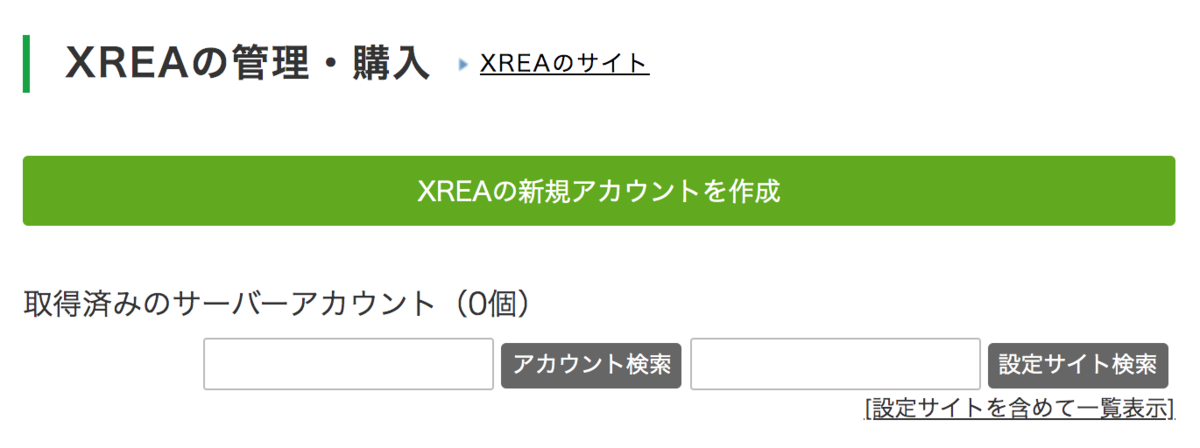
- コントロールパネル→サーバー→XREAをクリックします。

- 「XREAの新規アカウントを作成」をクリックします。

- 「XREA(無料)を取得)」をクリックします。

- XREAのアカウント名を入力します。ここでいうアカウント名はサイトのドメインを意識した名前が良いです。

- 問題なく進めば以下のようにドメインの登録が完了します。.shopドメインが一年間無料はすごいですね。二年目以降いくらなんでしょうか。下記にある通りドメインが有効になるまで多少時間が掛かります。一旦休憩しましょう!

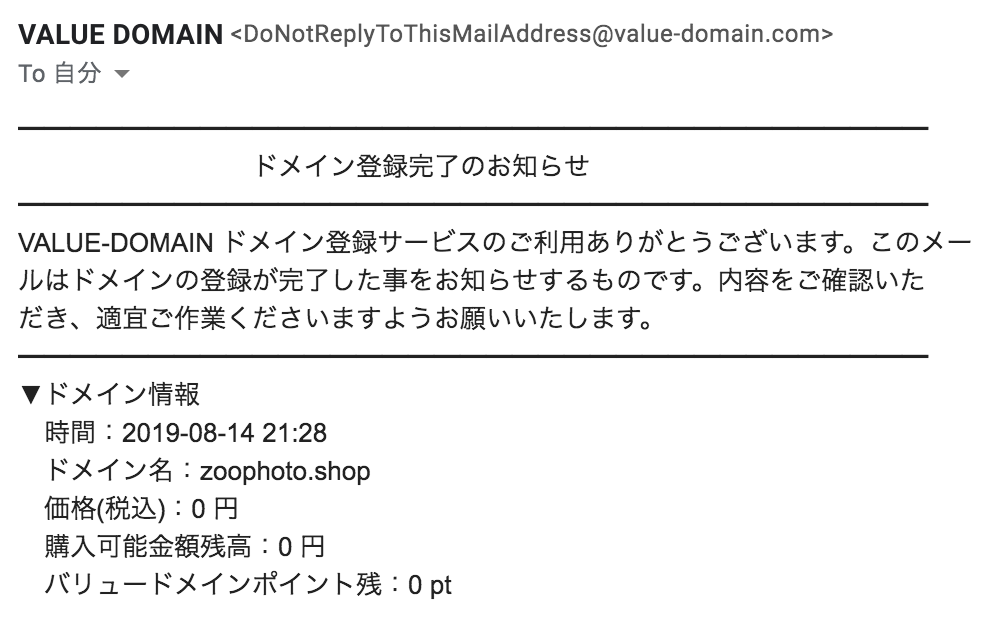
- 上手くいけば以下のようなメールが届くと思います。

お疲れ様でした!
ここまででやっとサーバーができました。
次回はいよいよウェブサイトの作成です!
WordPressで写真配信のネットショップを構築するpart1(概要編)

僕の妻が写真販売サイトをオープンしたいという事になり、色々と検討した結果、自社ブランディングも兼ねてウェブサイトを構築する事になりました。今回はその時に得たノウハウを公開していきます。
対象読者
実際に写真販売サイトを構築する時に使用したノウハウを公開します。
かなり初心者向けに記載しますので、不要な箇所は適宜読み飛ばしてください。
- 写真を販売したいフォトグラファーや彼らから依頼を受けたソフトウエア開発者
- 会員制サイトを作り顧客に写真をダウンロードして欲しい方
極力お金を掛けずになんとか自社サイトを作成しブランディングしたい方(写真を売るだけであれば専門サイトがあるので運用を考えるとそちらをお勧めします。) - 写真販売にあたり銀行振込などの決済を自社サイトで実現したい方
- システムの事はほとんどわからないけど写真販売サイトを作ってみたい方
写真販売サイトの設定と実際のサンプルサイト
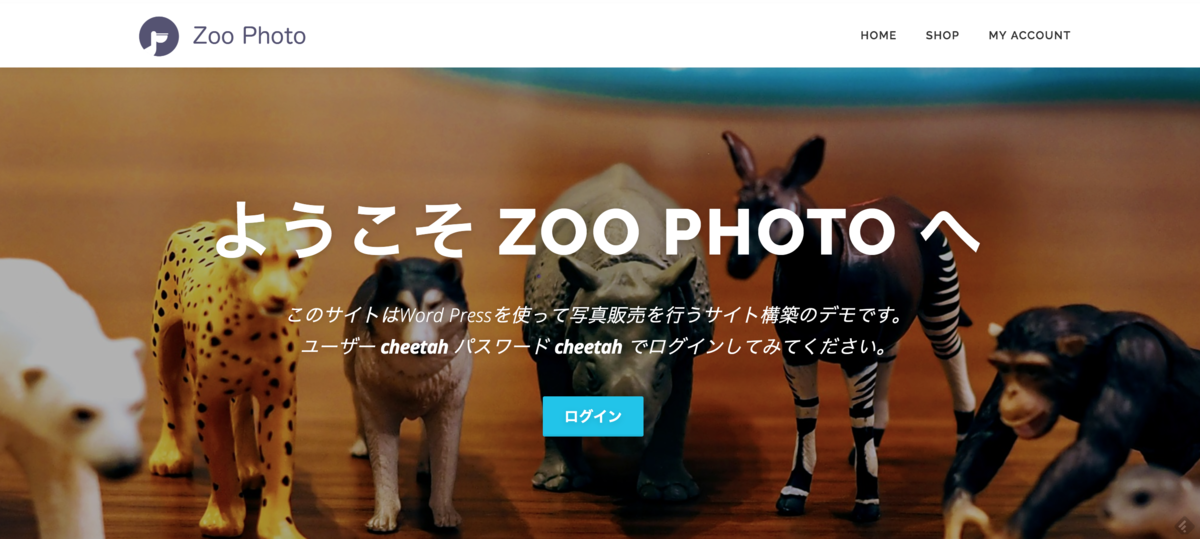
- 今回は実際の動きも見れるようにサンプルサイト「http://zoophoto.shop」を用意しました(妻のサイトとは別物です)。完成イメージを見てもらう事で自分のやりたい事に近いかを確認してみてください。
- サンプルサイトは動物さんたちを対象とした写真販売サイトです。動物さんたちは会員になると自分の写真をアルバムとしてダウンロードできるようになります。またオプションでフォトフレームなどを購入することもできます。
要件の洗い出し
まずサイトを構築する前に要件を決めなければなりません。ここである程度要件を出すことでその後の作業の見通しが良くなります。逆にここの要件を固めずに行くと何度も作り直しになり、いつになっても販売が開始できません。最初にサイトを構築する際は最低限の要件を確定させサクッと立ち上げることをオススメします。その後運用に慣れてきたら徐々に機能やページを追加していけば良いのです。(中・大企業向けのサイトはその限りではありません。)
- サイトには誰でも見れる企業ページと会員ページが存在する
- トップページは企業のサービス紹介
- マイページは動物さんの個人ページでアルバム一覧の表示やダウンロードができる。
- 特に購買フローを通らずに写真・アルバムをダウンロードできる機能とオンライン決済を行い購入できる商品の2つを取り扱えるようにする。
- ショップページではオプションの購入ができる
- Amazonのようなカート機能、決済ができる
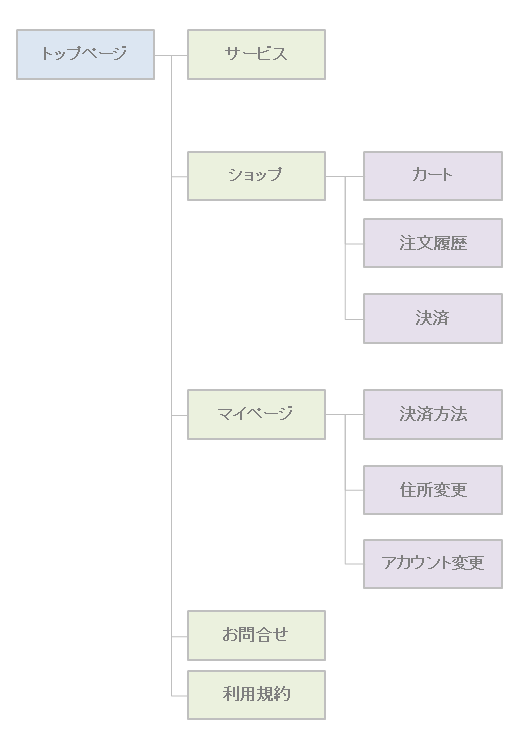
上記を元にすごく簡単なサイトマップを作るとこんな感じです。手書きでもいいので作ってみると頭の中が整理できていいと思います。また本来(きちんとしたシステム開発)であればワイヤーフレームの作成など各ページのイメージなどより具体的にしますが、今回は省略します。

システムの選定
タイトルで「WordPressで」となっているので最終的にはWordPressに落ち着くのですが、世の中、1つの目的を達成するのに色々なやり方があると思います。
今回も僕が考えつくだけで以下のやり方があります。
- プログラムを一から書いて作る(Reactなどのフレームワークを使う)
- WordpressなどのCMSを使う
- 既存の写真配信サービスを使う(あまりちょうどいいのは見つからないですが)
- ほぼシステム化しない。DVDで配布やクラウドサービスを使って送る
ブランディングを考えると3,4はないですね。1は本当に作りたいものが出来る可能性はありますが、その分構築に掛かるコスト、時間、コミュニケーションが膨れます。
WordPressはプログラムの知識が無くてもある程度簡単に部品を組み合わせて行く事でサイトが出来てしまいます。しかも多くの部品は無料で使えます。
制限としては本当にやりたい事をやる場合に必要な部品がない場合や、そのために追加でお金が掛かる場合があります。
しかしWordPressは全世界で大企業も含めて利用されているプラットフォームであなたがやりたい事のほとんどの機能は他の誰かが既に実現しているでしょう。と、前置きが長くなりましたが、さっそく構築に入って行きましょう。
構築手順
では早速サイトを構築していきましょう。ざっくりとした構築手順は以下の通りです。
- プラットフォームの選定、WordPressのインストール、テーマの選択
- OnePressの設定
- WooCommerceの設定
- Photography Managementの設定
- Instagram Feedの設定
- SSL設定(これかなり大事です)
次回はこれらを順に解説していきます。お楽しみに!