WordPressで写真配信のネットショップを構築するpart8(サイトをhttps化する)
前回までで一通りの機能を実装しましたが、ユーザーがサイトを見に来たり、プライベートな写真を送受信する際にそれらのデータは暗号化されず、危険な状態です。
単なるキャンペーンのランディングページなどのようにユーザーは見るだけであればhttpでも良いかもしれません。(最近の業界の流れはいかなるページも全てhttps化していないと安全ではないとみなされます)
この辺りは専門的な知識も必要になるので取っつきにくいですが、レンタルサーバーなどは難しい部分を隠蔽して簡単に設定できるようになっているので、安心してください。
それでは順を追って設定していきましょう。
上記で簡単にと書きましたが、XREAの場合少し面倒です。結論は新コントロールパネルと旧コントロールパネルの両方で設定が必要でした。
- 旧コントロールパネルを

-
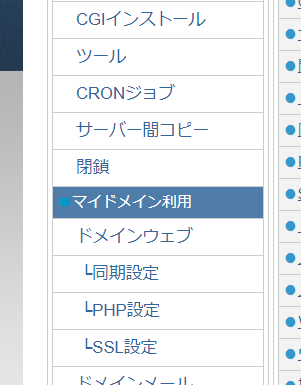
メニューからドメインウェブをクリックします。

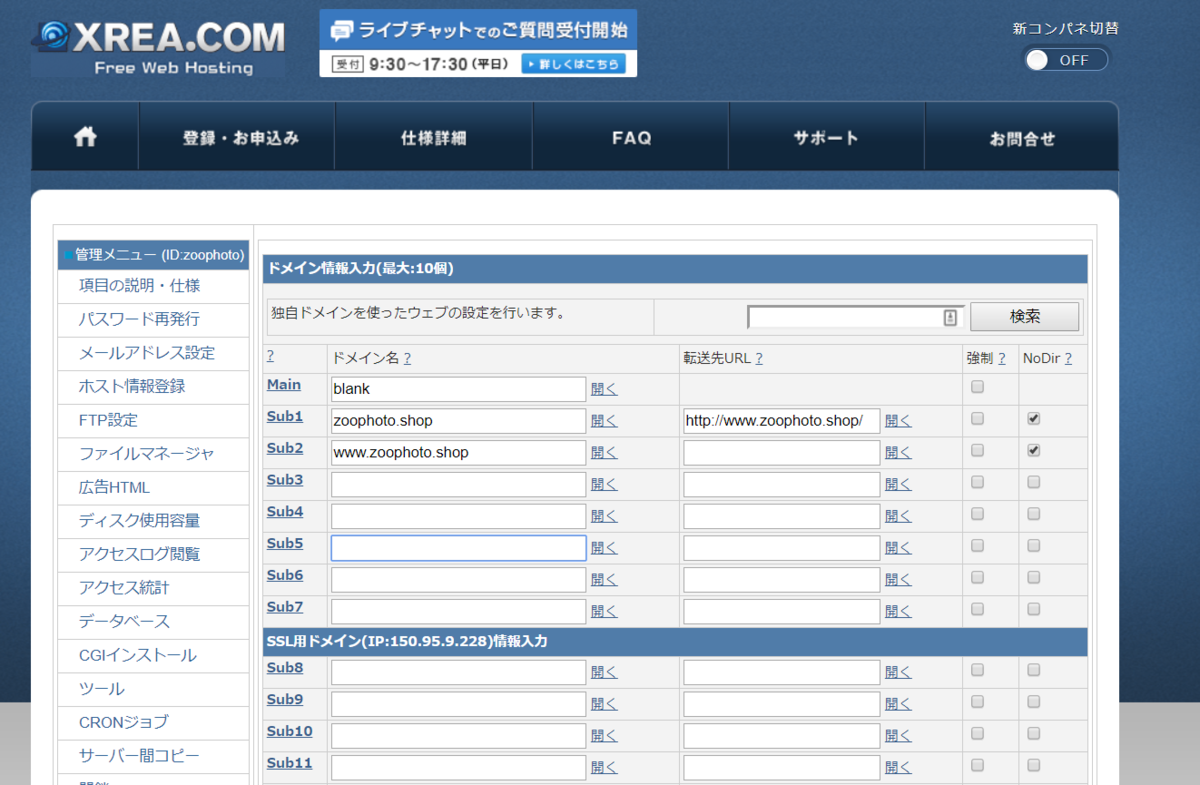
- 以下の画像のようにMainにblank、Sub1とSub2にそれぞれドメインを入力し、転送先URLとNoDirをそれぞれ設定してください。

- ここまで設定出来たら新コントロールパネルに移動します。(右上の新コンパネ切り替えのスイッチをオンにすると移動します。もしくはValueDomainのコントロールパネルから遷移してください。)

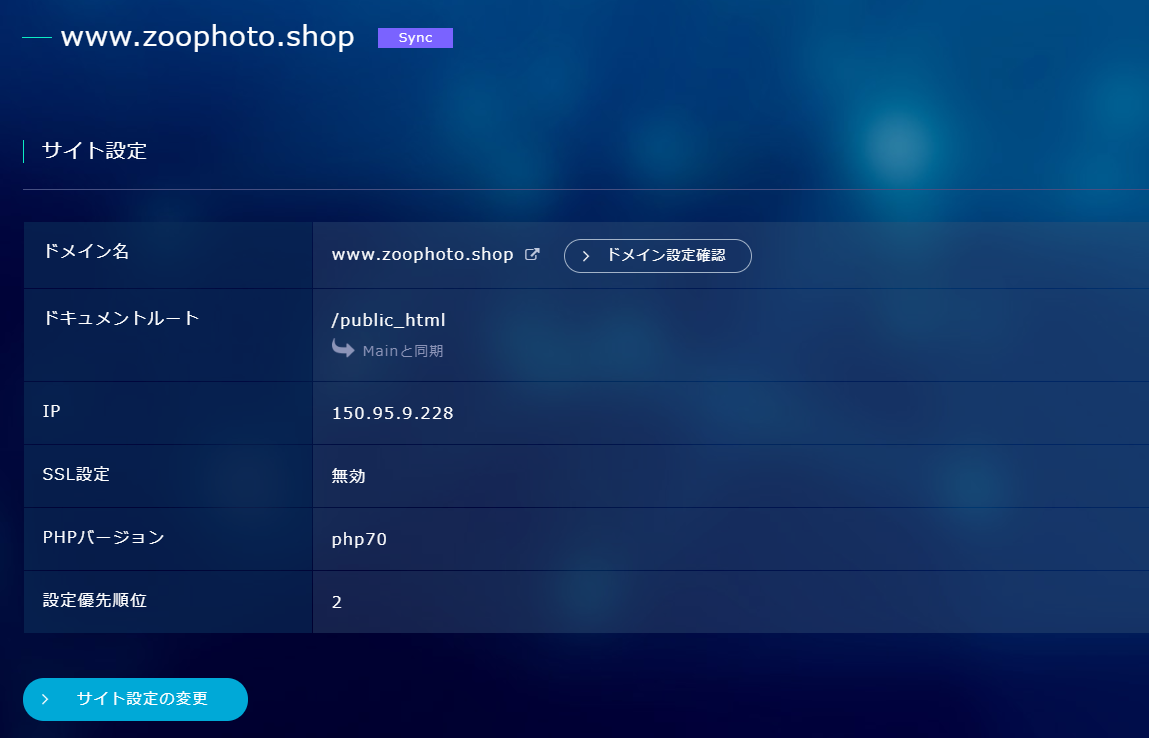
- 新コントロールパネルでサイト設定からサイトを選択して、「サイト設定の変更」をクリックします。

- SSLの設定で無料SSLを選択し、サイト設定を変更するをクリックします。

- 以下のように画面が表示されたら、同様にもう一つのzoophoto.shopも設定します。

実際やってみるとそこまで難しくはないですが、知らない人は少し難しく感じたかもしれません。それでもGUIでボタンクリックの操作でほとんどできるのは素晴らしいです。
また2019/9/3時点では上記の方法でしたが、今後は旧コントロールパネルがなくなるようなのでその場合は新コントロールパネルのみの操作になるかもしれません。
わからない場合はサポートに問い合わせていただければ回答していただけると思います。
それでは
WordPressで写真配信のネットショップを構築するpart7(Photography Managementの設定)
Photography Managementとは?
フォトグラファーや写真館などを想定して作られた写真のアルバムを管理・顧客にダウンロードさせる仕組みを提供するプラグインです。
プラグインをインストールしよう
ギャラリーを作成しよう
ギャラリーとは写真を管理するアルバムのような単位です。またクライアントごとにギャラリーを作成して行きますが、無料版では1つのクライアント1つのギャラリーという制約があります。
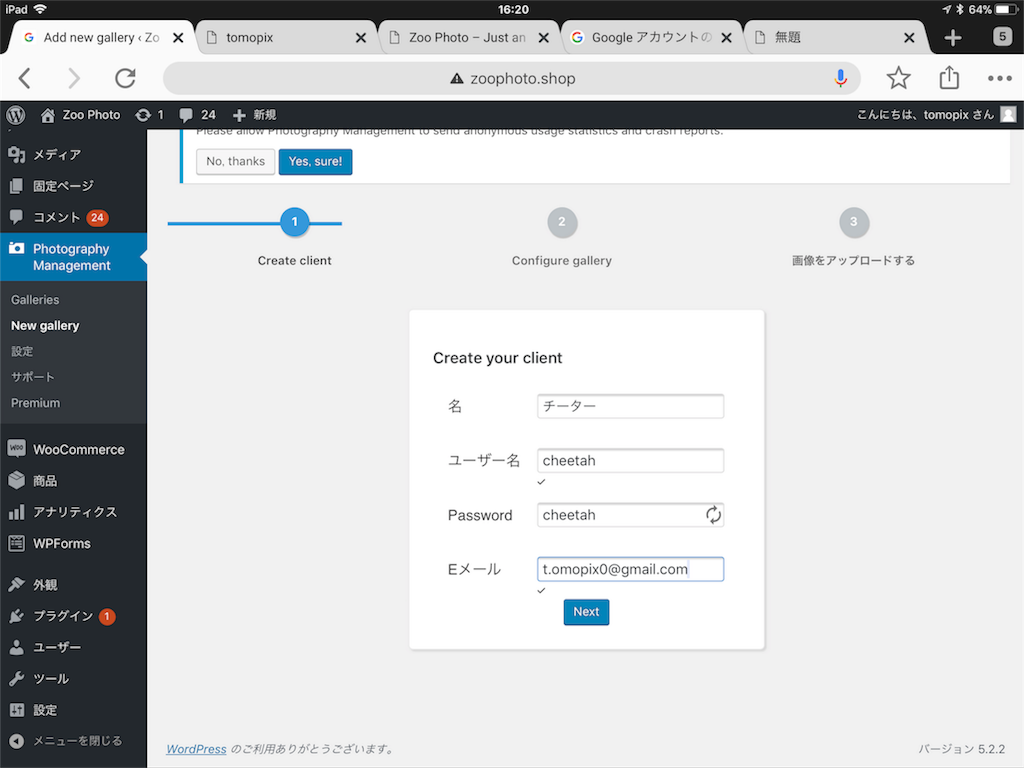
- new galleryを選択します。まずはクライアントの作成になります。

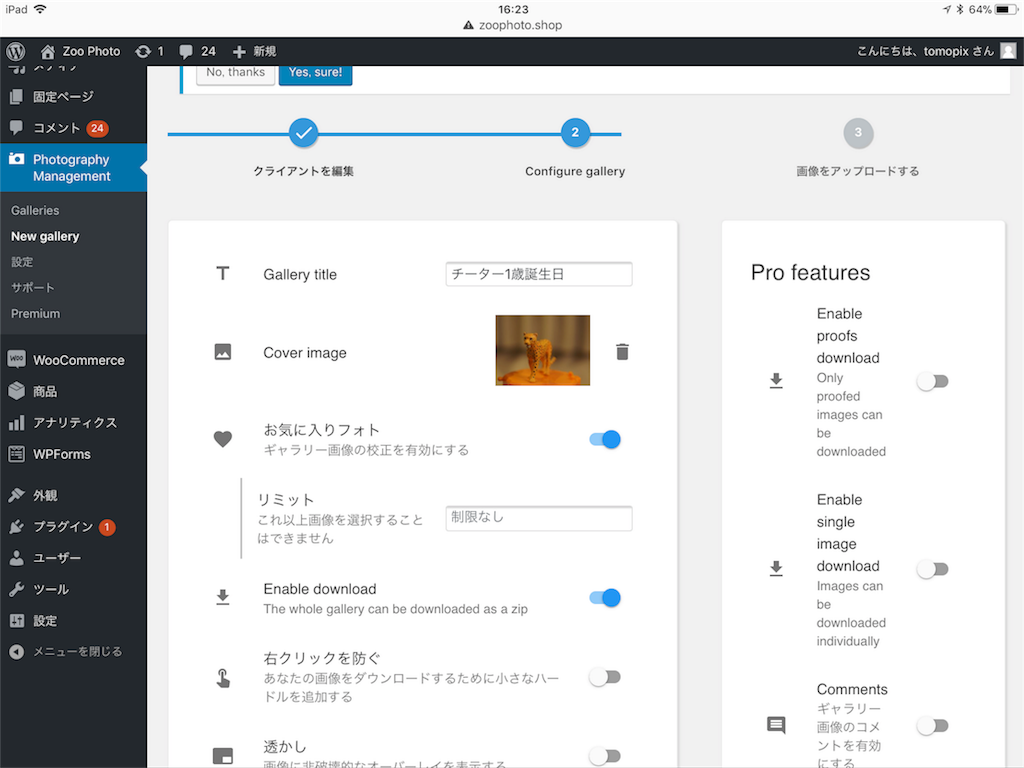
- 次にギャラリーのタイトルやトップ画像を設定します。

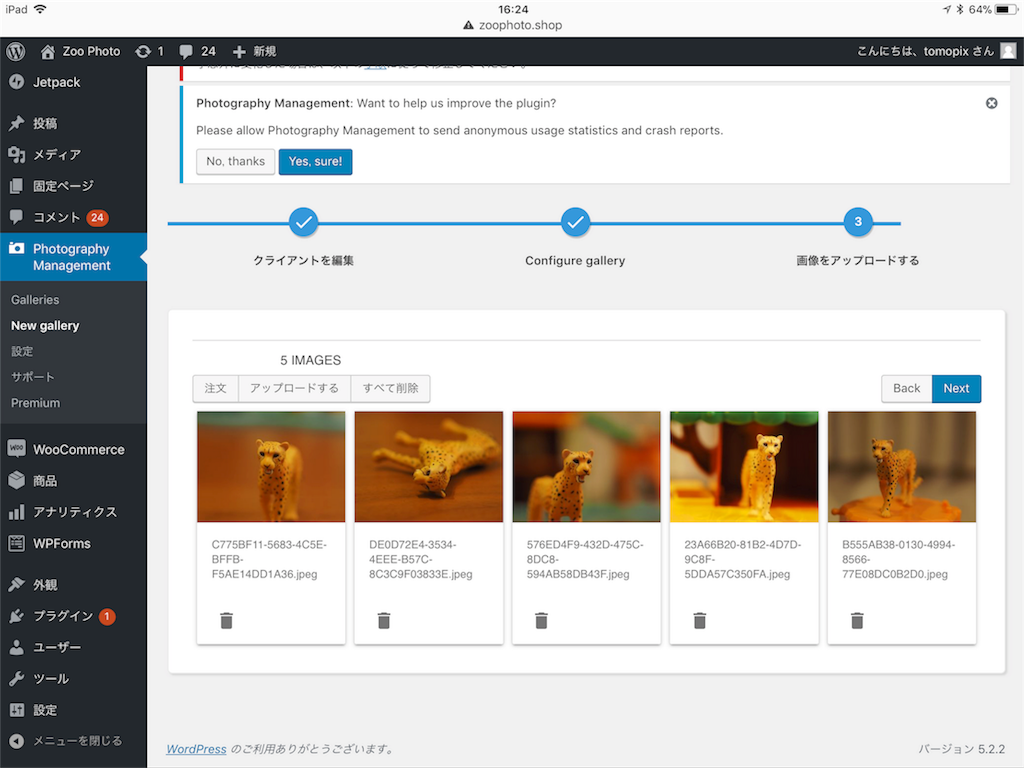
- 最後にギャラリー(アルバム)に含める画像をアップロードします。

- これでギャラリーの完成です。

ユーザーごとにギャラリーを表示するページの作成をしよう!
いよいよクライアントごとにアルバム一覧のページを作成します。
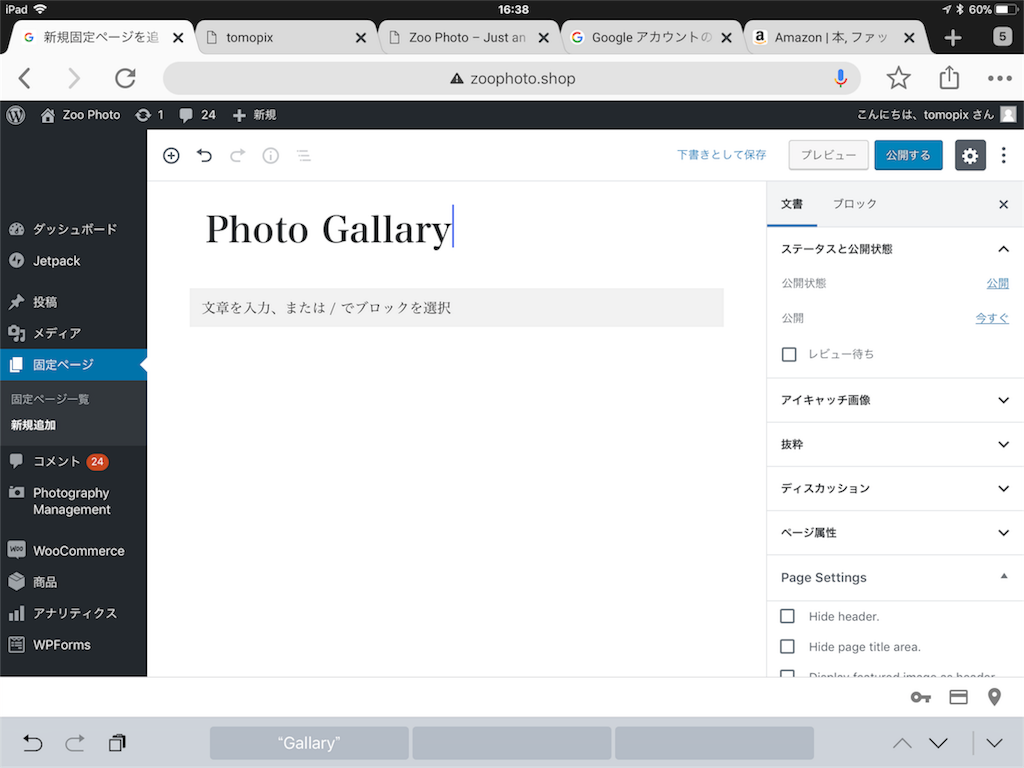
- 固定ページ→新規追加でタイトルにPhoto Gallaryと入力してください。本文には何も入力せずこの状態で公開してください。

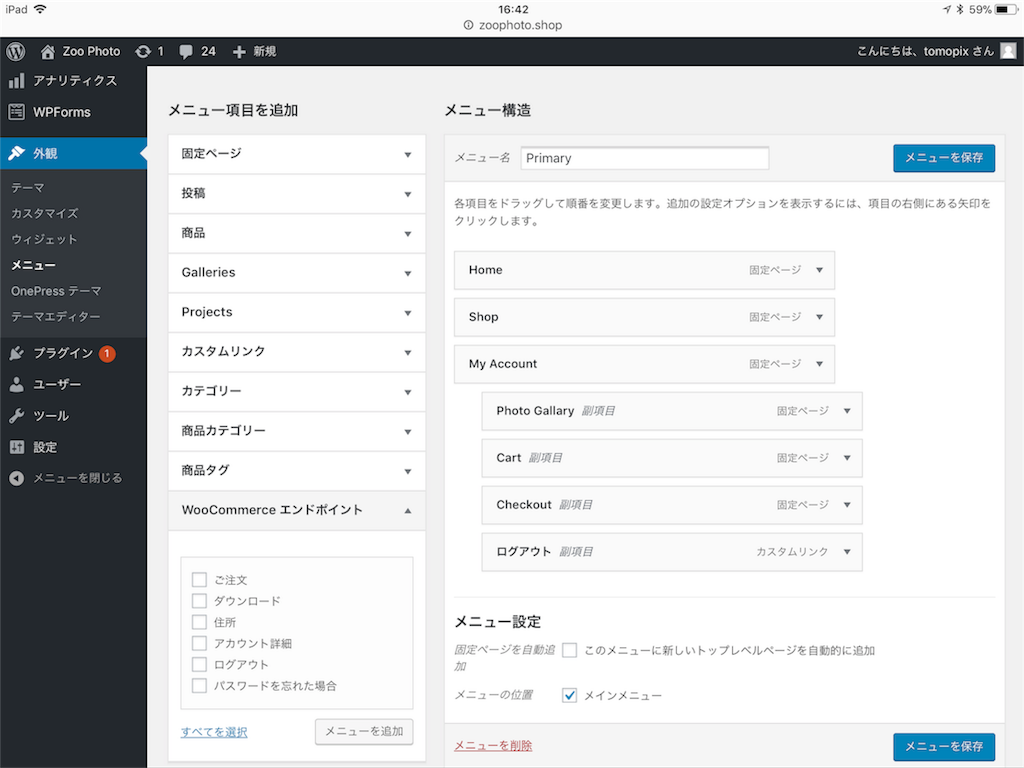
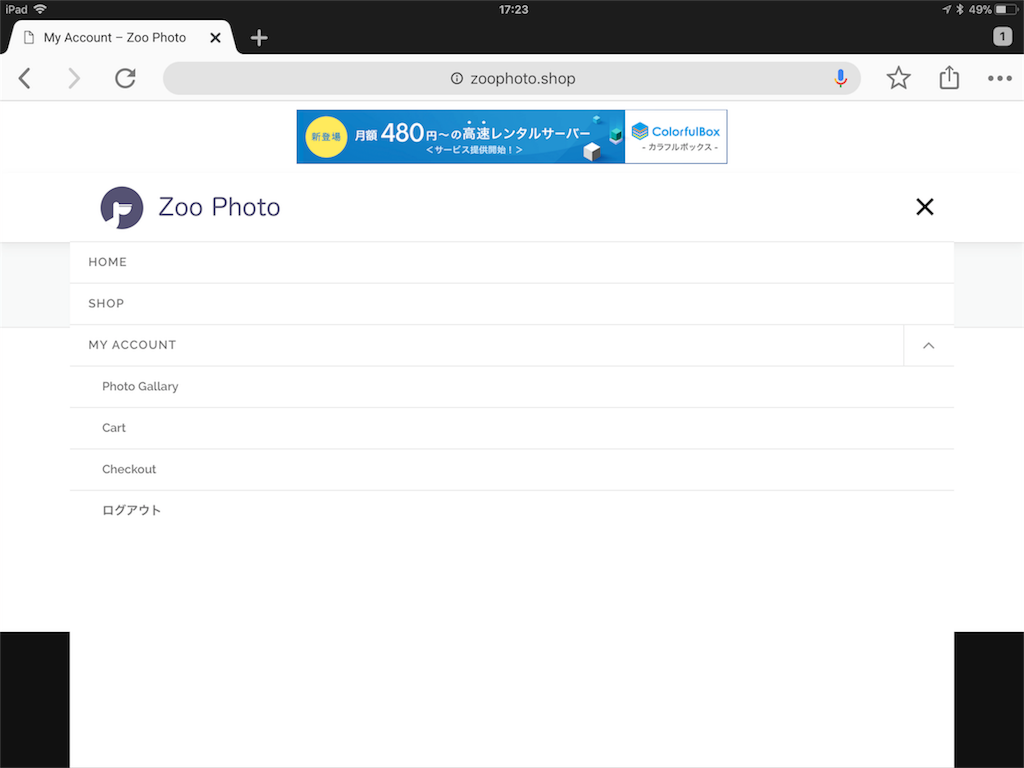
- メニューへ移動し、先ほど作成したPhoto Gallaryを追加します。

- Photography Managementの設定画面に行き、ポータルの設定で先ほど作成したPhoto Gallaryを設定します。

- 最後に「変更を保存」を忘れないで下さい。

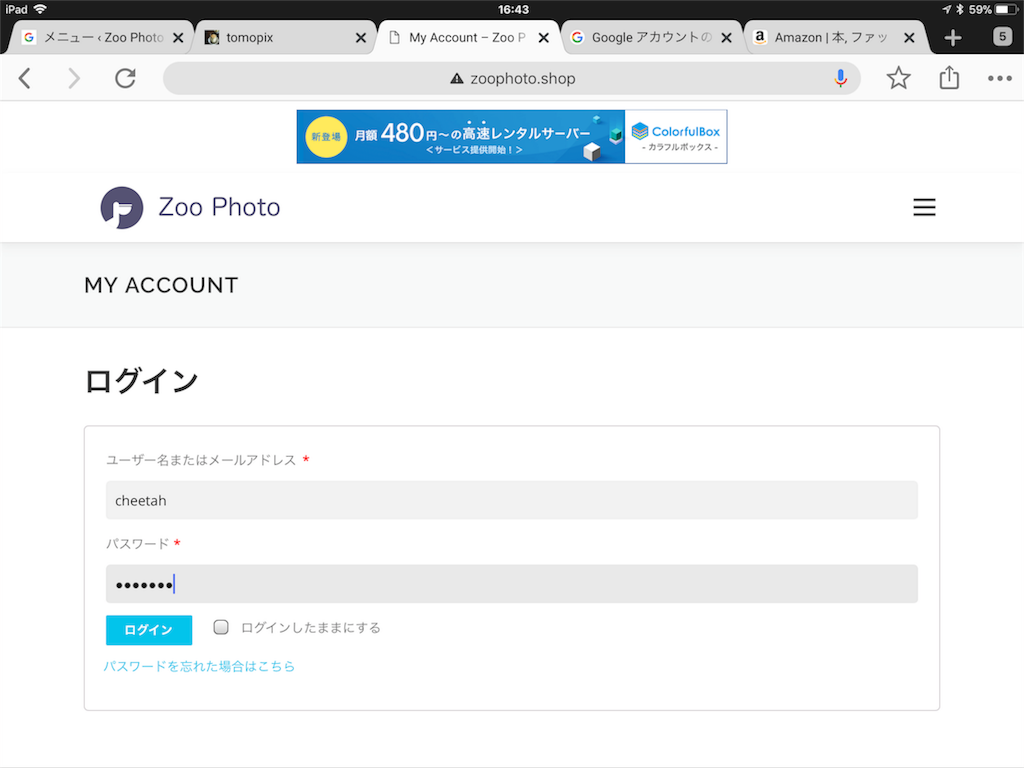
- 実際にログインしてみてください。


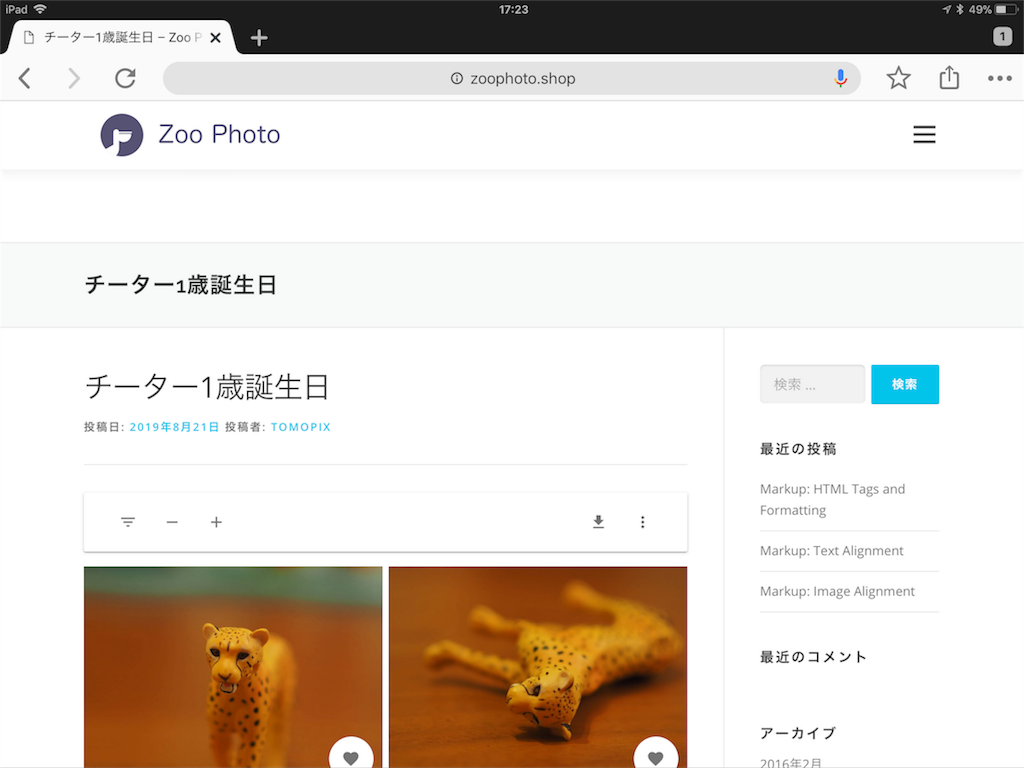
- メニューからPhoto Gallaryを選ぶと無事にアルバムが表示されると思います。(1つしか無い場合は自動的にアルバムの内容も表示されます。)


お疲れ様でした。
これで一通りの設定が完了しました。
しかし、このサイトには最大の問題があります。それは通信がセキュアでない事です。
もし本番として運用する場合はhttpsというセキュア通信をサポートする必要があるのでご注意ください。
次回以降で時間を見つけて書ければ書いて行きます。
WordPressで写真配信のネットショップを構築するpart6(WooCommerceの設定)
WooCommerceとは?
WooCommerceはWordPressでネットショップを作成する際に便利なプラグインです。商品の在庫管理や決済機能、販売実績の集計など一通りの機能が揃っており、設定するだけでネットショップが構築できてしまいます。これを一から開発するとなるとかなりの時間がかかるのでとってもありがたいです。
プラグインをダウンロードしよう
WooCommerceも他のプラグインと同様にインストールします。
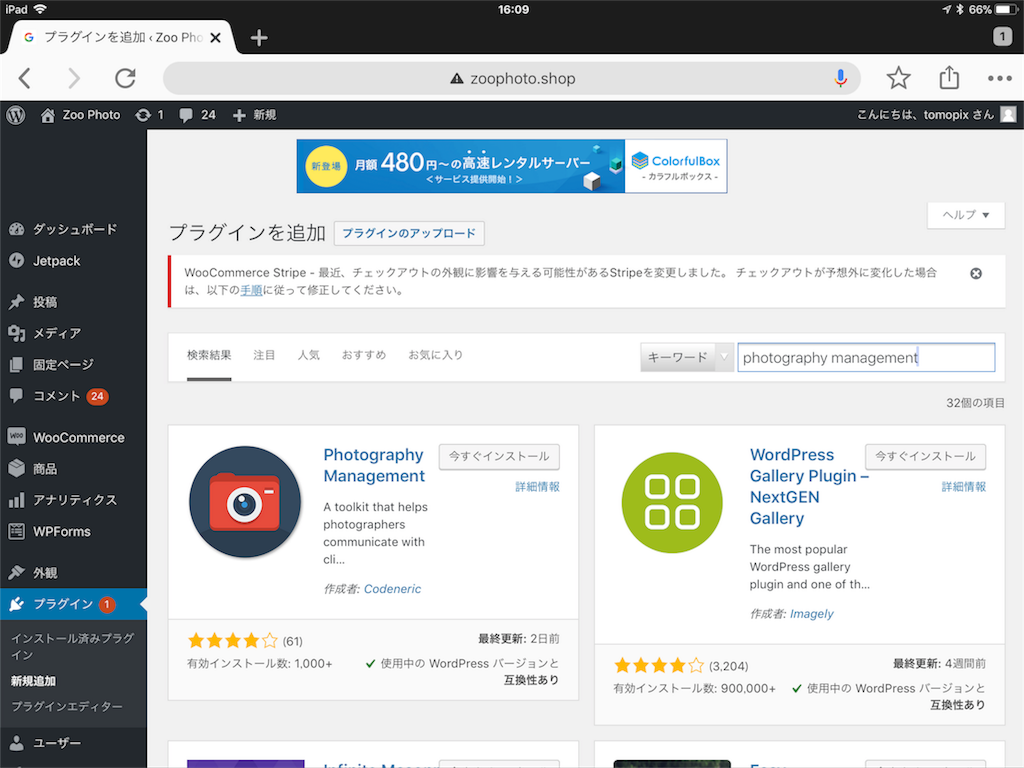
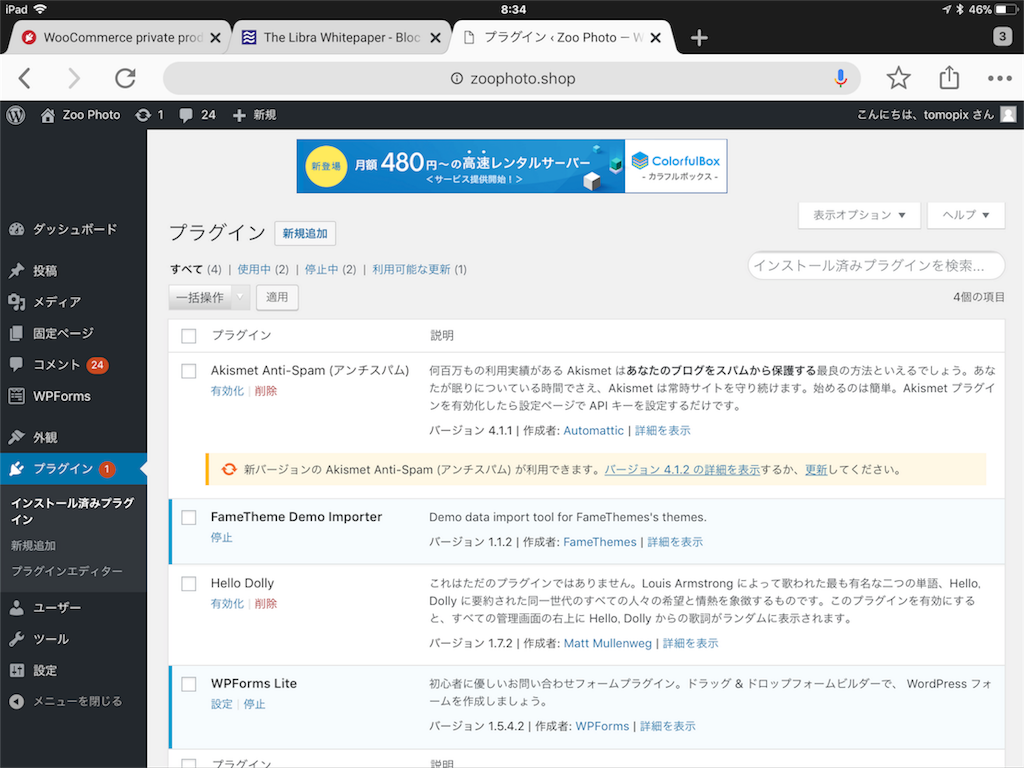
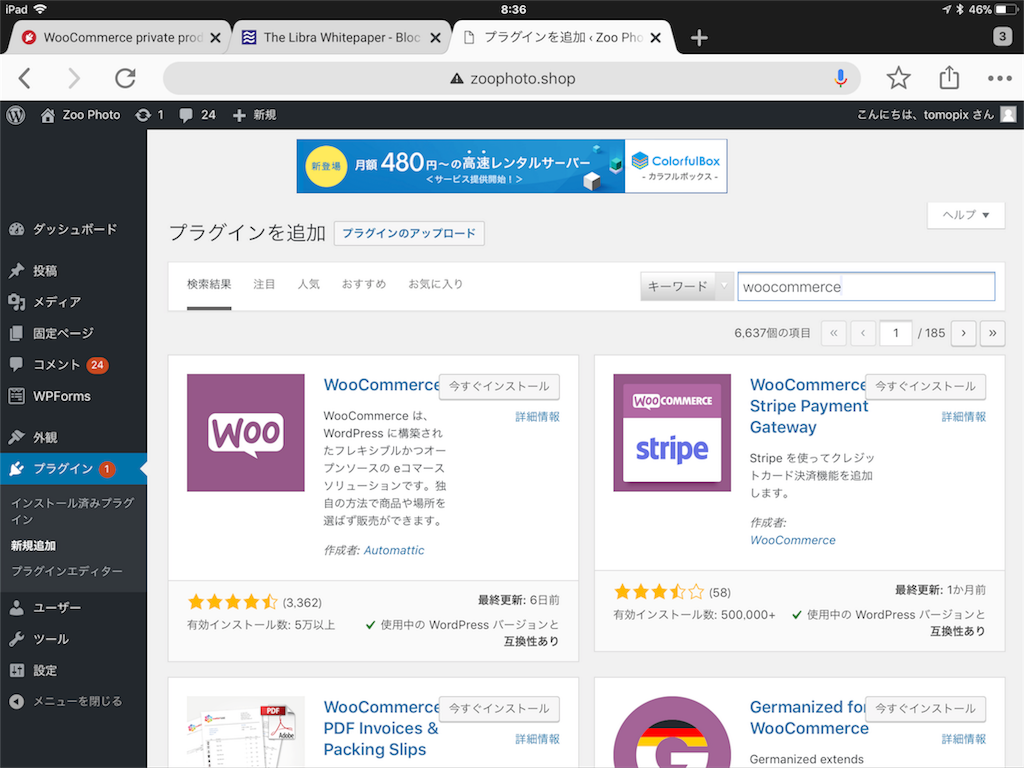
- プラグイン→新規追加をクリックします。

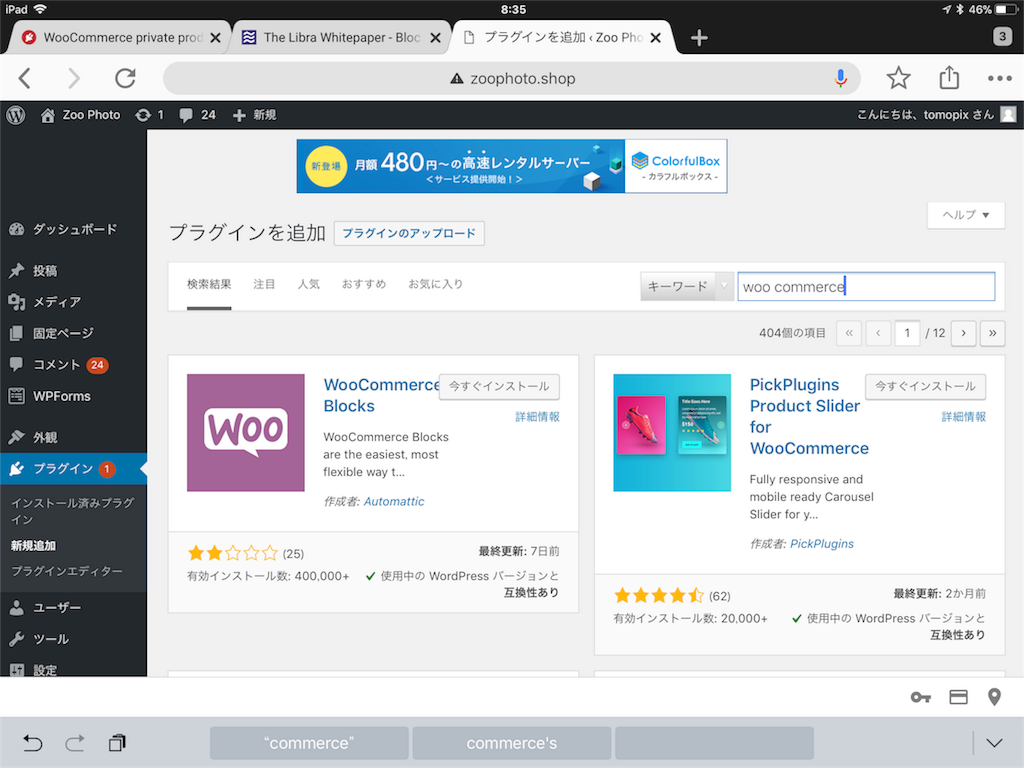
- 「WooCommerce」と入力して検索します。

- 「今すぐインストール」して「有効化」します。

初期設定しよう
引き続き初期設定していきます。
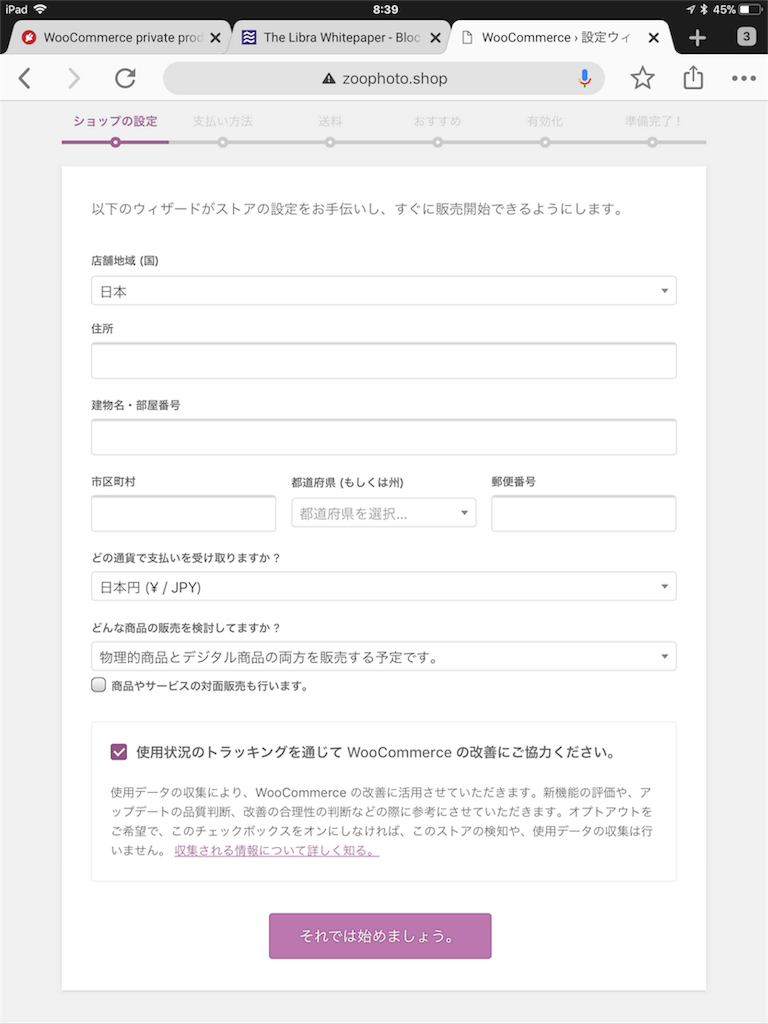
- まずは自社の情報を入力していきます。住所を入力するのは抵抗あるかもしれませんが、入れにないと先に進めません。ただし特にこの情報はデフォルトでは画面上には表示されないようです。(どこかにされてたらすいません)

- どのような決済方法を許容するかを設定します。StripeはWooCommerce社が開発したプログラムのようです。こちらでクレジット決済やApple Payなどが実現できます。

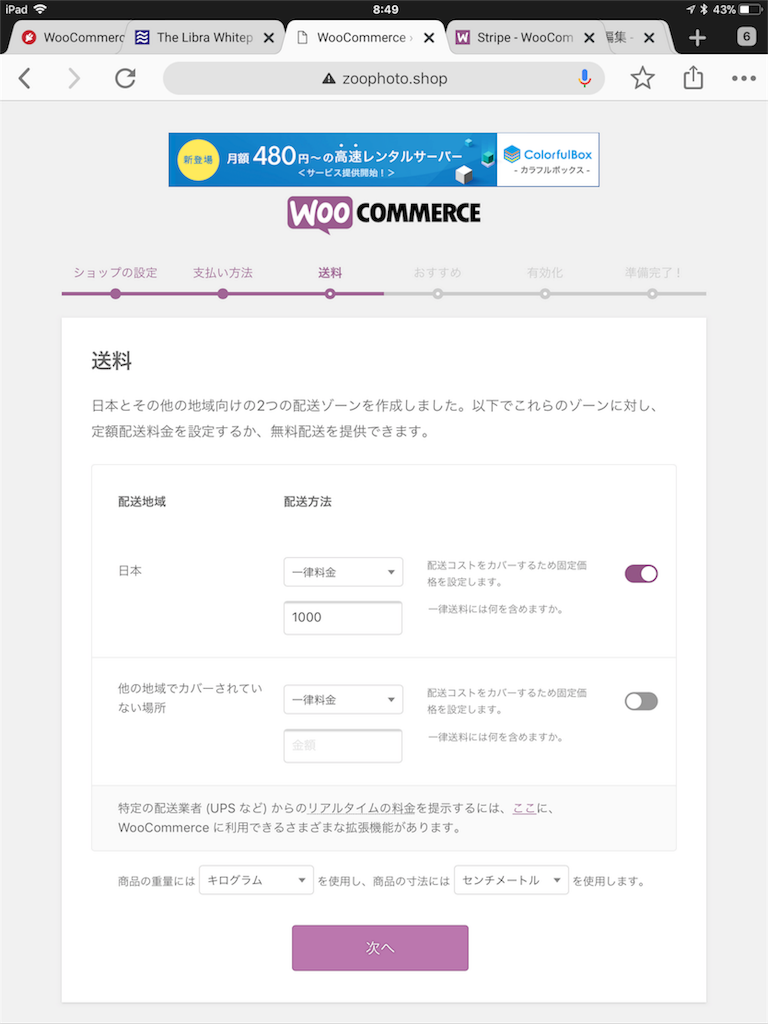
- 送料は一旦全体で指定する初期値となる値を設定していきます。

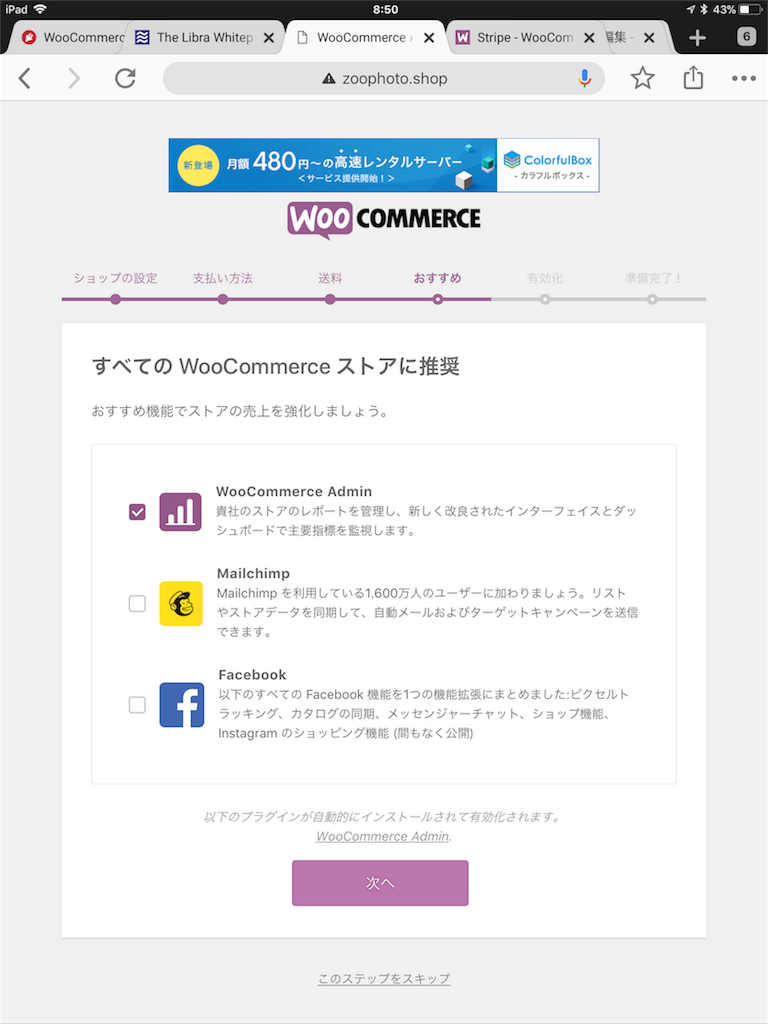
- おすすめプラグインを入れるか聞かれます。1番上は便利なので入れた方がいいです。他は任意でお願いします。

- Jetpackという有名なプラグインとも連携するか聞かれます。(スキップしました)

- こちらの画面が出れば一通りの設定は完了です。引き続き商品を登録するために「商品を登録」をクリックします。

商品の登録をしよう
- まずはじめに商品の画像を準備します。今回はCanvaというスマホ用のデザインアプリを使用して作成しました。

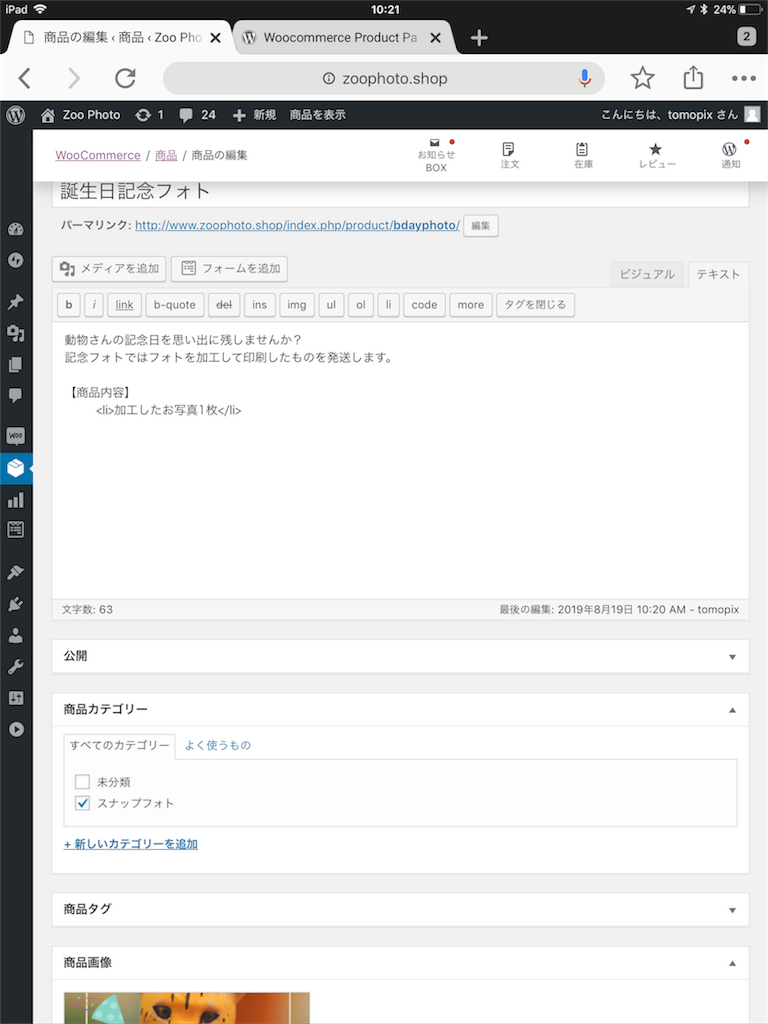
- 先ほど「商品を登録」をクリックした場合はこの画面が表示されていると思います。商品名や説明などを入力していきます。

- 引き続き商品の画像などを設定します。必要あれば、送料や在庫を設定して下さい。

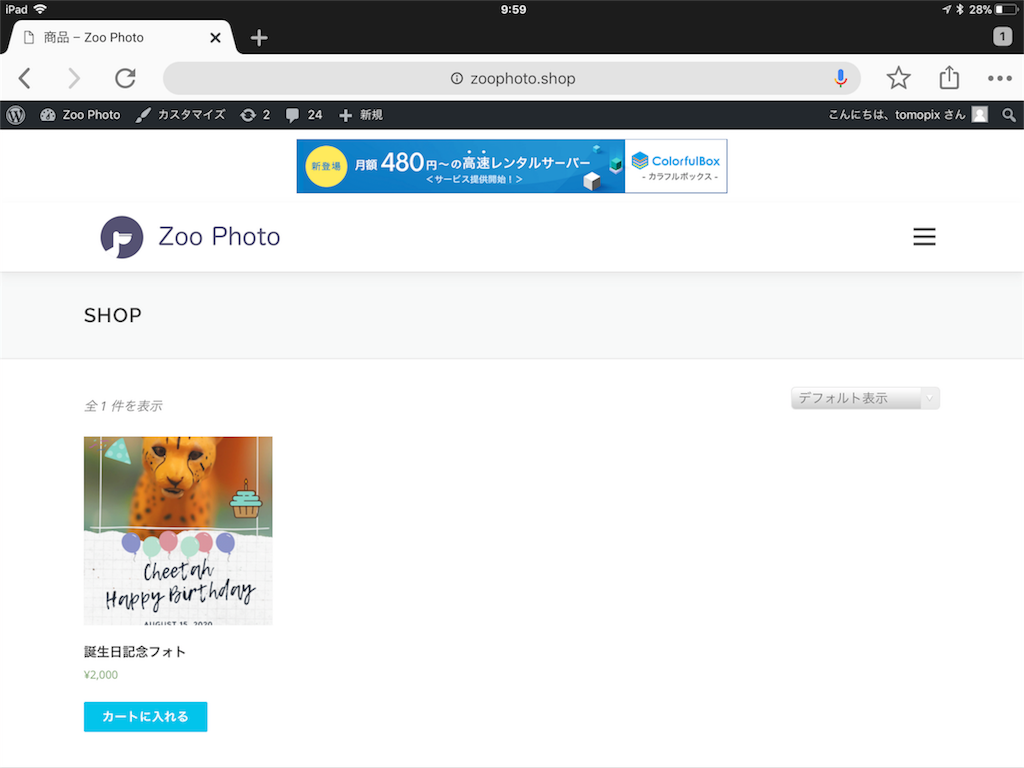
- 登録したら画像のように商品が表示されます。

- サイトのメニュー→shopで下のように商品が表示されれば成功です!

- 実際に商品をカートに入れて決済してみて下さい。(テストには銀行振込が良いと思います。銀行振込だと本当のお金の払いをしなくても確認できます。)
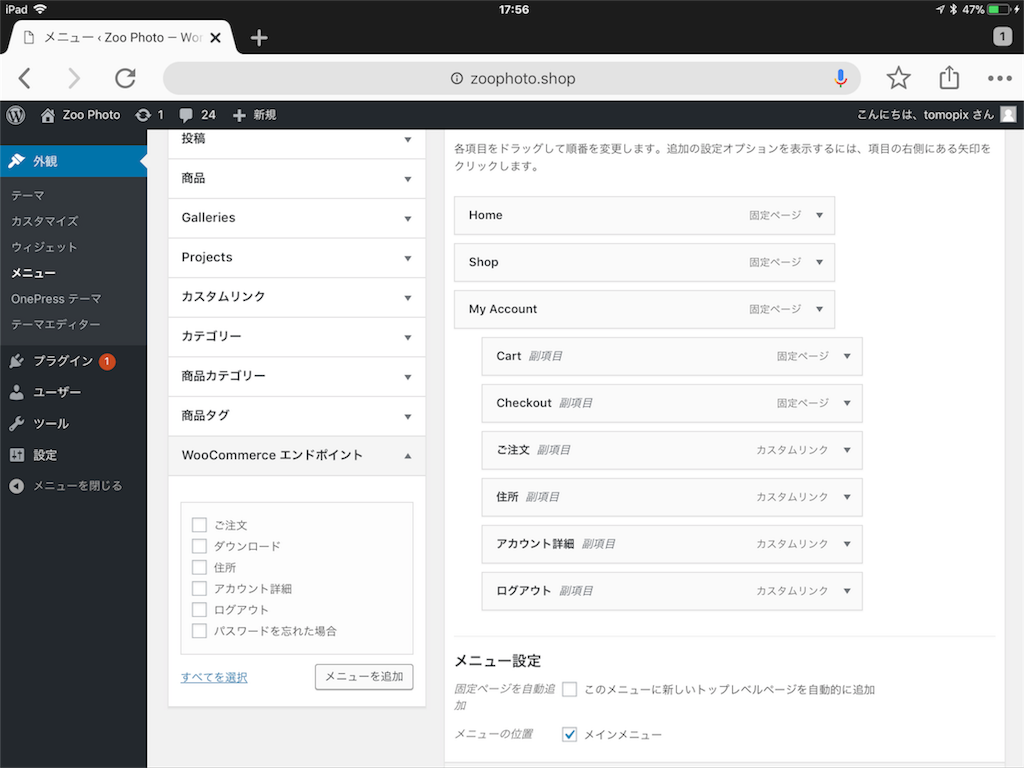
メニューをカスタマイズしよう
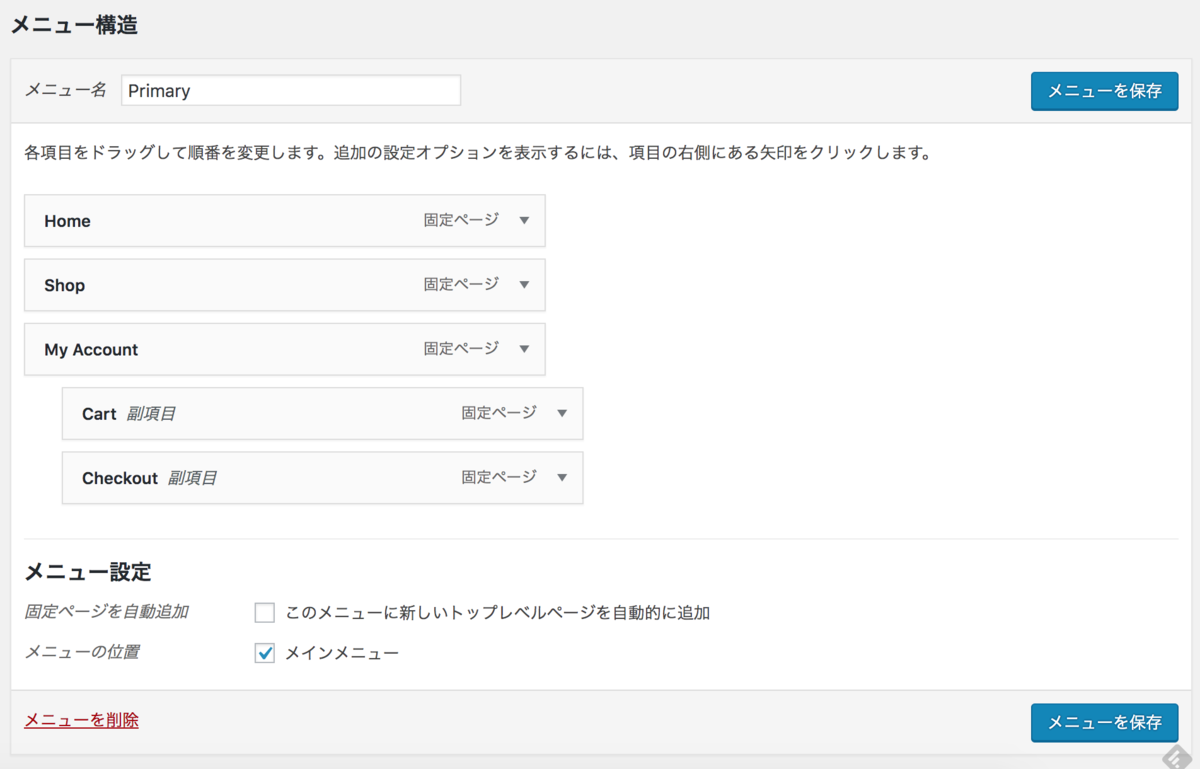
- WooCommerce用のメニューで必要なものを追加します。

これで販売が開始されました。
次回はオフラインで販売した撮影会の写真をアルバムにして、購入者がマイページからダウンロード出来るようにして行きます。
WordPressで写真配信のネットショップを構築するpart5(OnePressテーマのカスタマイズ)
前回まででOnePressのテーマのインストール、デモデータもインポートし、 なんとなくサイトらしくなったと思います。
今日はこれらを自社サイトのページとしてカスタマイズしていきます。
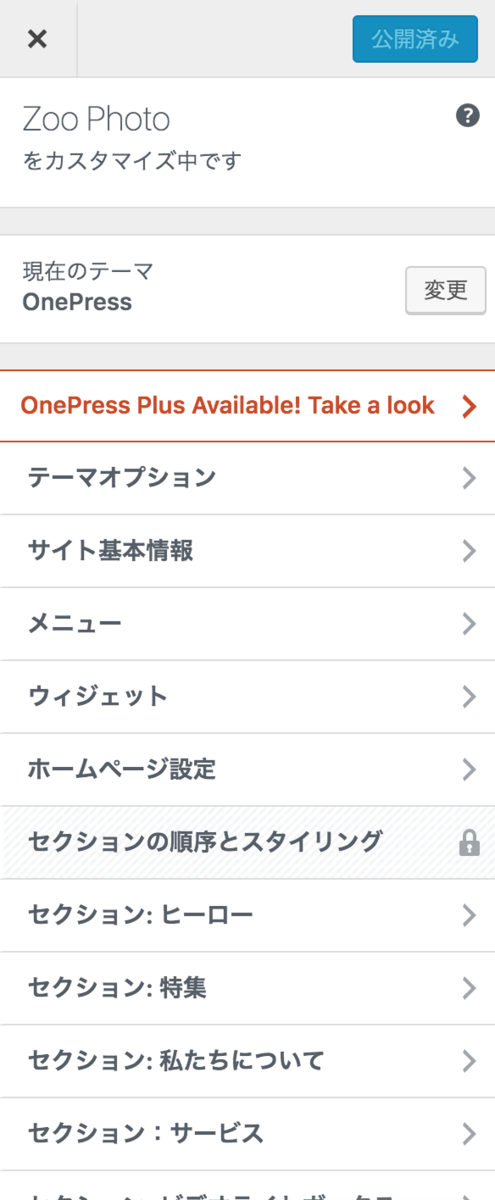
まずカスタマイズするには以下のいずれかからカスタマイズ画面へ遷移します。
- 一番上のツールバーの「カスタマイズ」をクリック

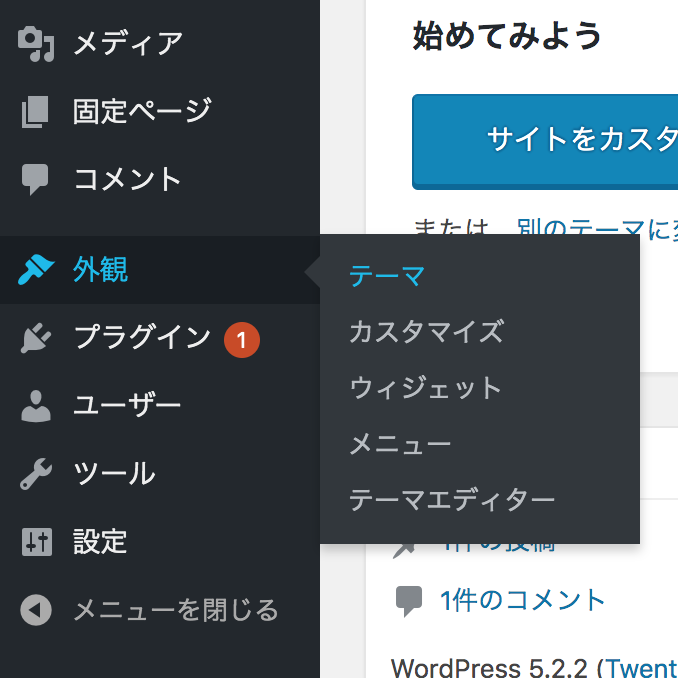
- 「外観→カスタマイズ」をクリック

カスタマイズするには以下のメニューから変更したいセクションをクリックし、それぞれのオプションを設定して行くことで実現できます。
ヒーローの設定
- 「セクション:ヒーロー」をクリックしてみてください。以下のようにさらに3つのメニューが出てきたと思います。

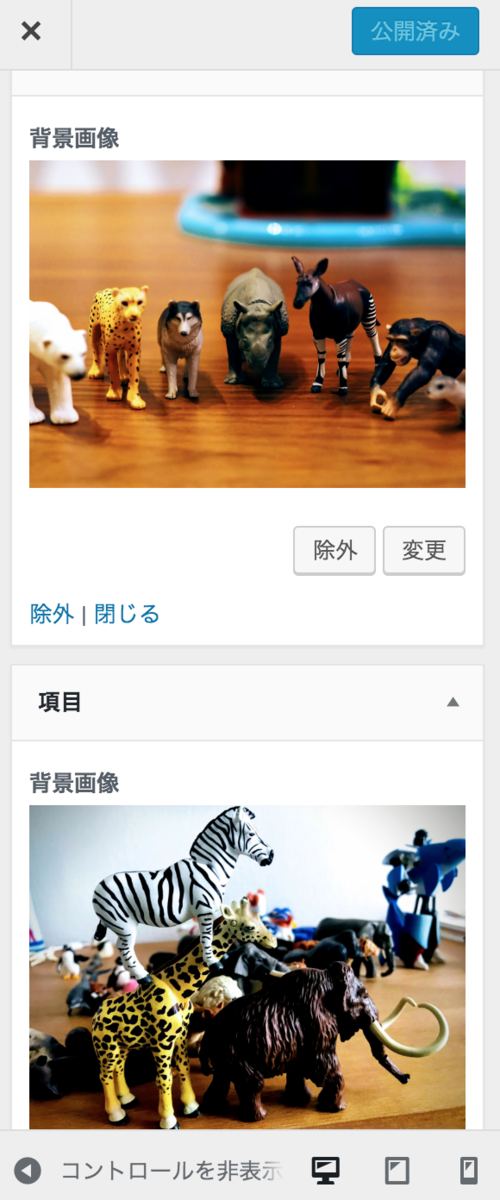
- まずは背景の設定をします。「ヒーローの背景メディア」へ進んでください。項目を開くとそれぞれ変更できるボタンが出てきますので変更していきます。(画像は事前に用意してくださいね)

- こちらが変更した状態です。

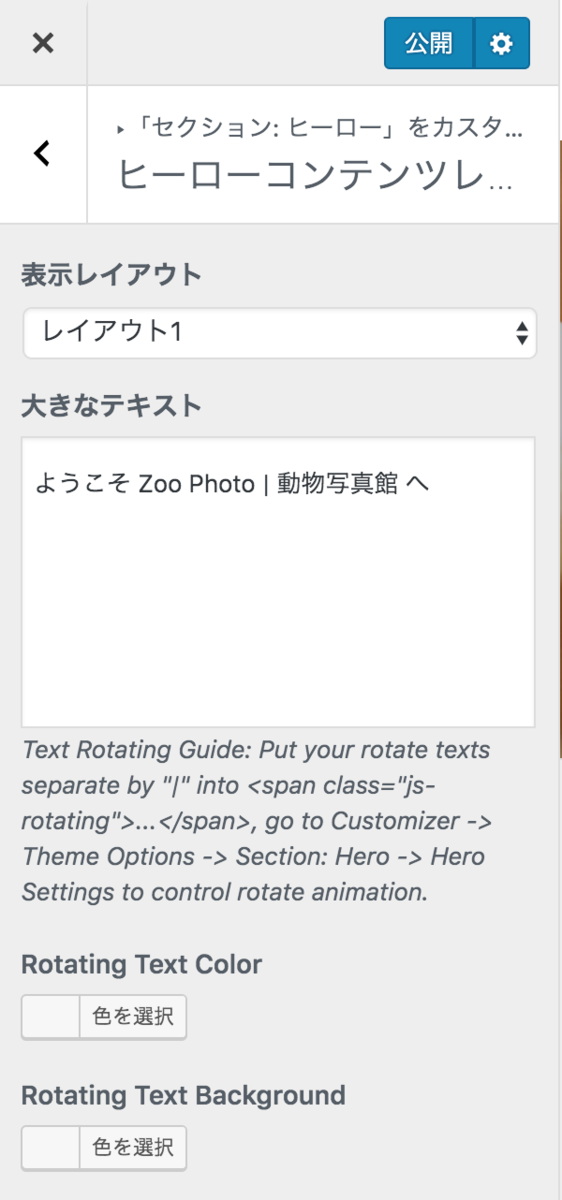
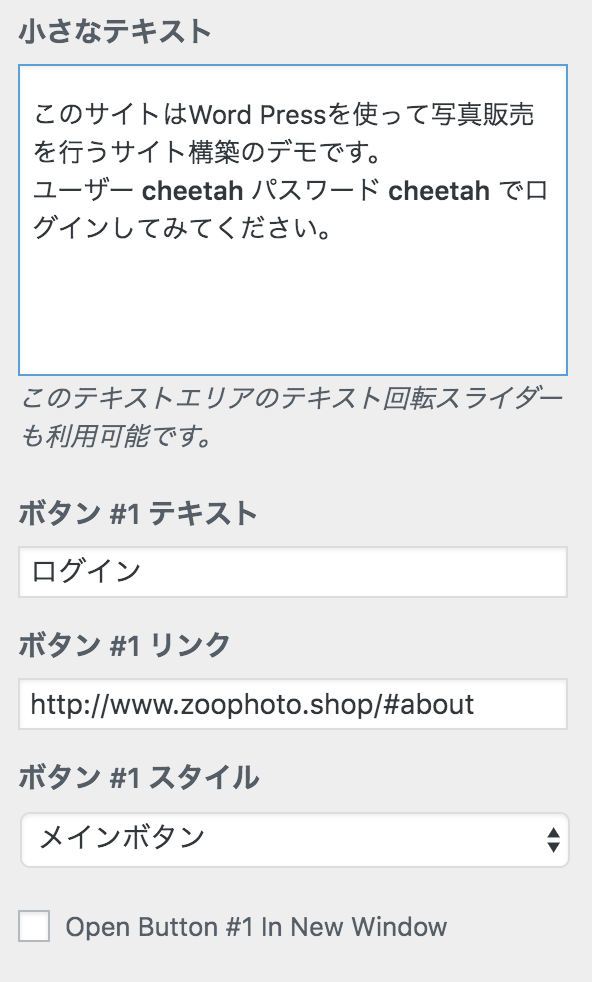
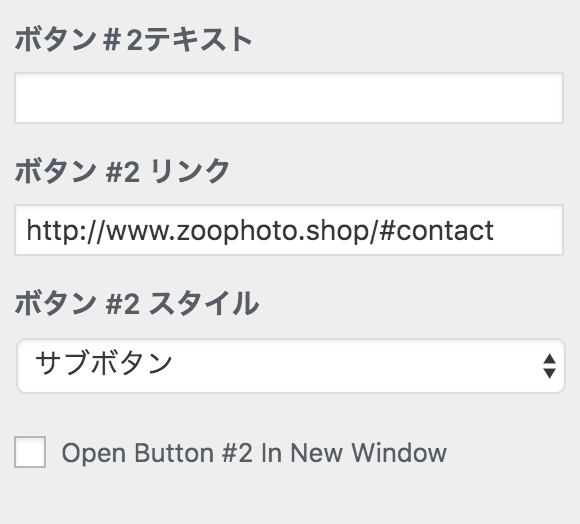
- 続けて「ヒーローコンテンツレイアウト」をカスタマイズしていきます。



- このあたりで一旦作業を保存するために、上の方にある「公開」ボタンを押すのを忘れないようにしましょう。

- ここまでを見てみるとこんな感じになりました。

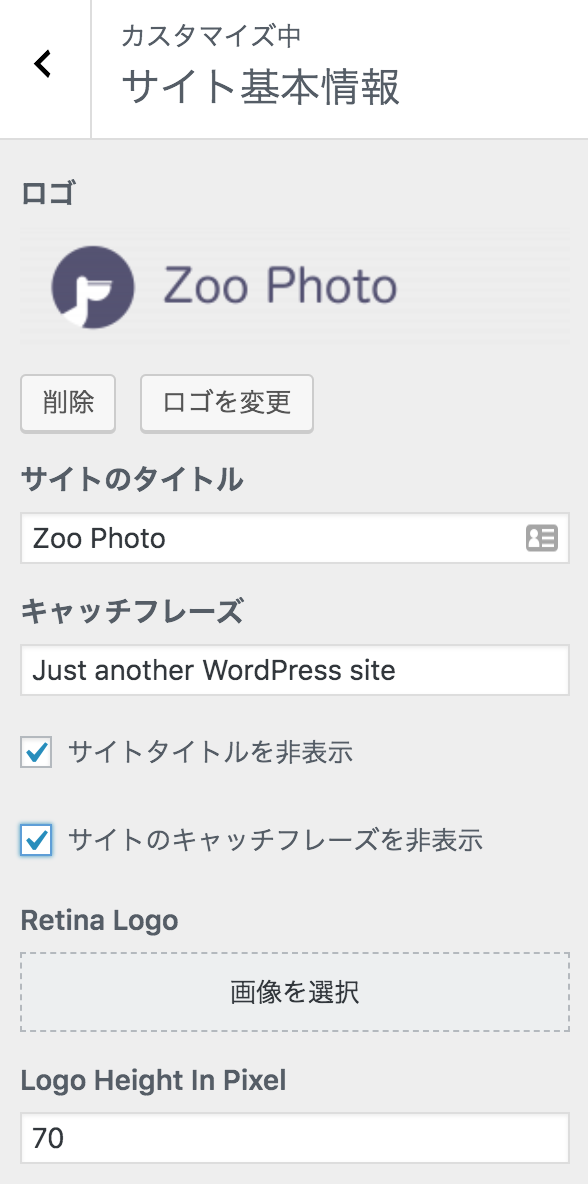
- ロゴも変更してみます。ちなみにとりあえずロゴ作りたい場合 https://hatchful.shopify.com/ja がオススメです。Spotifyこんなことやってるんですね。完全無料でロゴを作ってダウンロードできます。

- ロゴのサイズが合わない場合はLogo Height In Pixelで高さを調整しましょう。
- できたら忘れずにまた「公開」ボタンをクリックしてください。
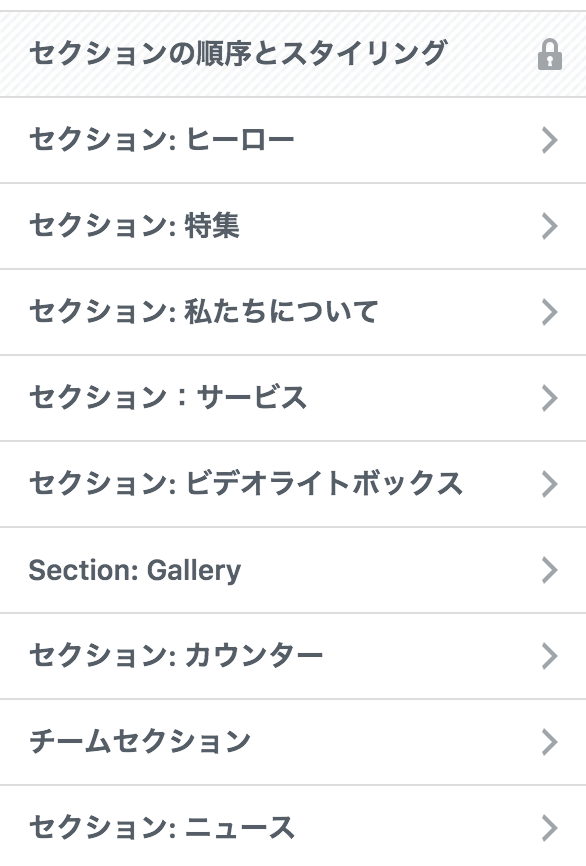
- トップページをスクロールして行くとかなり色々なセクションがあることに気づくと思います。最終的には全部あってもいいですが、とりあえず今回は不要なのでいらないものは全部非表示にしていきます。

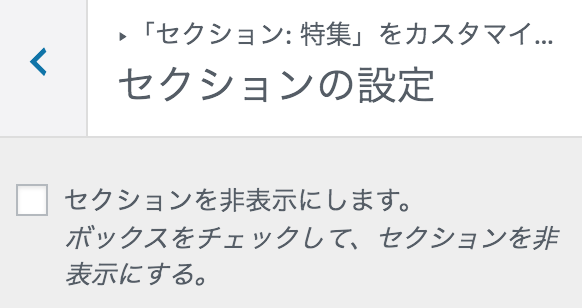
- 非表示にするにはカスタマイズ画面でそれぞれのセクションを選んでセクションの設定で「セクションを非表示にします」チェックをクリックするだけです。

お問い合わせを設定しよう
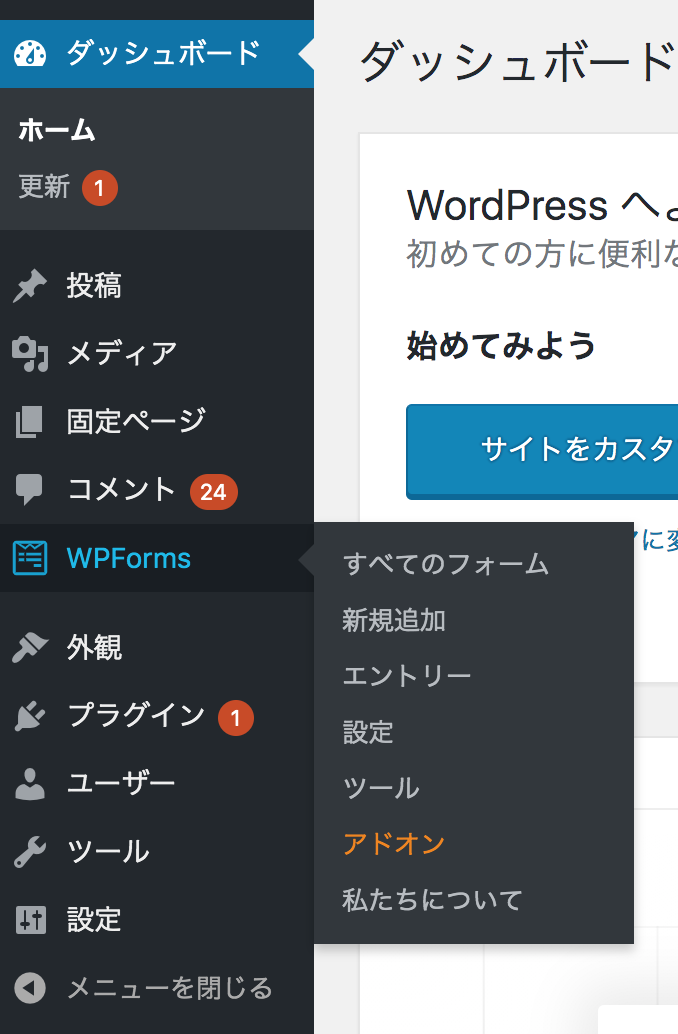
- お問い合わせの画面を設定するためにはまずWPFormsで新規フォームを作ります。

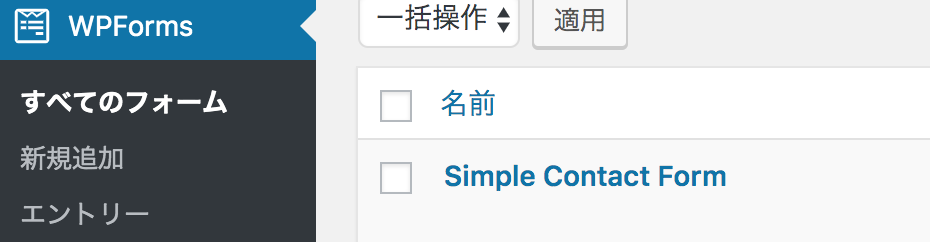
- すべてのフォームをクリックすると「Simple Contact Form」というのが表示されます。こちらを編集していきます。

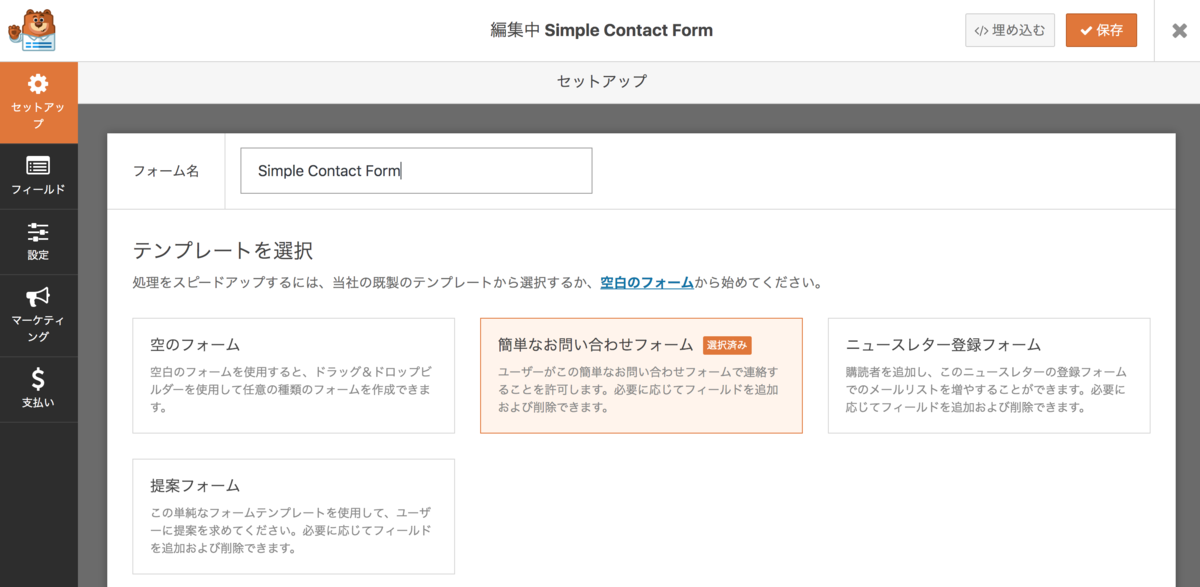
- 左側のメニューから「セットアップ」をクリックします。

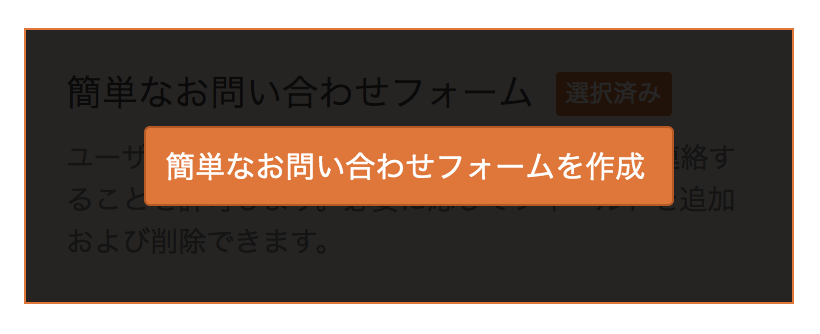
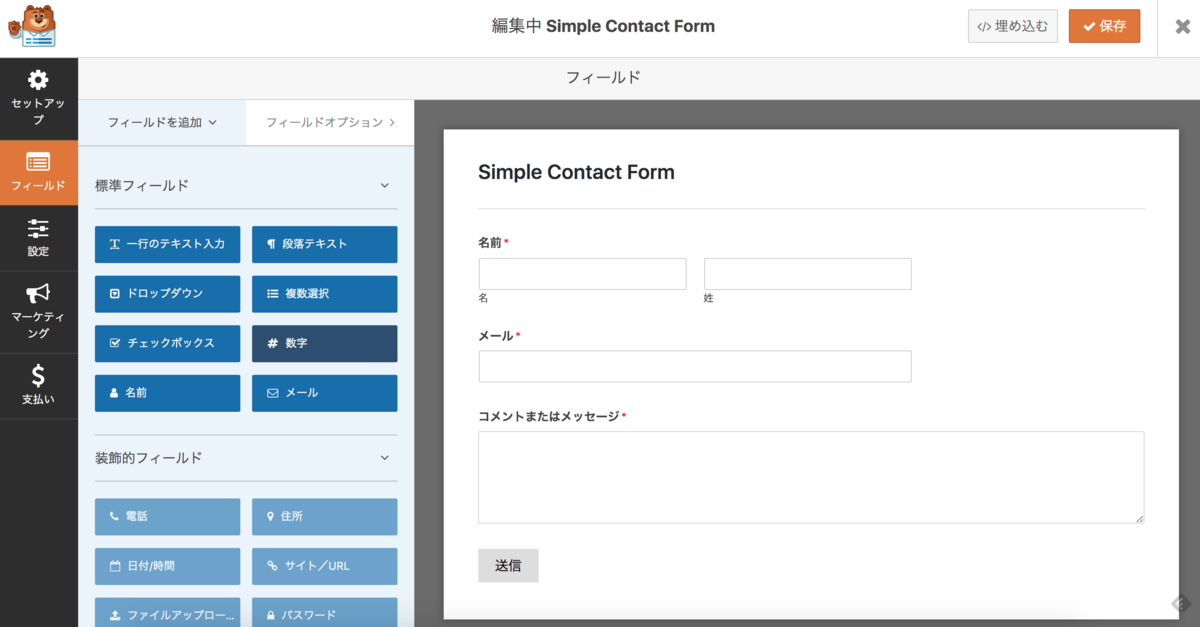
- 簡単なお問い合わせフォームにマウスオーバーすると以下のようにボタンが表示されますのでクリックします。

- 警告が出ますがOKで進んでください。

- これでシンプルなお問い合わせフォームができました。保存ボタンを押して、隣のバツボタンで画面を閉じます。

- 引き続きお問い合わせフォームの右側の内容をカスタマイズ画面で編集します。

SNSの設定をしよう
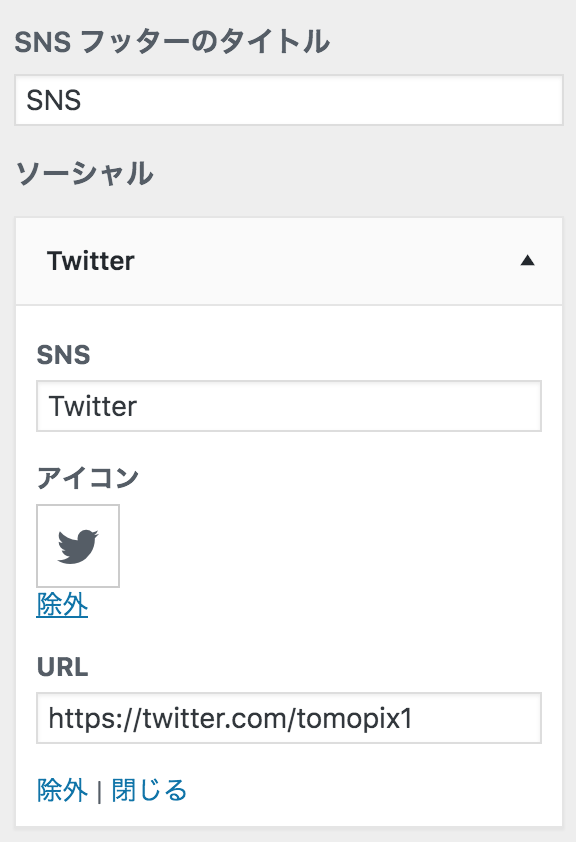
写真などのサイトを運営する上でSNSはかなり重要ですので、こちらも抜かりなく設定しましょう。

メニューを設定しよう
最後にメニューを設定していきましょう。
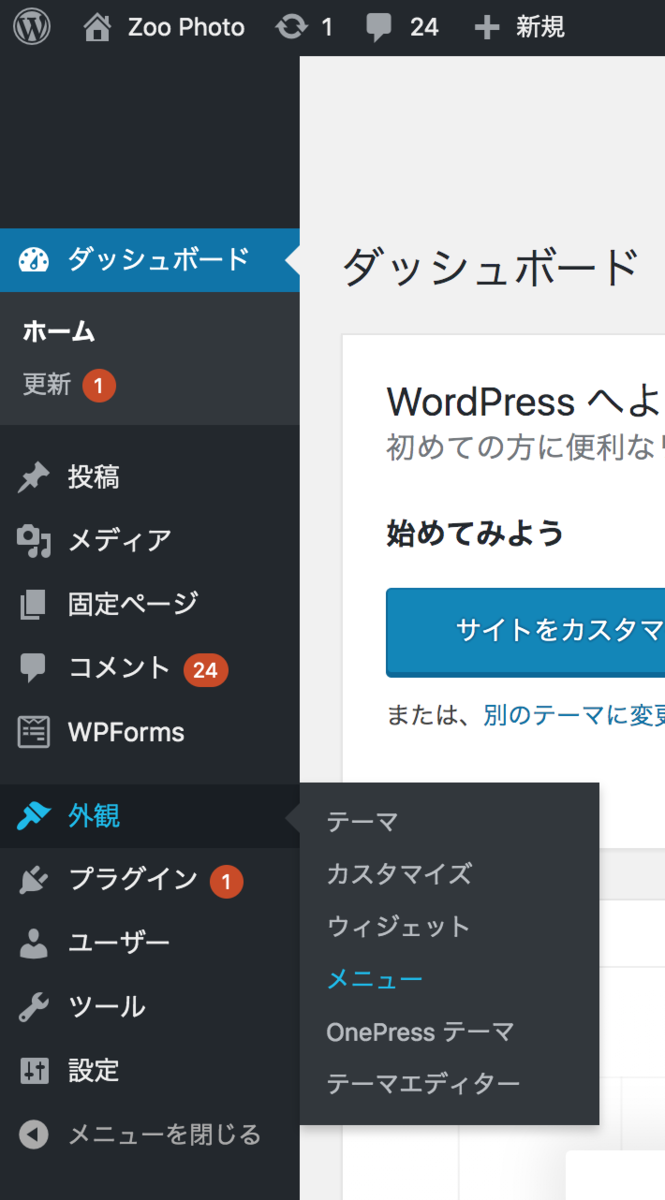
- メニューは下の部分でメニューをクリックするか、

- こちらのパスでメニューを選択します。

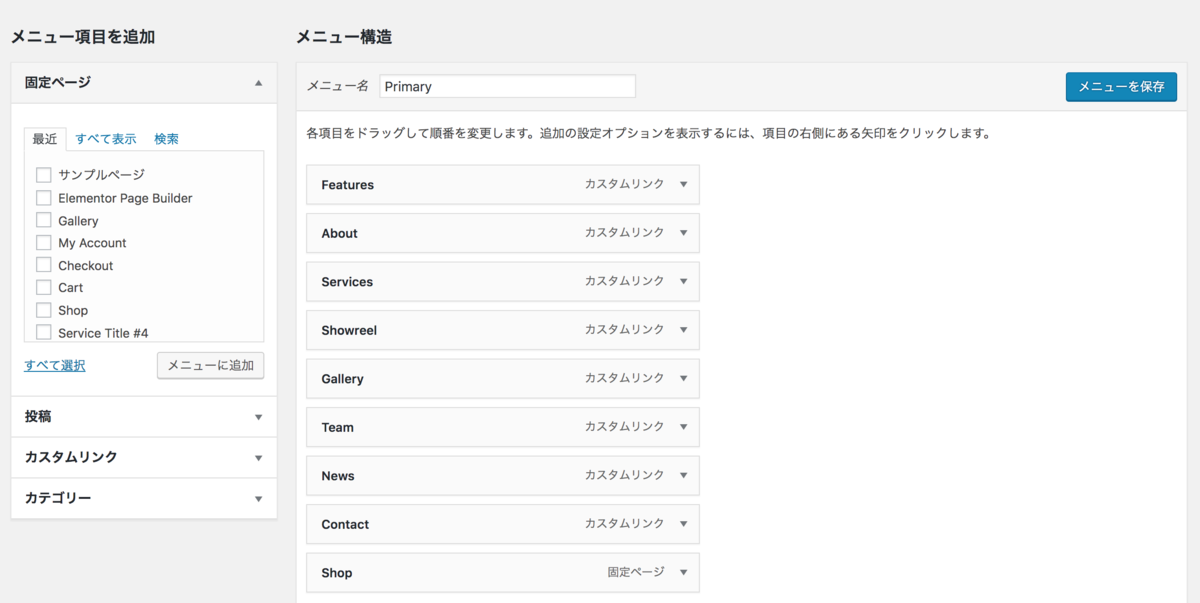
- こんな画面が現れたと思います。

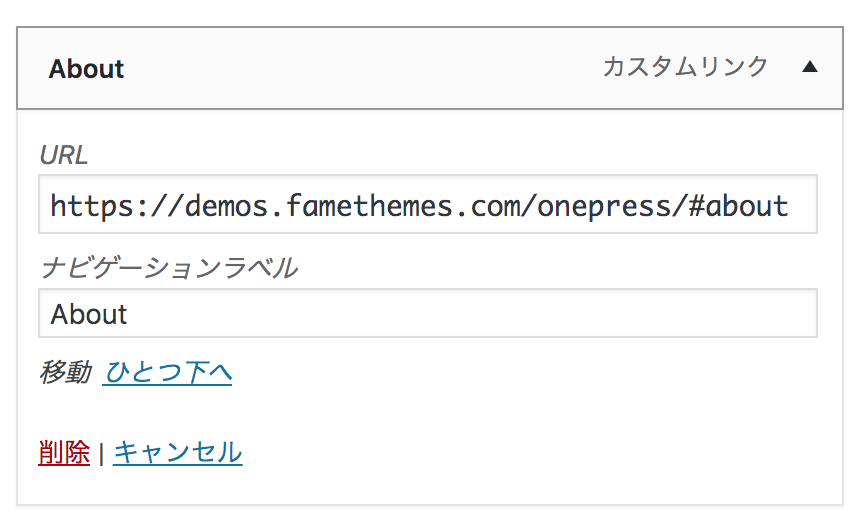
- ここでカスタムリンクになっている「Features」から「Contact」まではデモ用のため正しく動作しないのですべて削除します。
- 削除はこんな感じに開いて削除をクリックすれば良いです。

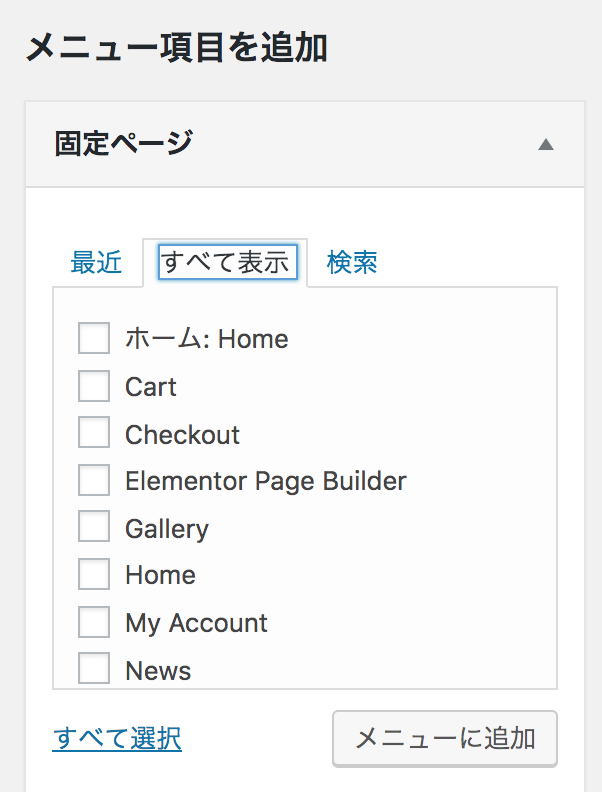
- 次に以下のように「すべて表示」タブを表示します。

- 「必要なものをチェック、メニューに追加」を繰り返し、以下のようにメニューを作成し保存します。

- この時点で下のような感じになったと思います。

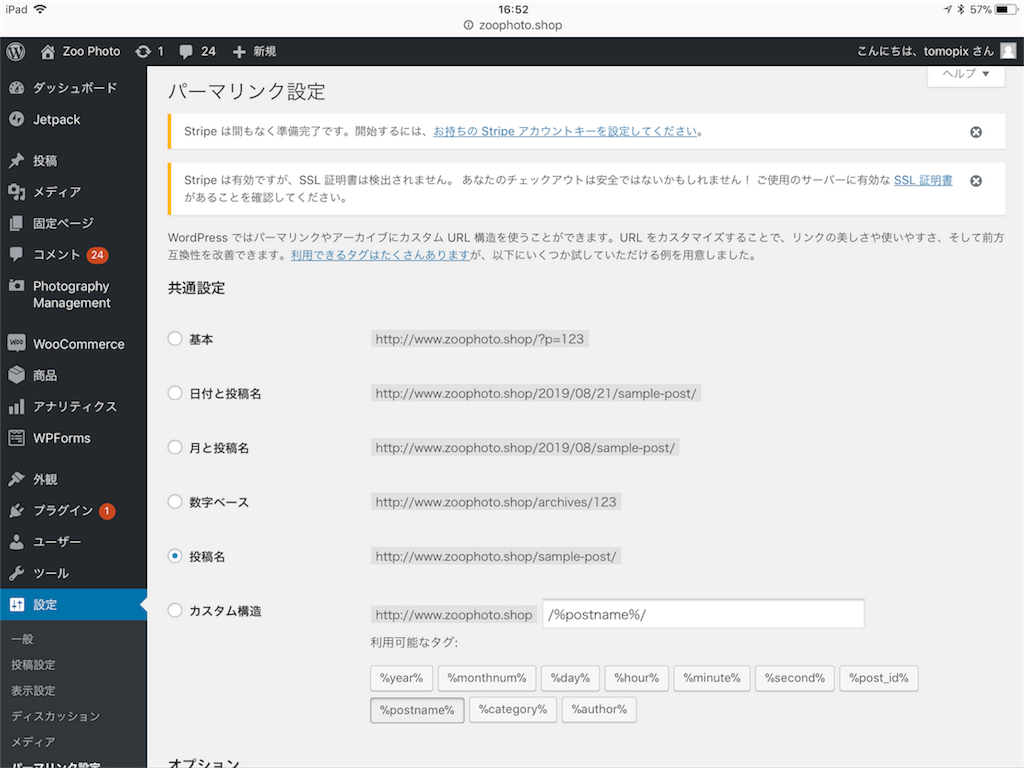
パーマリンク設定を変更しよう
パーマリンクとはWordPress内で扱うページへアクセスする際のURLの事です。この設定はのちのWooCommerceやPhotography Managementのページへアクセスする際に影響するので必ず実施してください。
- パーマリンクを基本もしくは名前に変更する。

お疲れ様でした。
これでまずはランディングページとして最低限の要素はできたと思います。
次回はWooCommerceの設定を行い商品を販売できるようにしていきます。
WordPressで写真配信のネットショップを構築するpart4(OnePressテーマのインストール)
前回まででWordPressをインストールしてとりあえずページが表示できたと思います。今日はWordPressで一番最初に知ることになるテーマについて設定していきます。
テーマを選定しよう
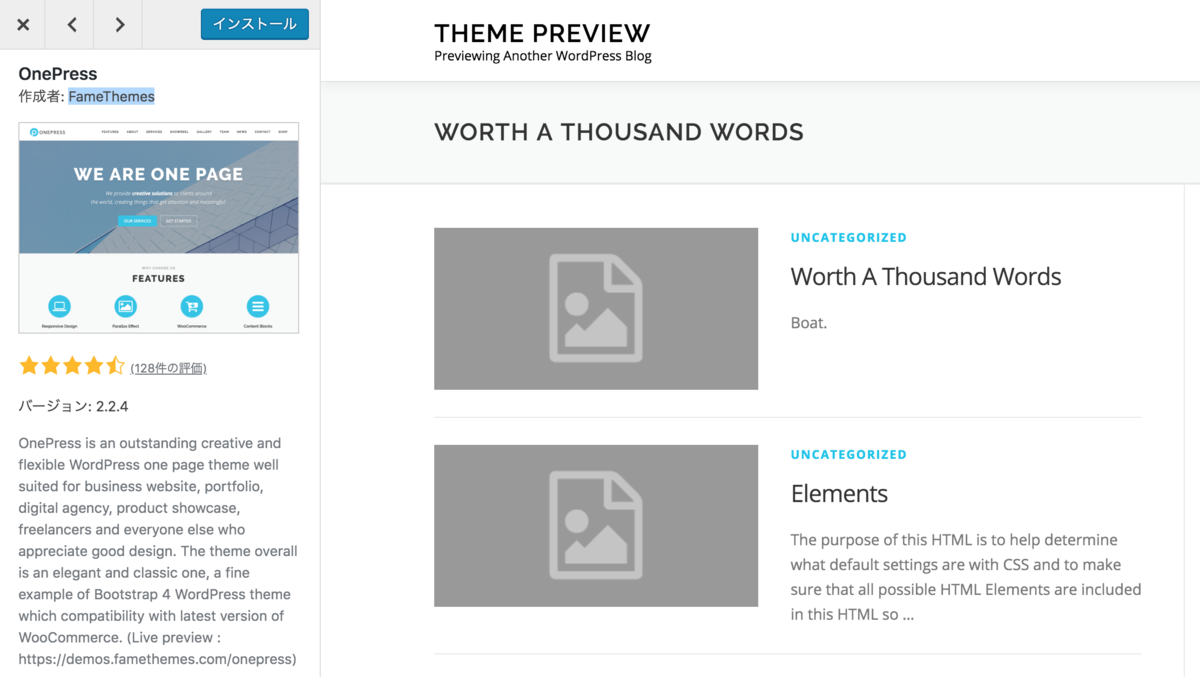
今回は無料の「OnePress」というテーマを使います。
一応説明しておくとWordPressにはテーマという機能があります。テーマは有料、無料様々なものがあり、好きなタイミングで変更する事が可能です。
「OnePress」はWordPressの中で人気のテーマです。レスポンシブ対応もしており機能も豊富で今回のように企業のランディングページと会員制サイトを両立する場合にオススメです。他のテーマでも良いですが、これから解説する通りにならない部分も出てくると思いますのでご了承ください。(またそれらについてお答えすることは難しいです)
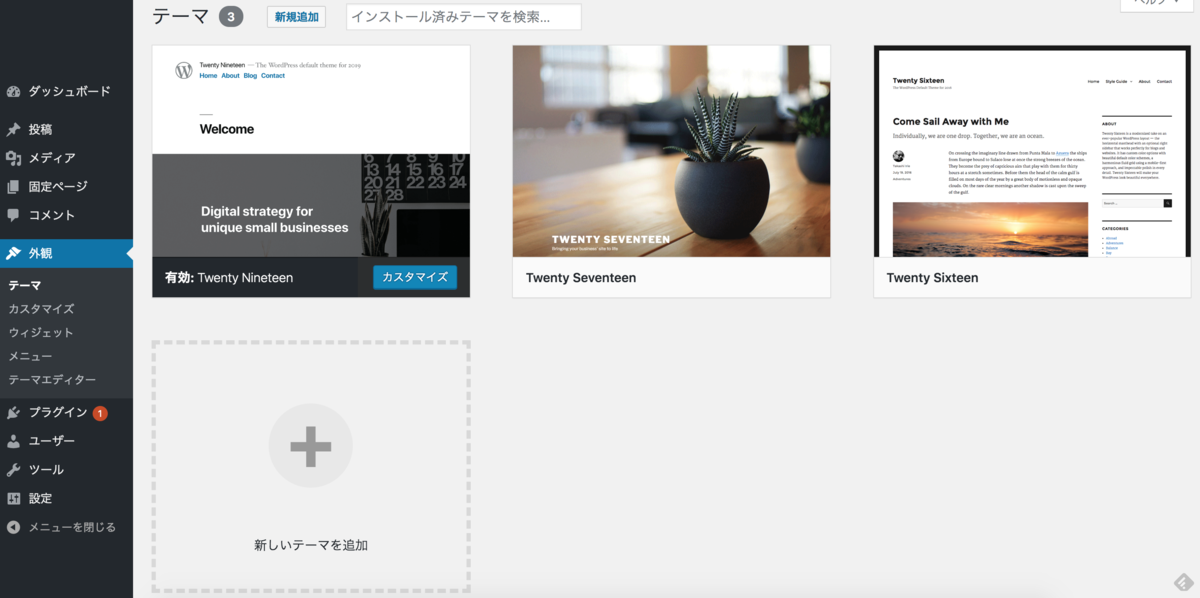
- WordPressの管理メニューからテーマを選択します。

- 新規追加画面に移動します。

- OnePressを検索します。

- インストールして有効化します。

- サイトを表示すると下のように表示されます。

プラグインをインストールしよう
※WordPressでは自社サイトの独自カスタマイズでプログラムを書いたりする場合を考慮して子テーマというものを作ることが定石化しています。本ブログはとにかく初心者でもまずはサイトを立ち上げることを目的にしているのでそこまで踏み込みませんが、もし将来的にプログラミングも考えている場合は「子テーマの作成」などで検索して実装してみてください。
ここはOnePressの場合にのみ必要な手順です。下記をやらずにいきなりカスタマイズも可能ですが、やった方が格段にカスタマイズしやすくなるので是非オススメします。
OnePressではまず以下の2つのプラグインをインストールします。
- Contact Form by WPForms
- Famethemes Demo Importer
- プラグインをインストールするには下のプラグインから新規追加をクリックします。

- 検索ボックスに「Contact Form」などを入力すると以下のプラグインが出てくると思いますので、「今すぐインストール」をクリックして、「有効化」まで実施してください。

- 同様にプラグイン→新規追加から「FameTheme Demo Importer」で検索し、以下のプラグインをインストール、有効化します。

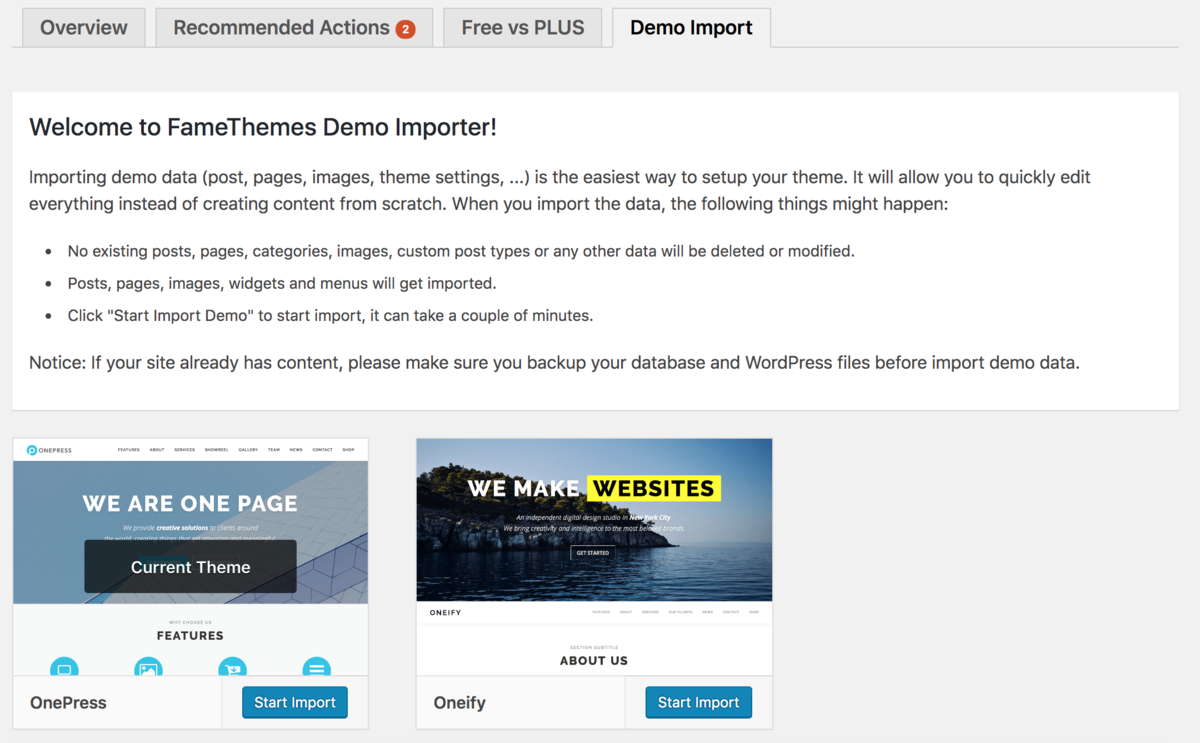
- こちらは有効化すると以下の画面が表示されるので「Current Theme」の「Start Import」をクリックします。

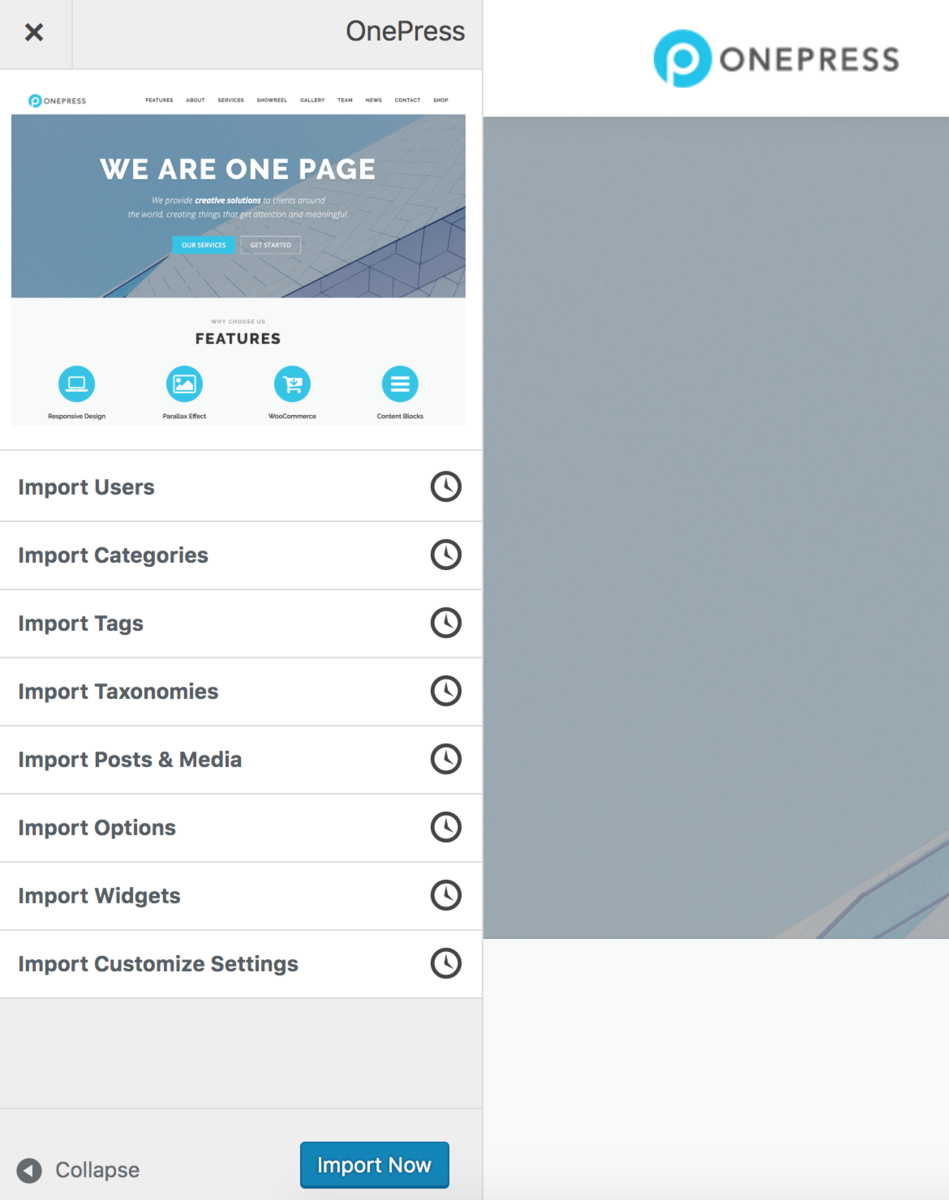
- さらに以下の画面で「Import Now」をクリックします。

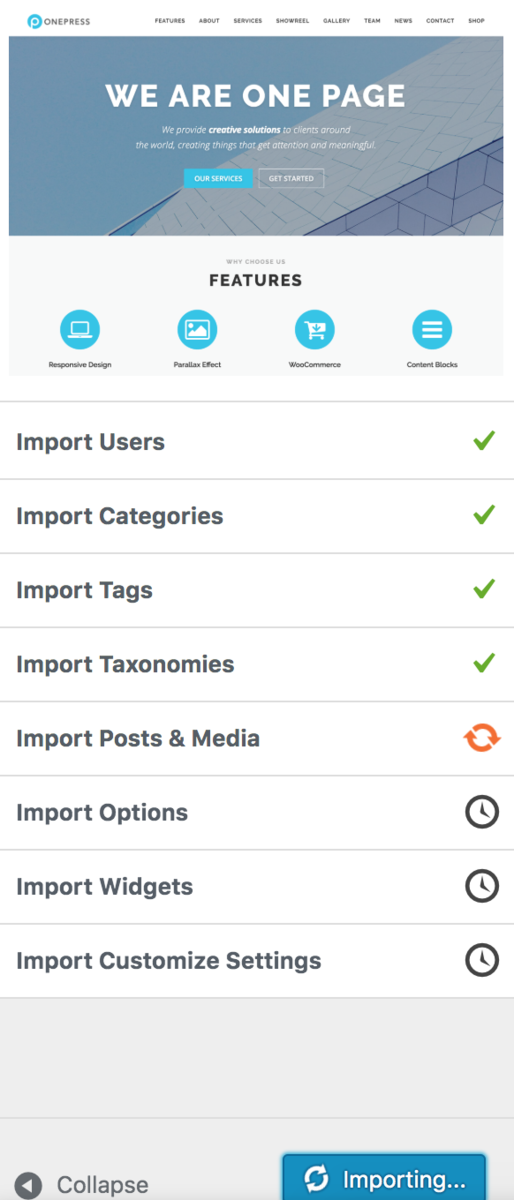
- すると以下のようにインポートの状況が表示されるのでしばらく待ちます。(結構かかりました。15分ぐらいだったかな。)

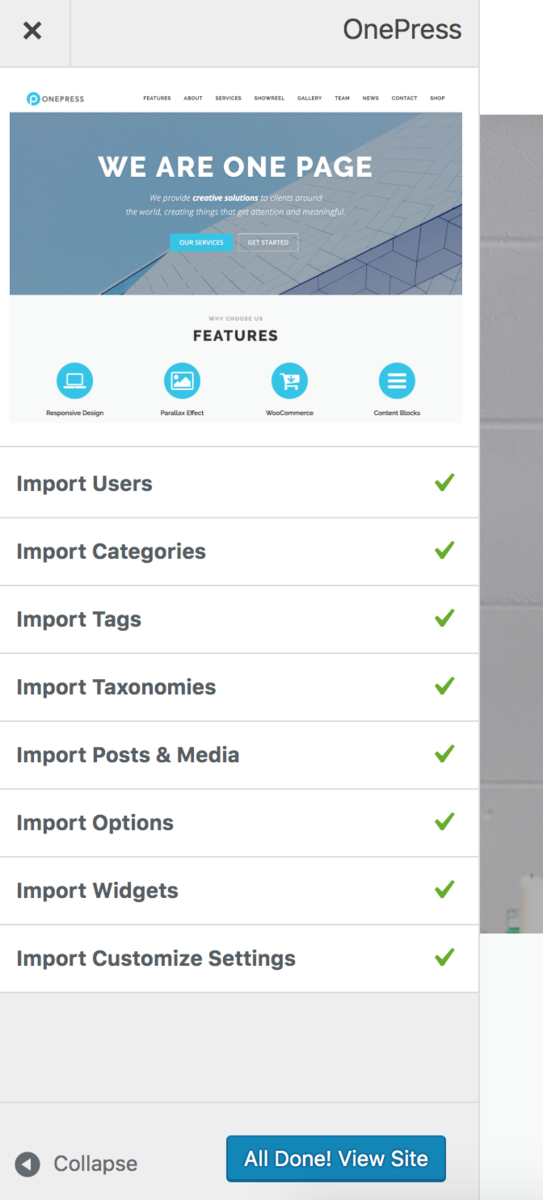
- しばらく待っていると以下のように全て完了しました。

- 「All Done! View Site」をクリックすると以下のようにデモデータがインストールされたサイトが表示されます。ここまでほぼクリックでこんなサイトができてしまいます。すごいでしょ!?

ただ今はOne Pressという会社?のサイトのようになっていて自分のサイトではありませんね。
次回からはいよいよ自社サイトとするべくカスタマイズしていきます!
500pxというアプリを入れました。

何やら写真界のFacebook的なサービスがあるという事で入れてみました。
その名も500px。
IFTTTでInstagramと連携もできるのでとりあえずInstagarmに投稿したやつを500pxにも流してみよう。
<a href="https://apps.apple.com/jp/app/500px-photography/id471965292?mt=8" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2011-10-15&kind=iossoftware&bubble=ios_apps) no-repeat;width:135px;height:40px;"></a>
WordPressで写真配信のネットショップを構築するpart3(WordPressのインストール)
前回まででエクセリアサーバーの立ち上げまでを実施しました。
今回はいよいよWordPressをインストールしてサイトの構築を開始しましょう。
WordPressのインストール
では早速インストールして行きましょう。
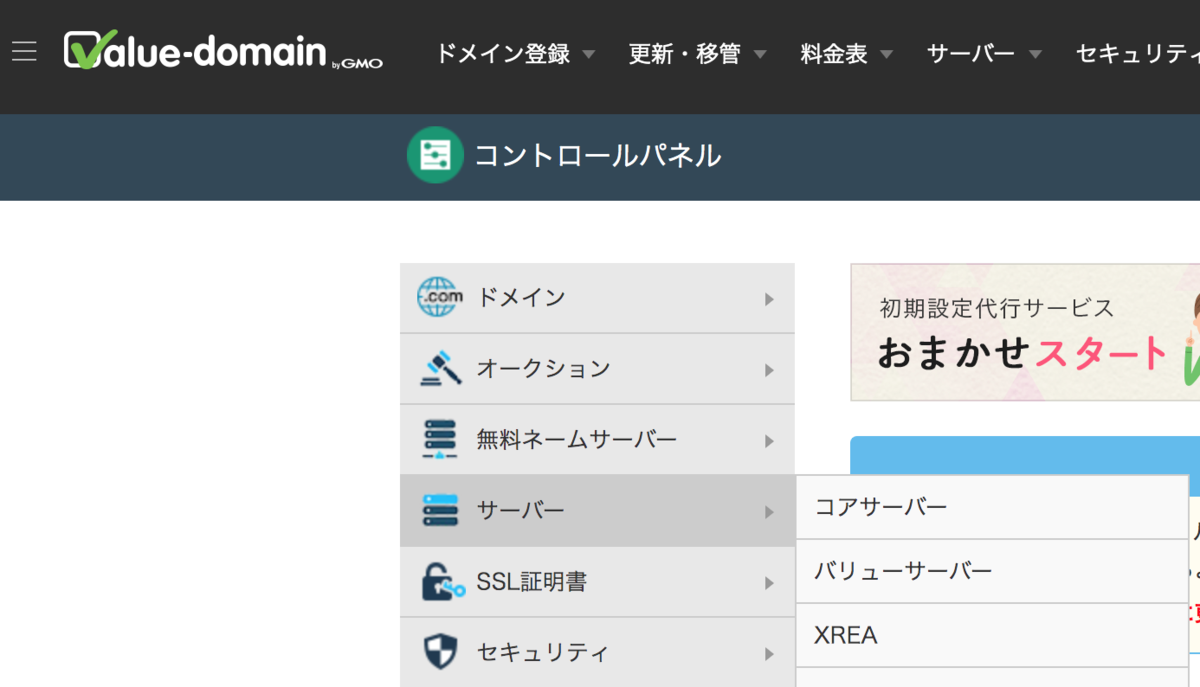
- コントロールパネルからサーバー→XREAを選択します。

- 作成されているサーバーをクリックします。

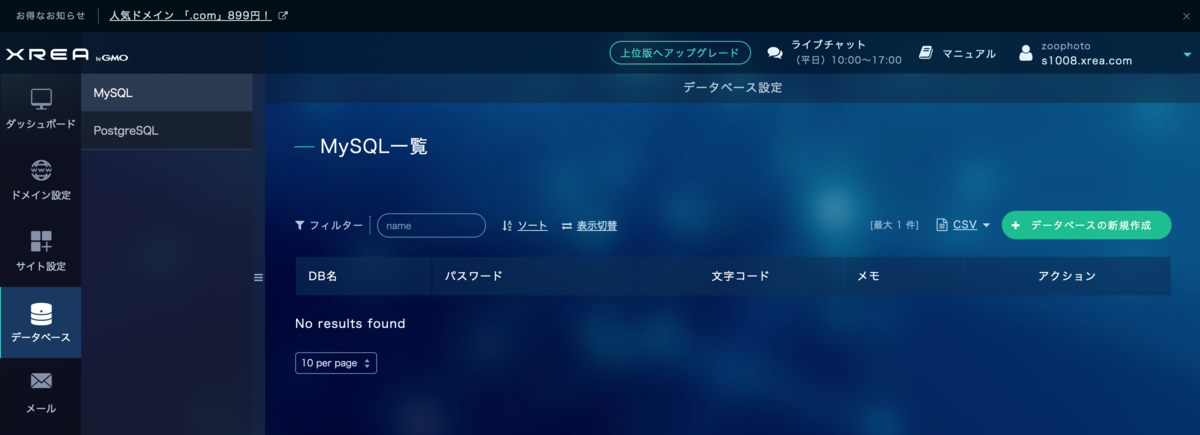
- 初めにデータベースというデータを入れる箱を作成します。左のメニューで「データベース」を選択し、右側の「データベースを新規作成」をクリックします。

- (内部的に)データベースへ接続する際にパスワードが必要になります。データベース名、ユーザー名、パスワードは忘れずメモっておいてください。

- データベースが作成されれば以下のように画面が表示されます。

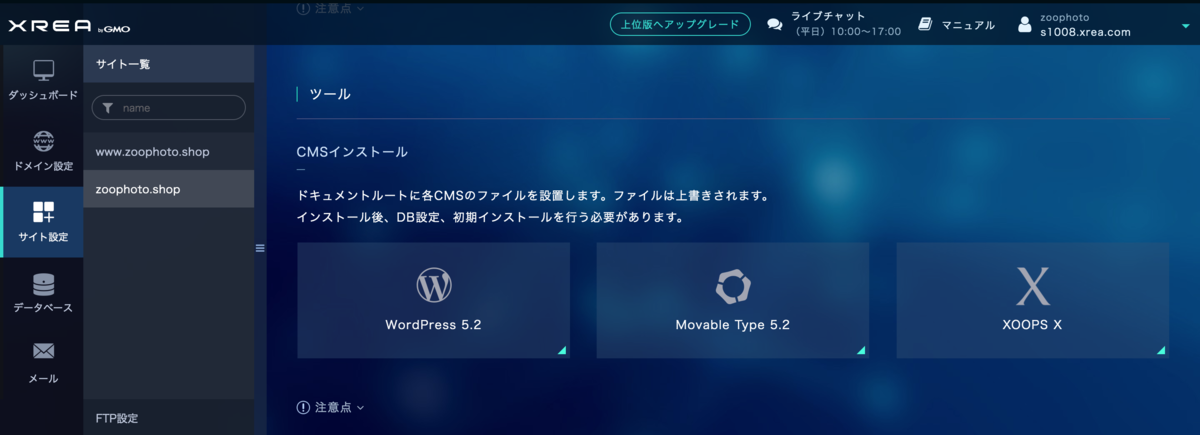
- いよいよWordPressのインストールです。「サイト設定」を選択し、ドメイン(zoophoto.shop、wwwの付いていない方)を選択します。

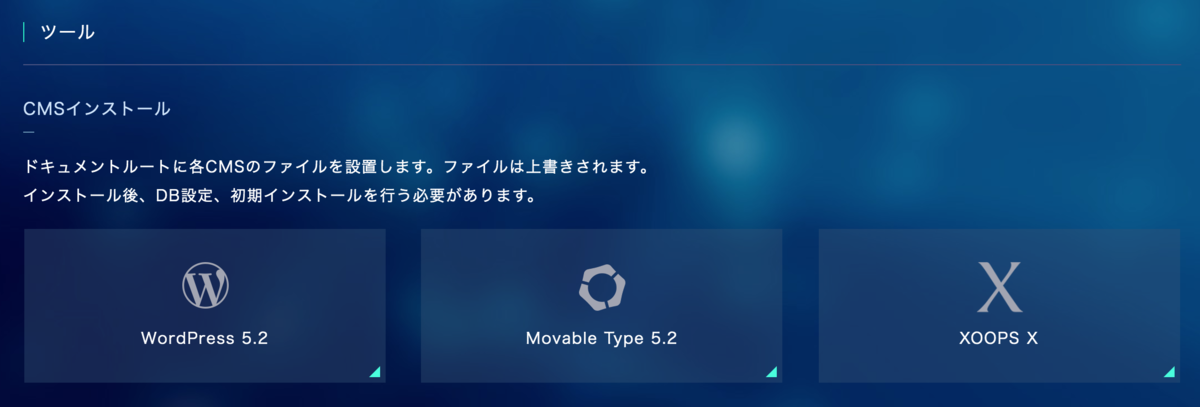
- 下の方にスクロールしていくとツールというところにWordPressが出てくると思います。こちらをクリックします。

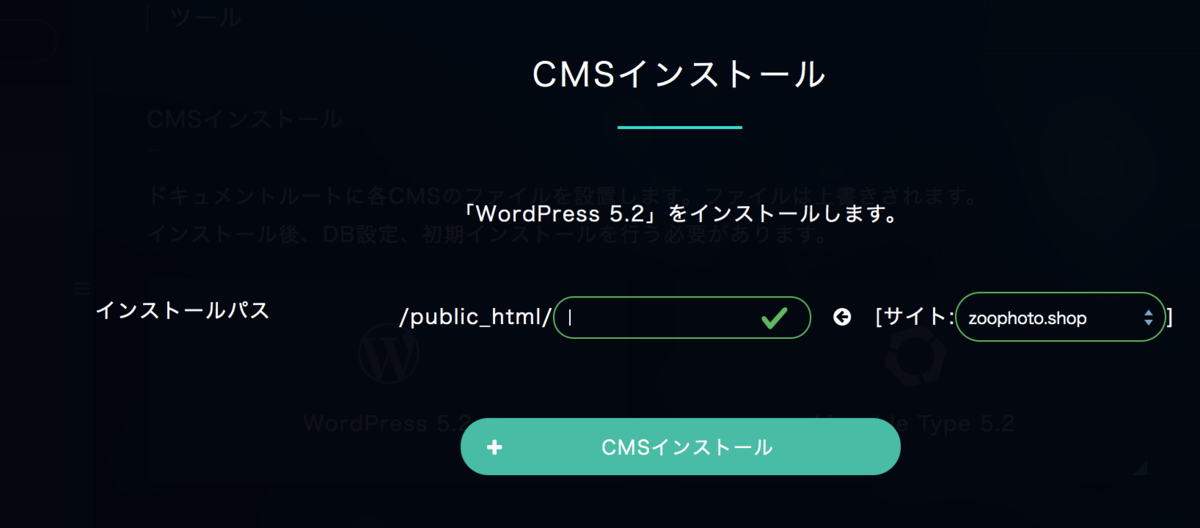
- 以下の画面で/public_html/の後ろは空白、サイトはzoophoto.shopを選択しインストールボタンを押します。

- 以下のように表示されればWordPressのインストールがされたはずです。(ただし注意書きにあるように5分ぐらい内部的には処理が掛かっているのかzoophoto.shopへアクセスしてもForbittenなどが表示され上手くいかない事がありました。ダメな場合は再度インストールしてみてください。)

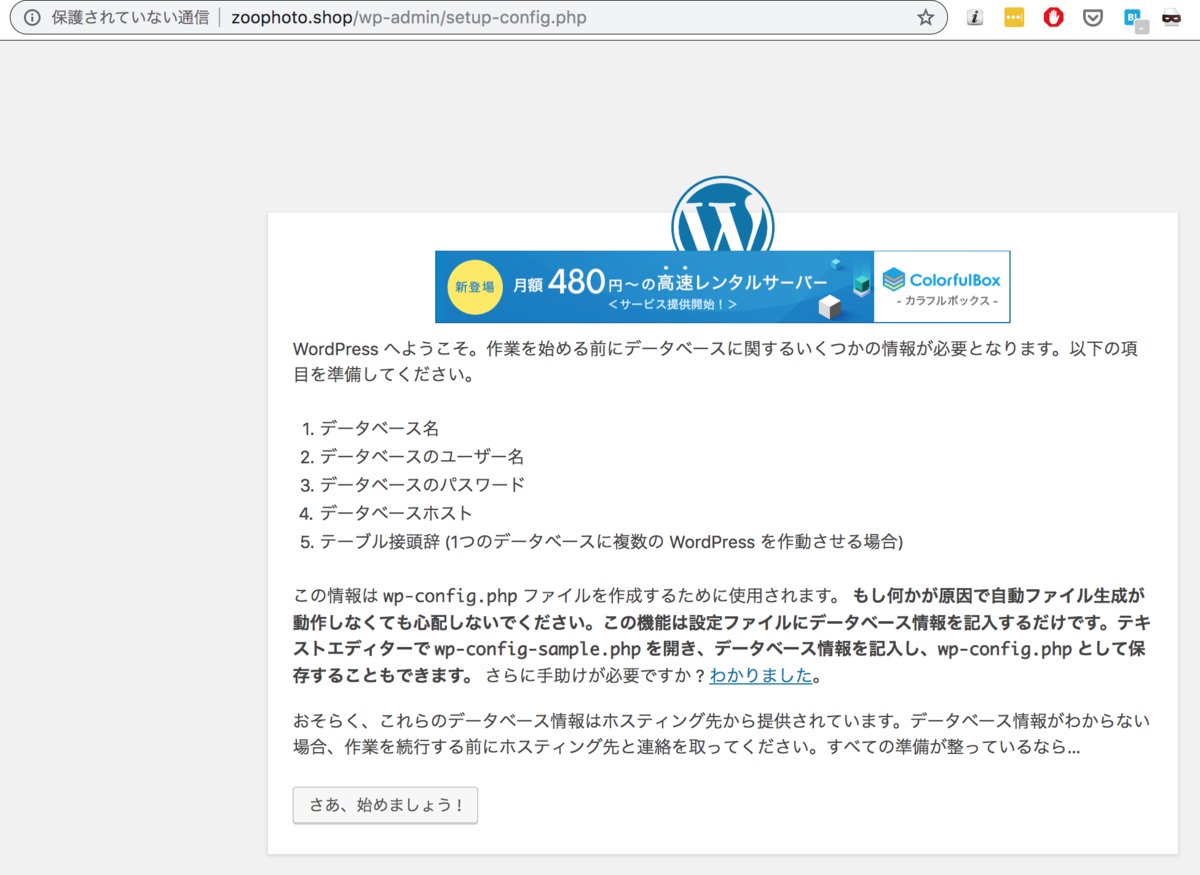
- うまくいけばドメイン(zoophot.shop)へブラウザからアクセスすると以下のような画面が表示されます。「さぁ、はじめましょう」をクリックして先に進みます。

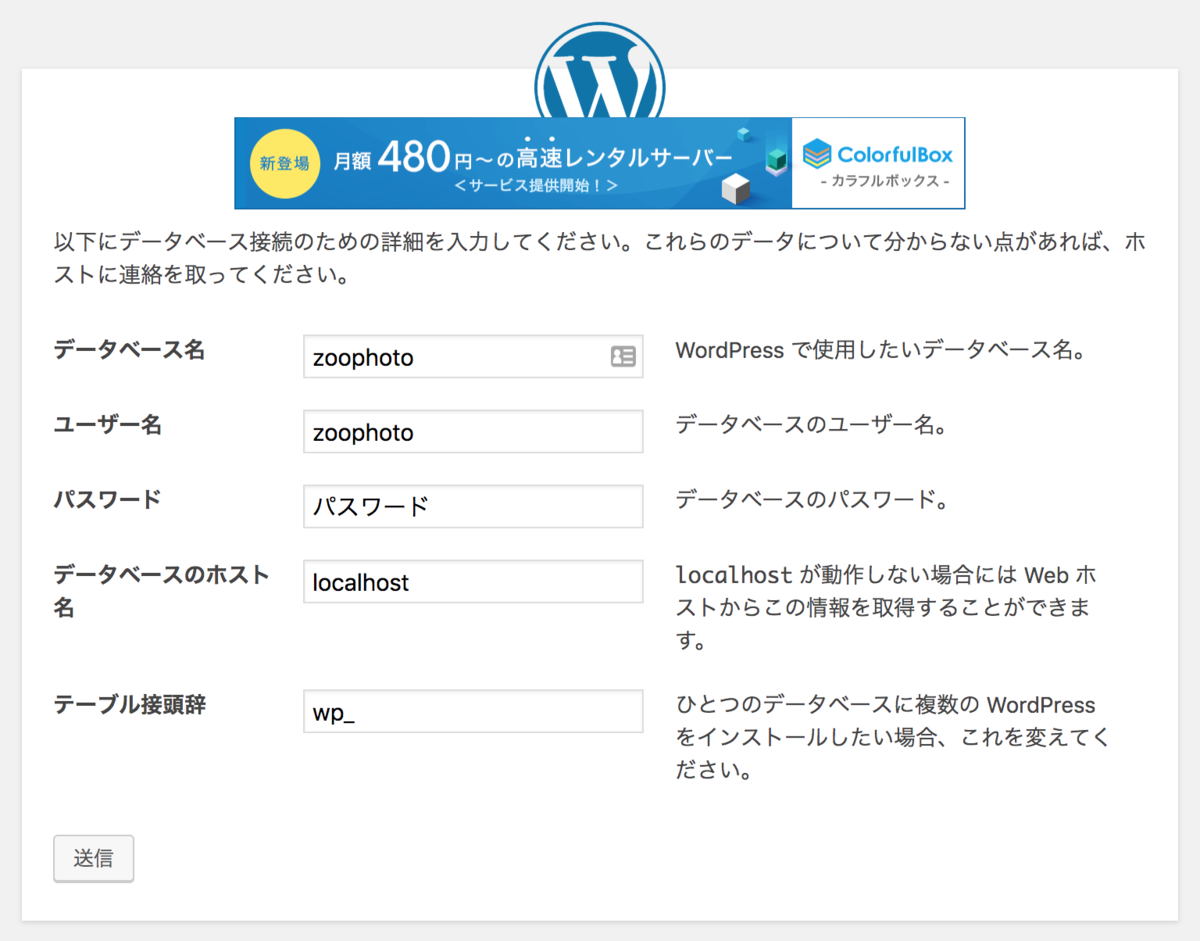
- 先ほど作成したデータベースの情報を入力して次に進みます。接頭辞などはそのままで良いです。

- 先に進みます。

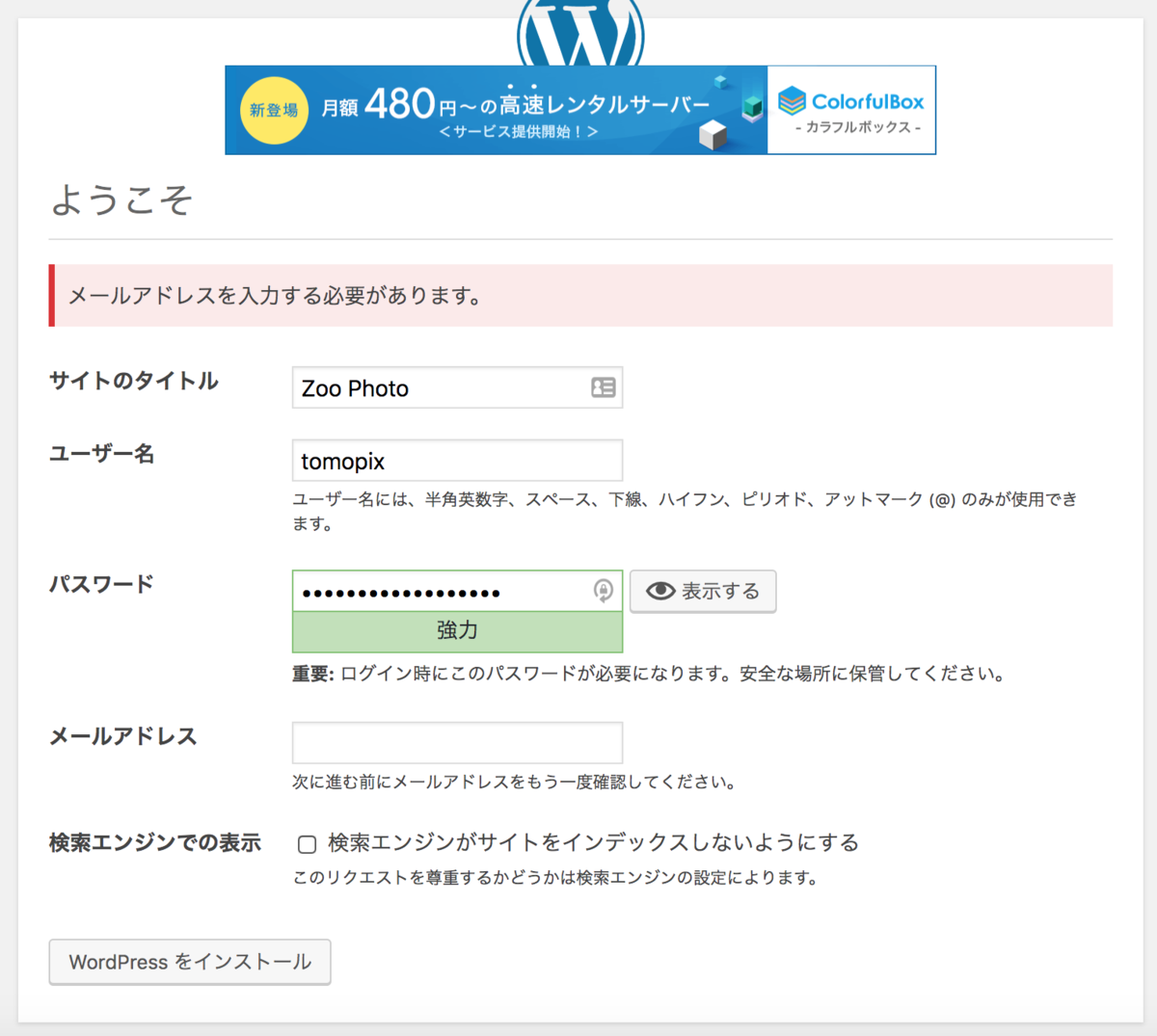
- サイトのタイトルなどを入力して進みます。このユーザーは今後WordPressを設定する際の管理者の役割になります。

- 先に進みます。

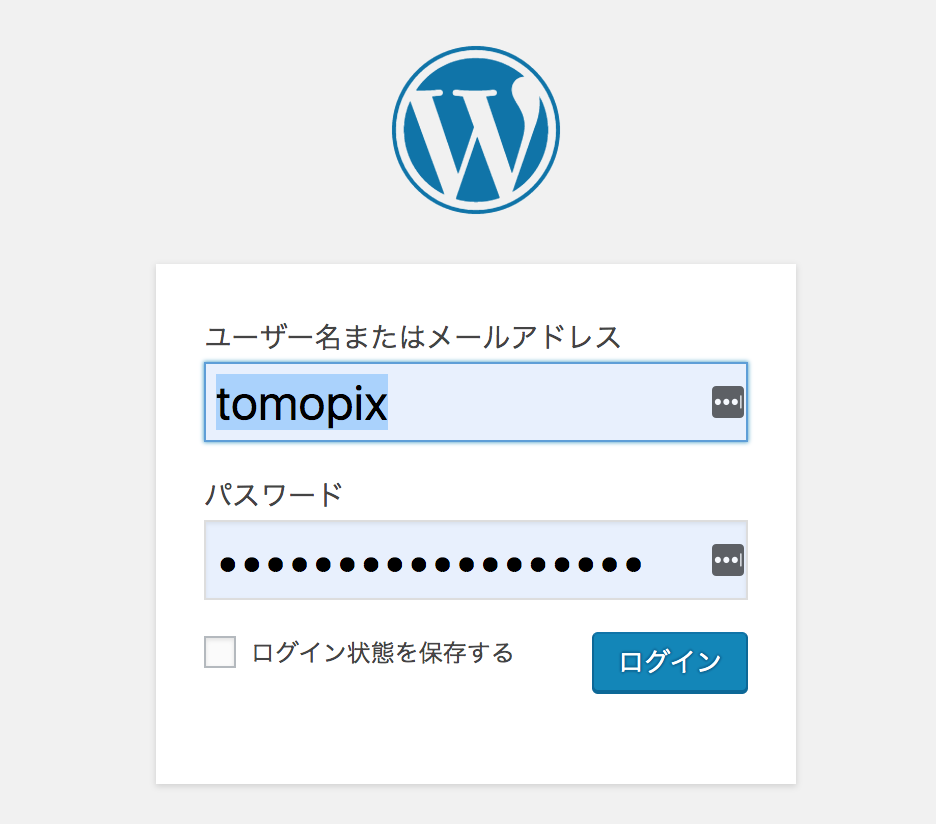
- ログインをクリックするか、ドメイン/wp-admin/(http://zoophoto.shop/wp-admin)へアクセスします。

- 下記の画面が表示されれば無事完了です。

- サイトを表示するには一番上のホームメニューでサイトの表示をクリックします。

- 下記のように無事に表示されましたでしょうか?

おめでとうございます!
やっとサイトが出来上がりました。
次回はいよいよテーマを使用してより企業らしいサイトに仕上げて行きます!