WordPressで写真配信のネットショップを構築するpart4(OnePressテーマのインストール)
前回まででWordPressをインストールしてとりあえずページが表示できたと思います。今日はWordPressで一番最初に知ることになるテーマについて設定していきます。
テーマを選定しよう
今回は無料の「OnePress」というテーマを使います。
一応説明しておくとWordPressにはテーマという機能があります。テーマは有料、無料様々なものがあり、好きなタイミングで変更する事が可能です。
「OnePress」はWordPressの中で人気のテーマです。レスポンシブ対応もしており機能も豊富で今回のように企業のランディングページと会員制サイトを両立する場合にオススメです。他のテーマでも良いですが、これから解説する通りにならない部分も出てくると思いますのでご了承ください。(またそれらについてお答えすることは難しいです)
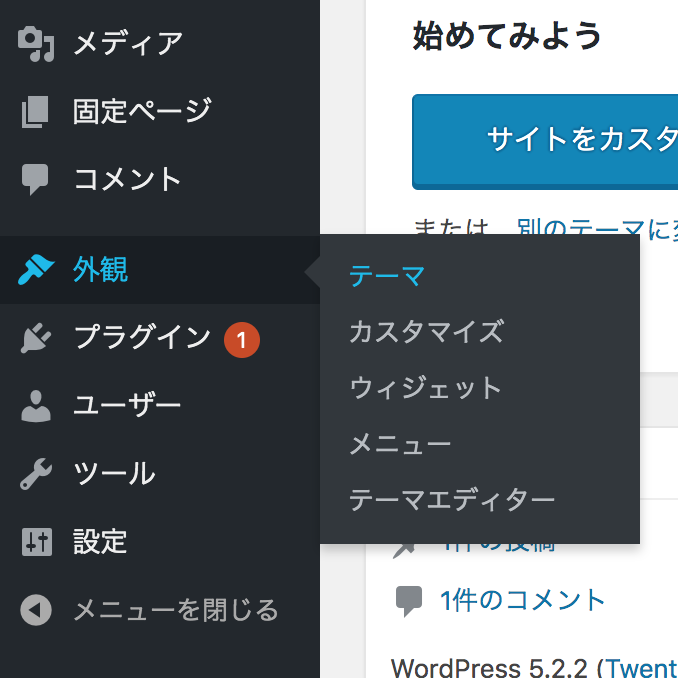
- WordPressの管理メニューからテーマを選択します。

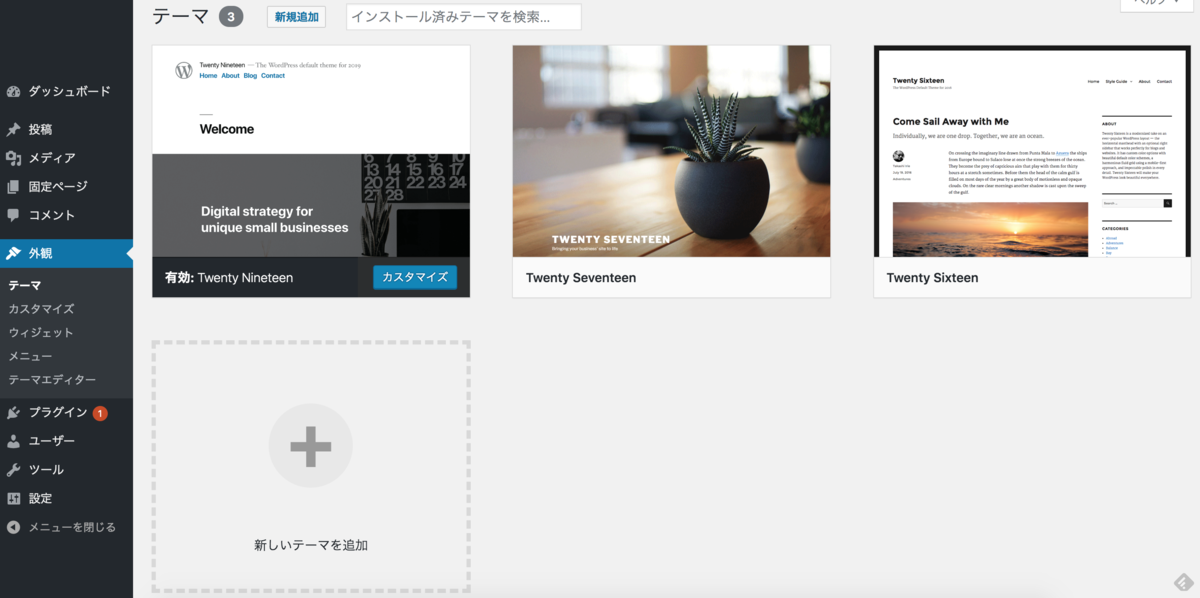
- 新規追加画面に移動します。

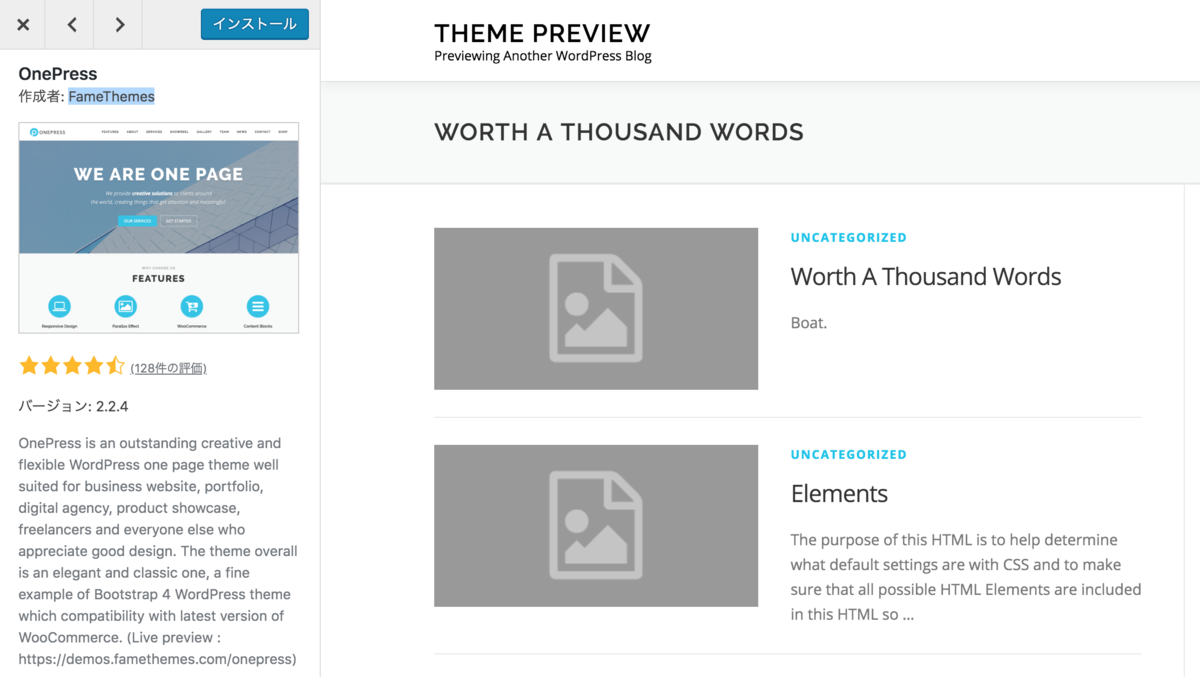
- OnePressを検索します。

- インストールして有効化します。

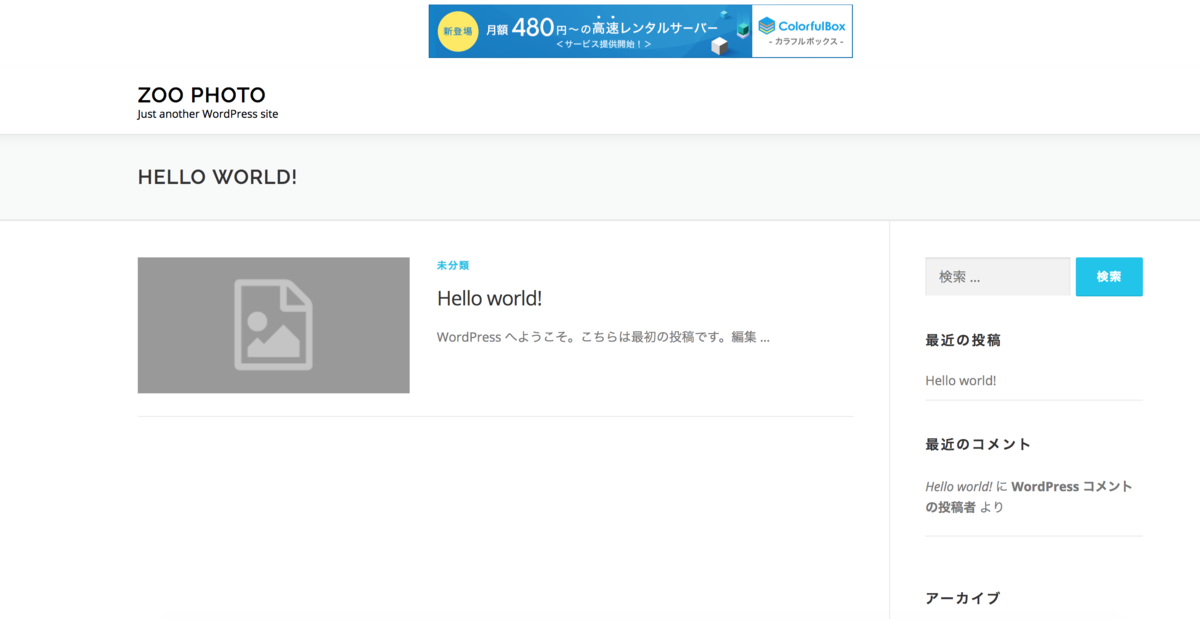
- サイトを表示すると下のように表示されます。

プラグインをインストールしよう
※WordPressでは自社サイトの独自カスタマイズでプログラムを書いたりする場合を考慮して子テーマというものを作ることが定石化しています。本ブログはとにかく初心者でもまずはサイトを立ち上げることを目的にしているのでそこまで踏み込みませんが、もし将来的にプログラミングも考えている場合は「子テーマの作成」などで検索して実装してみてください。
ここはOnePressの場合にのみ必要な手順です。下記をやらずにいきなりカスタマイズも可能ですが、やった方が格段にカスタマイズしやすくなるので是非オススメします。
OnePressではまず以下の2つのプラグインをインストールします。
- Contact Form by WPForms
- Famethemes Demo Importer
- プラグインをインストールするには下のプラグインから新規追加をクリックします。

- 検索ボックスに「Contact Form」などを入力すると以下のプラグインが出てくると思いますので、「今すぐインストール」をクリックして、「有効化」まで実施してください。

- 同様にプラグイン→新規追加から「FameTheme Demo Importer」で検索し、以下のプラグインをインストール、有効化します。

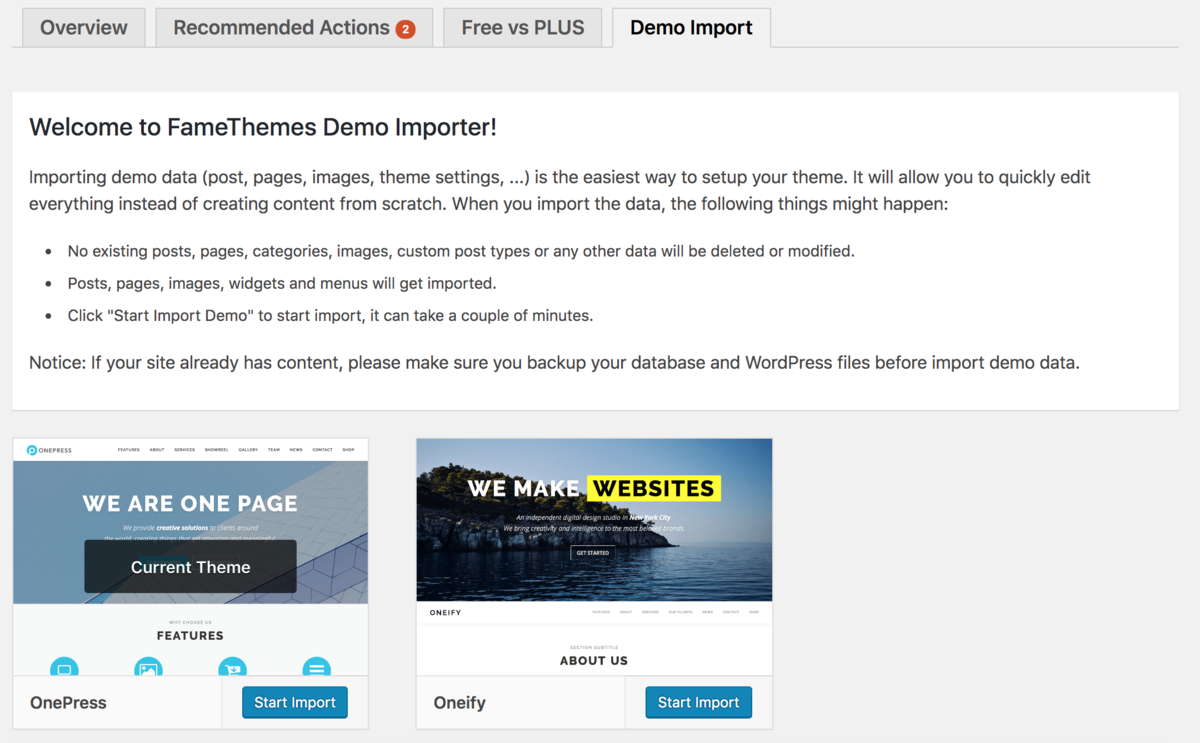
- こちらは有効化すると以下の画面が表示されるので「Current Theme」の「Start Import」をクリックします。

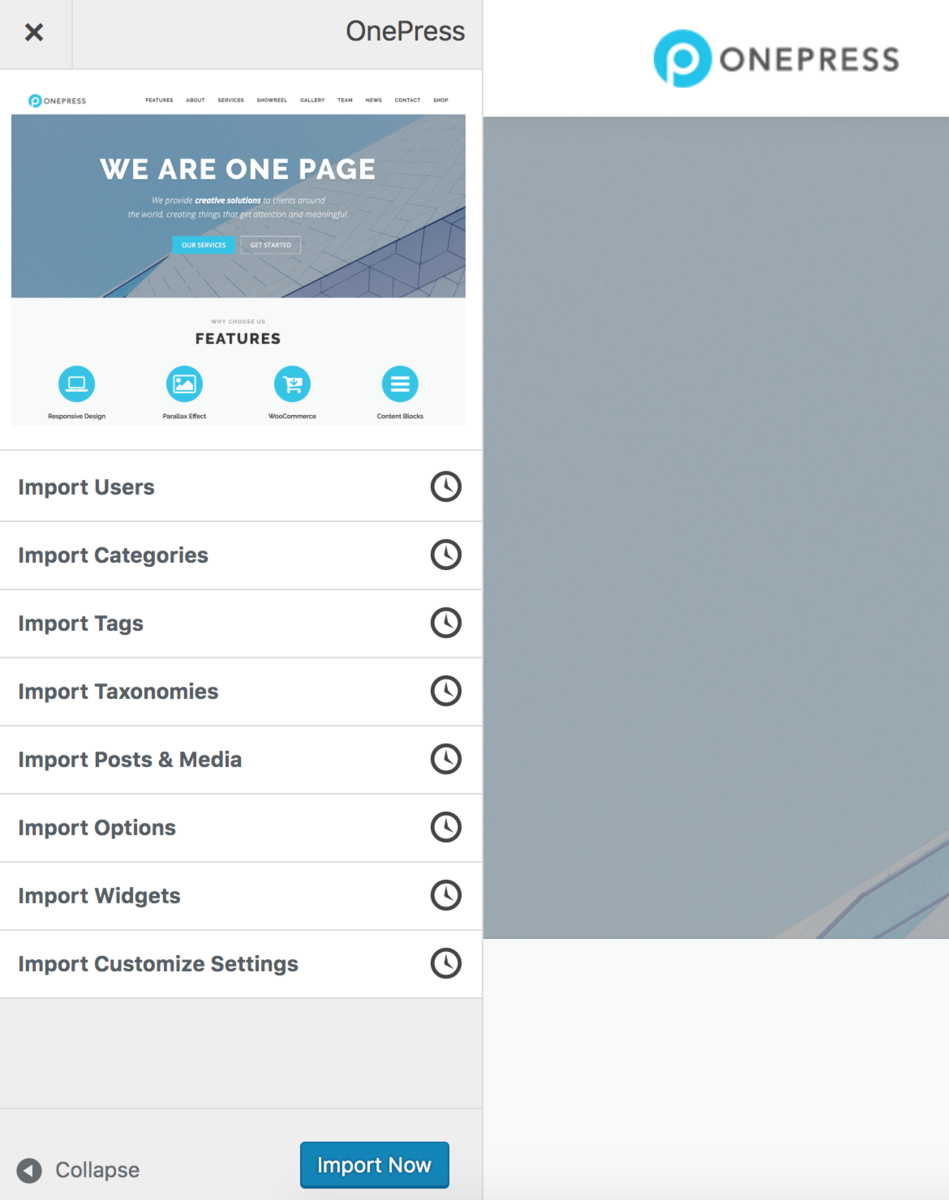
- さらに以下の画面で「Import Now」をクリックします。

- すると以下のようにインポートの状況が表示されるのでしばらく待ちます。(結構かかりました。15分ぐらいだったかな。)

- しばらく待っていると以下のように全て完了しました。

- 「All Done! View Site」をクリックすると以下のようにデモデータがインストールされたサイトが表示されます。ここまでほぼクリックでこんなサイトができてしまいます。すごいでしょ!?

ただ今はOne Pressという会社?のサイトのようになっていて自分のサイトではありませんね。
次回からはいよいよ自社サイトとするべくカスタマイズしていきます!