WordPressで写真配信のネットショップを構築するpart6(WooCommerceの設定)
WooCommerceとは?
WooCommerceはWordPressでネットショップを作成する際に便利なプラグインです。商品の在庫管理や決済機能、販売実績の集計など一通りの機能が揃っており、設定するだけでネットショップが構築できてしまいます。これを一から開発するとなるとかなりの時間がかかるのでとってもありがたいです。
プラグインをダウンロードしよう
WooCommerceも他のプラグインと同様にインストールします。
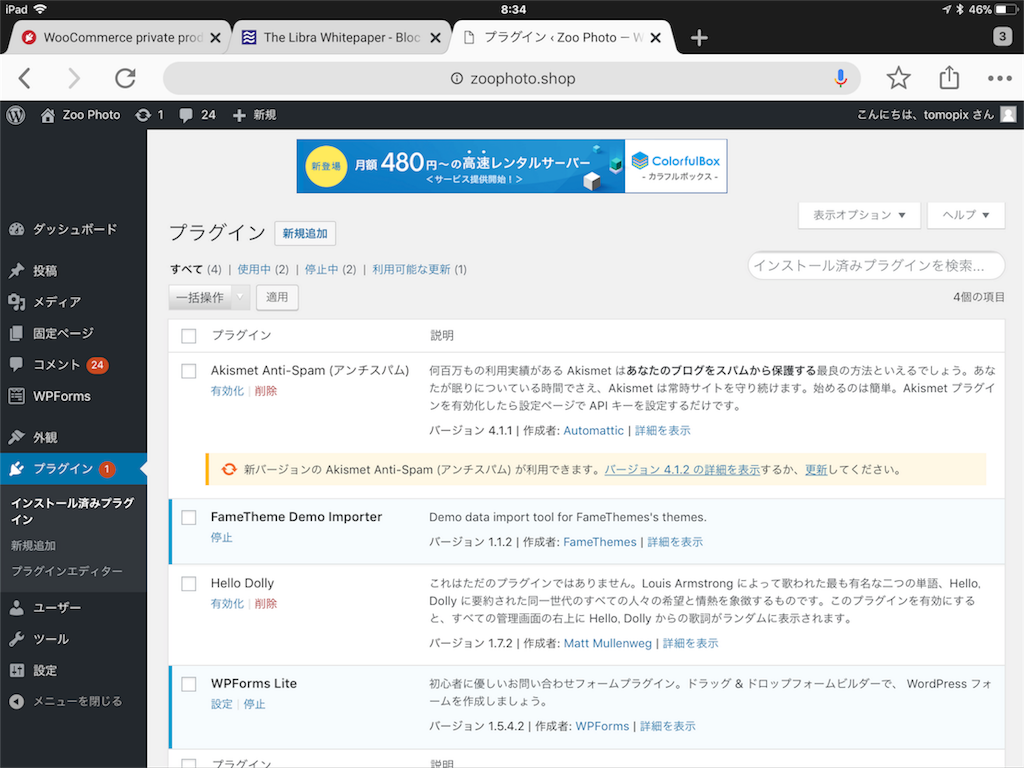
- プラグイン→新規追加をクリックします。

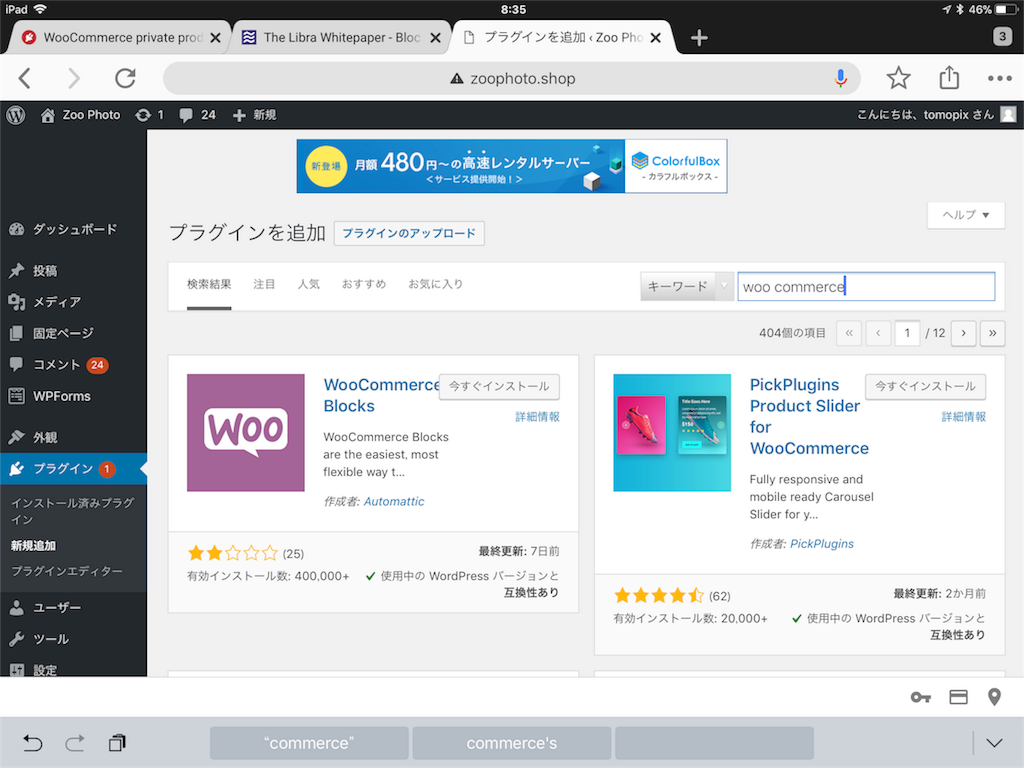
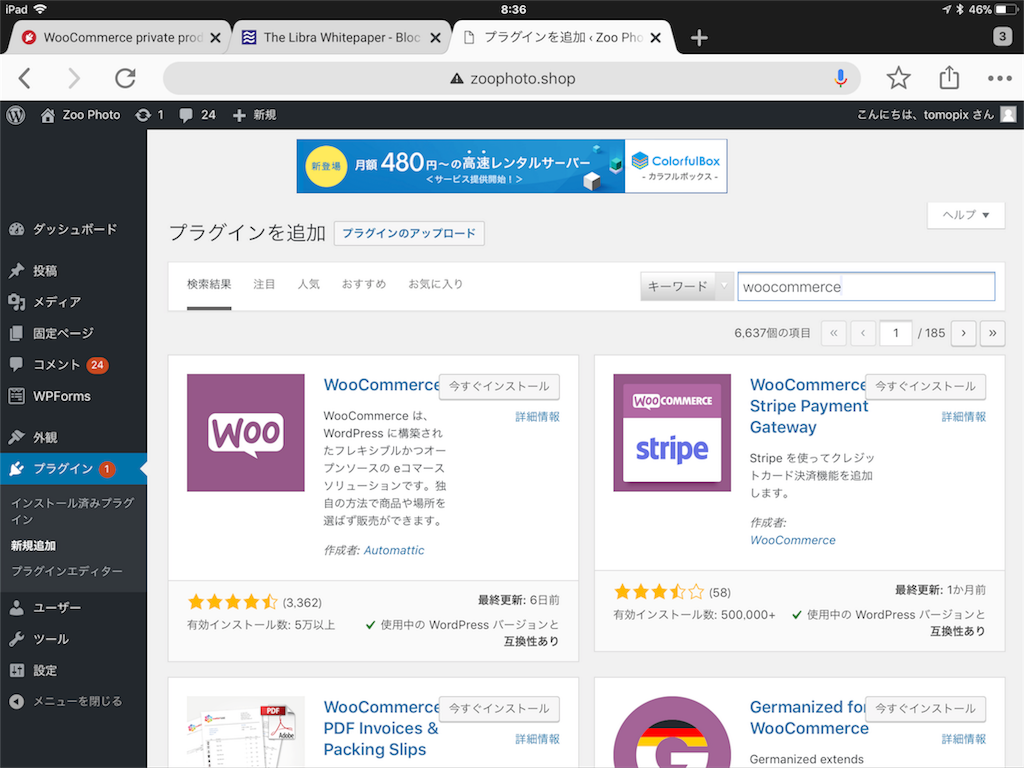
- 「WooCommerce」と入力して検索します。

- 「今すぐインストール」して「有効化」します。

初期設定しよう
引き続き初期設定していきます。
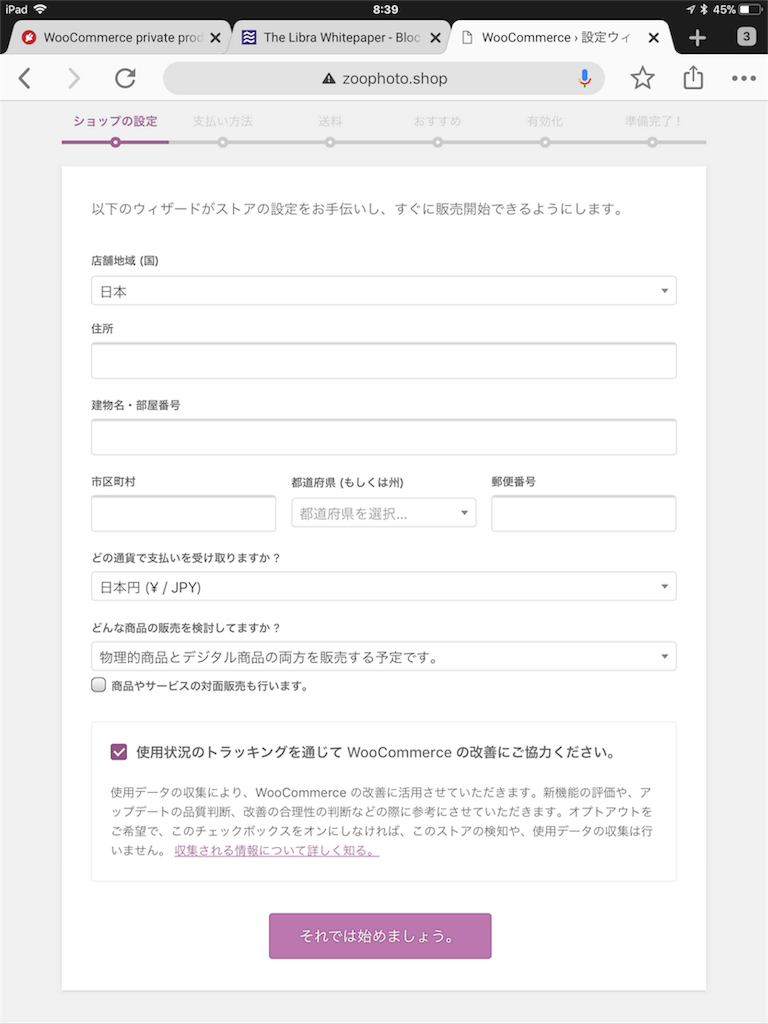
- まずは自社の情報を入力していきます。住所を入力するのは抵抗あるかもしれませんが、入れにないと先に進めません。ただし特にこの情報はデフォルトでは画面上には表示されないようです。(どこかにされてたらすいません)

- どのような決済方法を許容するかを設定します。StripeはWooCommerce社が開発したプログラムのようです。こちらでクレジット決済やApple Payなどが実現できます。

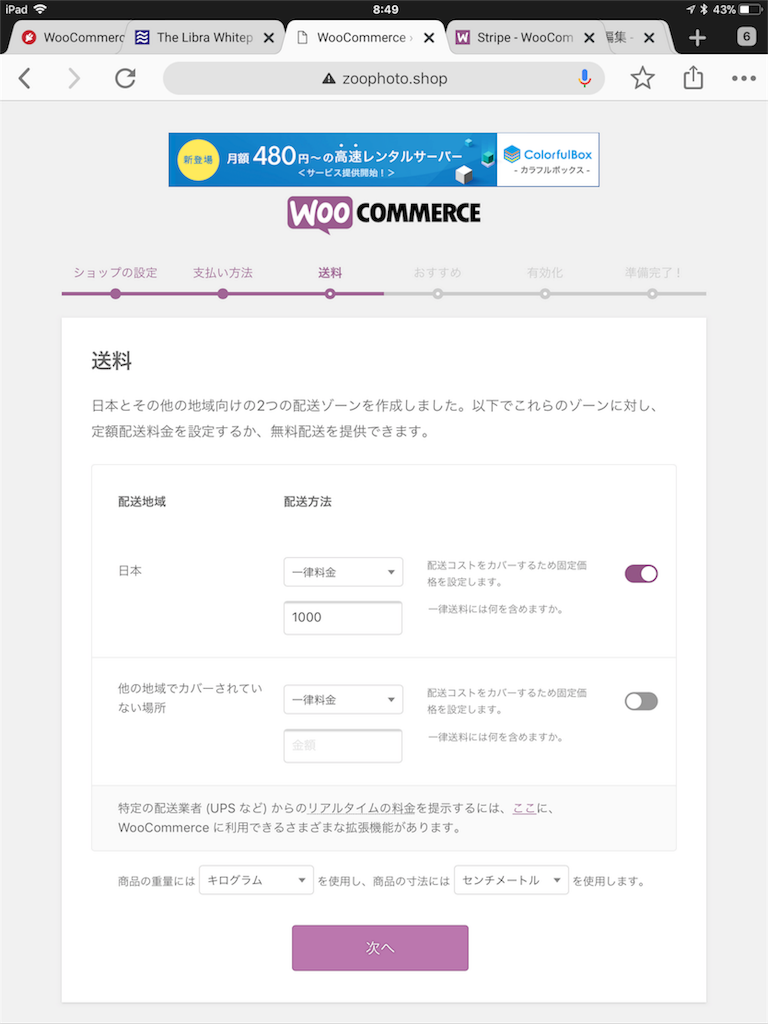
- 送料は一旦全体で指定する初期値となる値を設定していきます。

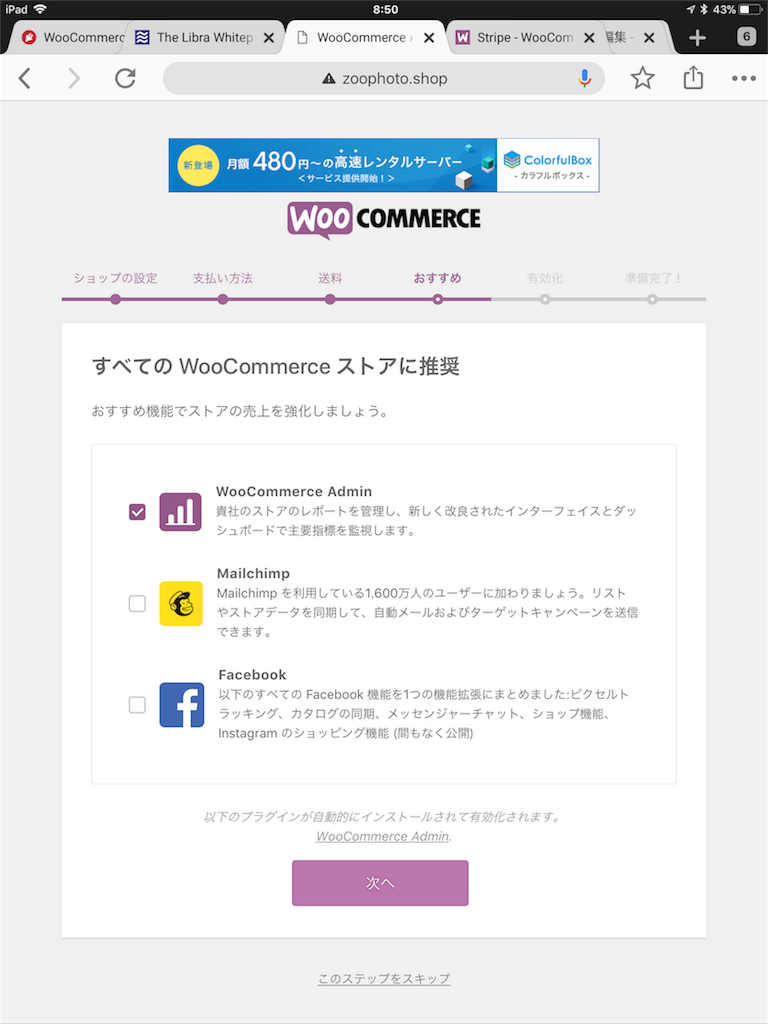
- おすすめプラグインを入れるか聞かれます。1番上は便利なので入れた方がいいです。他は任意でお願いします。

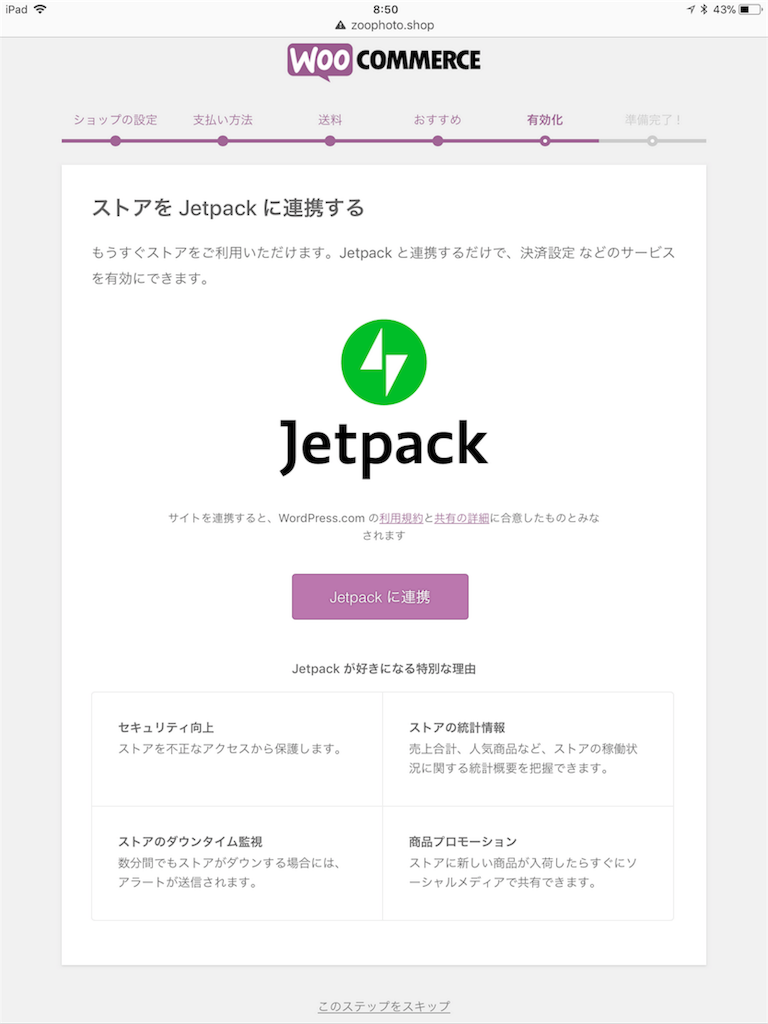
- Jetpackという有名なプラグインとも連携するか聞かれます。(スキップしました)

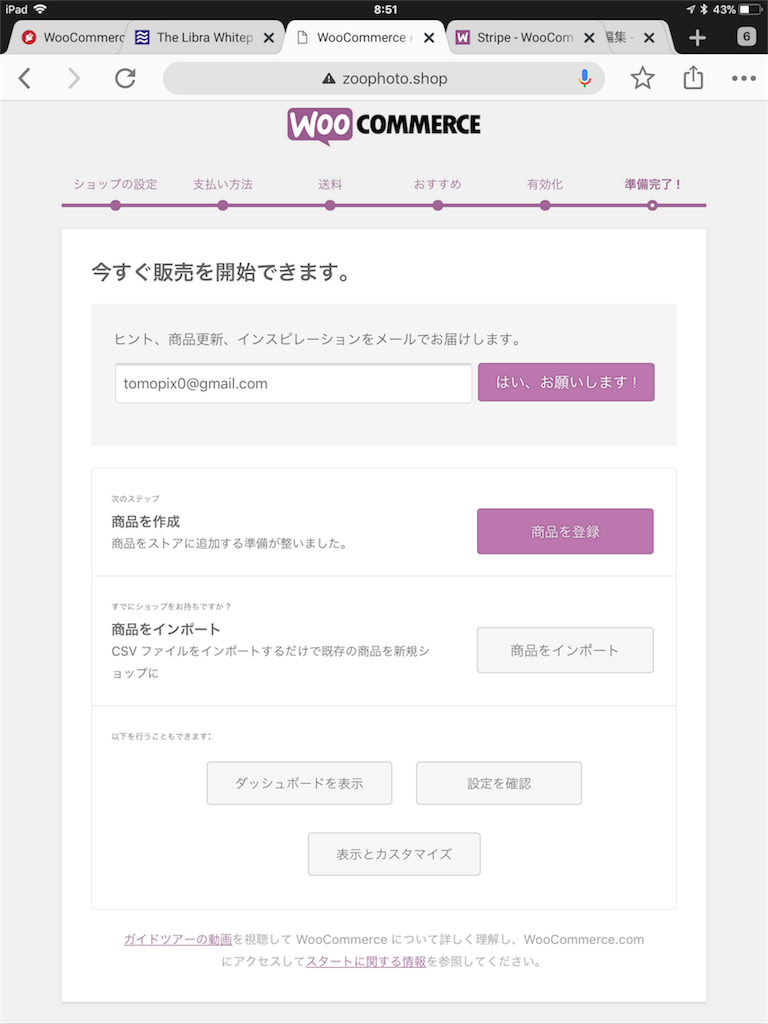
- こちらの画面が出れば一通りの設定は完了です。引き続き商品を登録するために「商品を登録」をクリックします。

商品の登録をしよう
- まずはじめに商品の画像を準備します。今回はCanvaというスマホ用のデザインアプリを使用して作成しました。

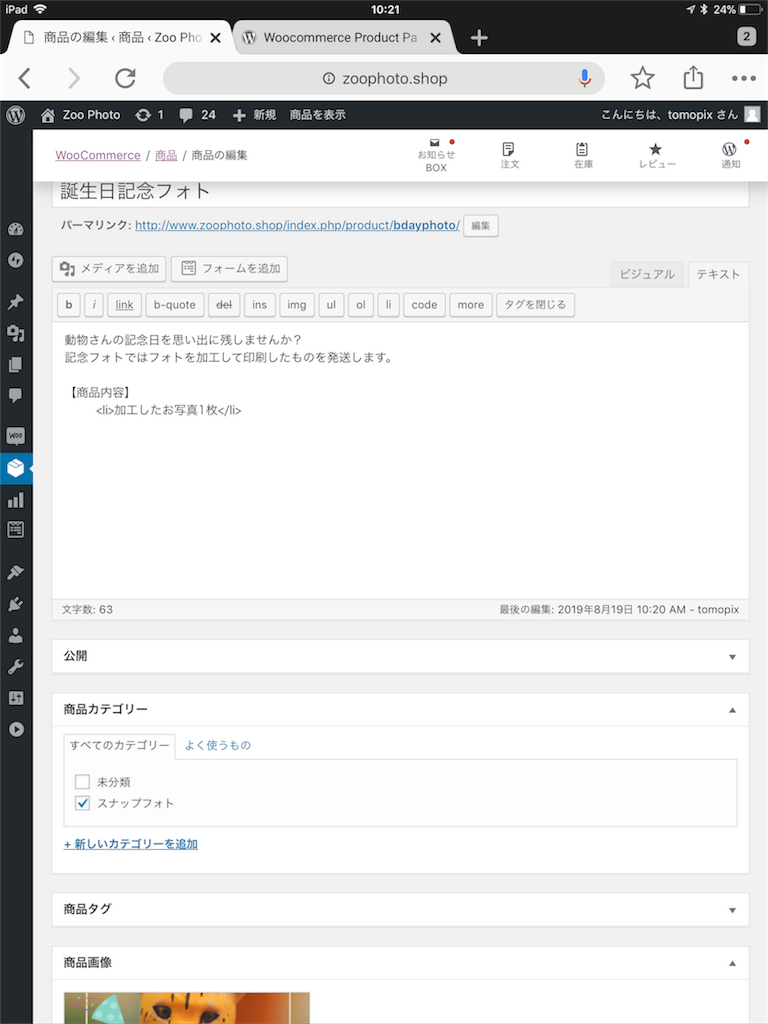
- 先ほど「商品を登録」をクリックした場合はこの画面が表示されていると思います。商品名や説明などを入力していきます。

- 引き続き商品の画像などを設定します。必要あれば、送料や在庫を設定して下さい。

- 登録したら画像のように商品が表示されます。

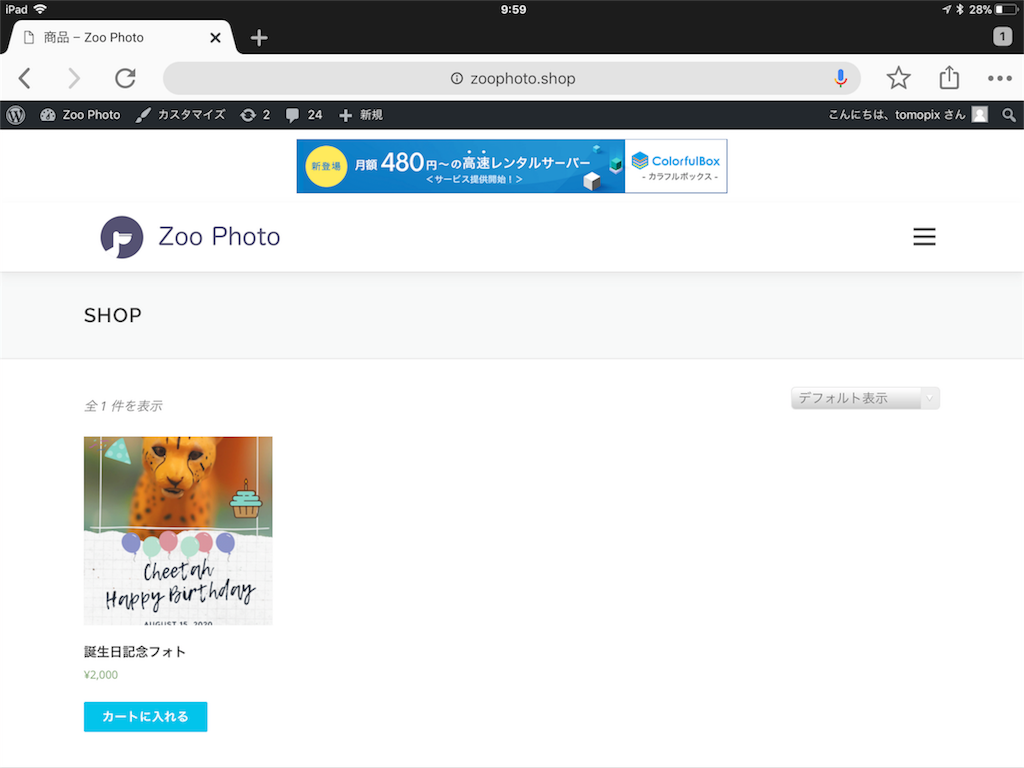
- サイトのメニュー→shopで下のように商品が表示されれば成功です!

- 実際に商品をカートに入れて決済してみて下さい。(テストには銀行振込が良いと思います。銀行振込だと本当のお金の払いをしなくても確認できます。)
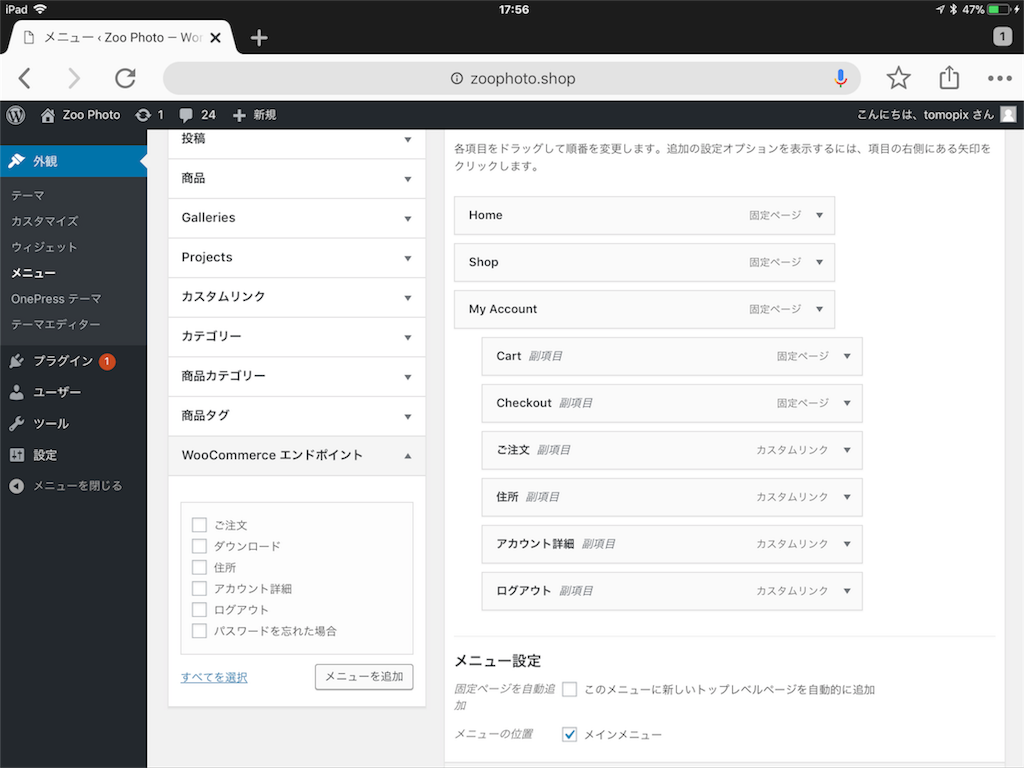
メニューをカスタマイズしよう
- WooCommerce用のメニューで必要なものを追加します。

これで販売が開始されました。
次回はオフラインで販売した撮影会の写真をアルバムにして、購入者がマイページからダウンロード出来るようにして行きます。