WordPressで写真配信のネットショップを構築するpart5(OnePressテーマのカスタマイズ)
前回まででOnePressのテーマのインストール、デモデータもインポートし、 なんとなくサイトらしくなったと思います。
今日はこれらを自社サイトのページとしてカスタマイズしていきます。
まずカスタマイズするには以下のいずれかからカスタマイズ画面へ遷移します。
- 一番上のツールバーの「カスタマイズ」をクリック

- 「外観→カスタマイズ」をクリック

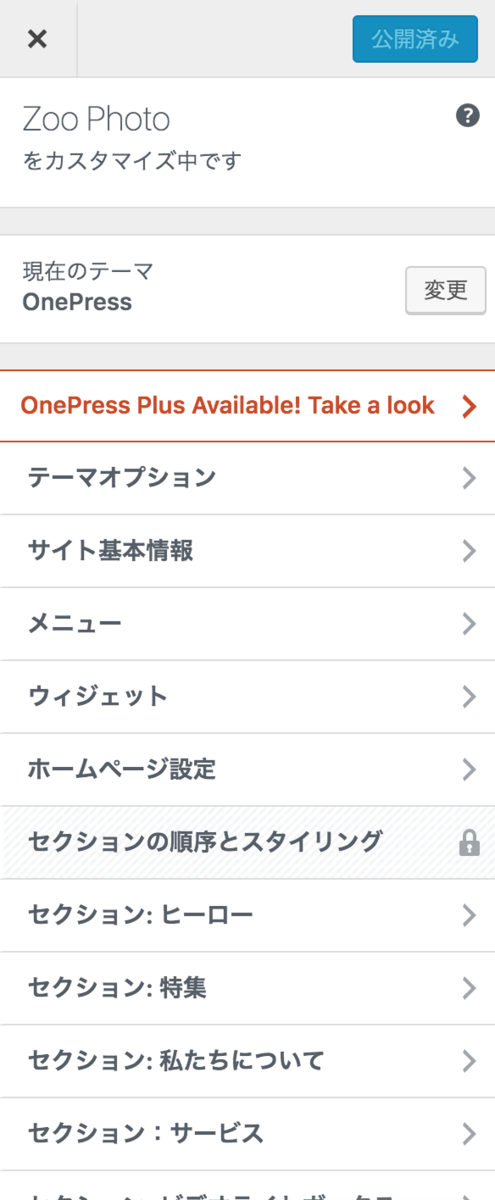
カスタマイズするには以下のメニューから変更したいセクションをクリックし、それぞれのオプションを設定して行くことで実現できます。
ヒーローの設定
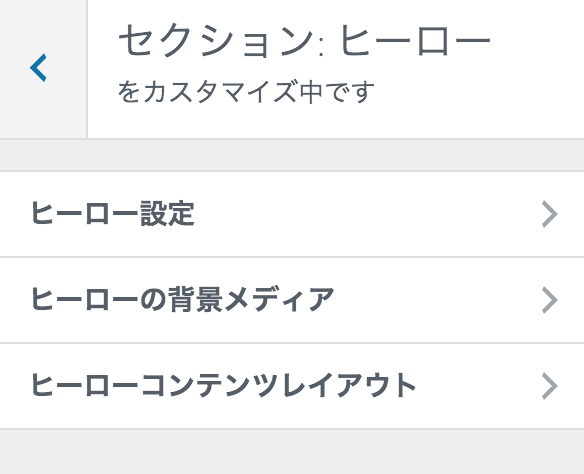
- 「セクション:ヒーロー」をクリックしてみてください。以下のようにさらに3つのメニューが出てきたと思います。

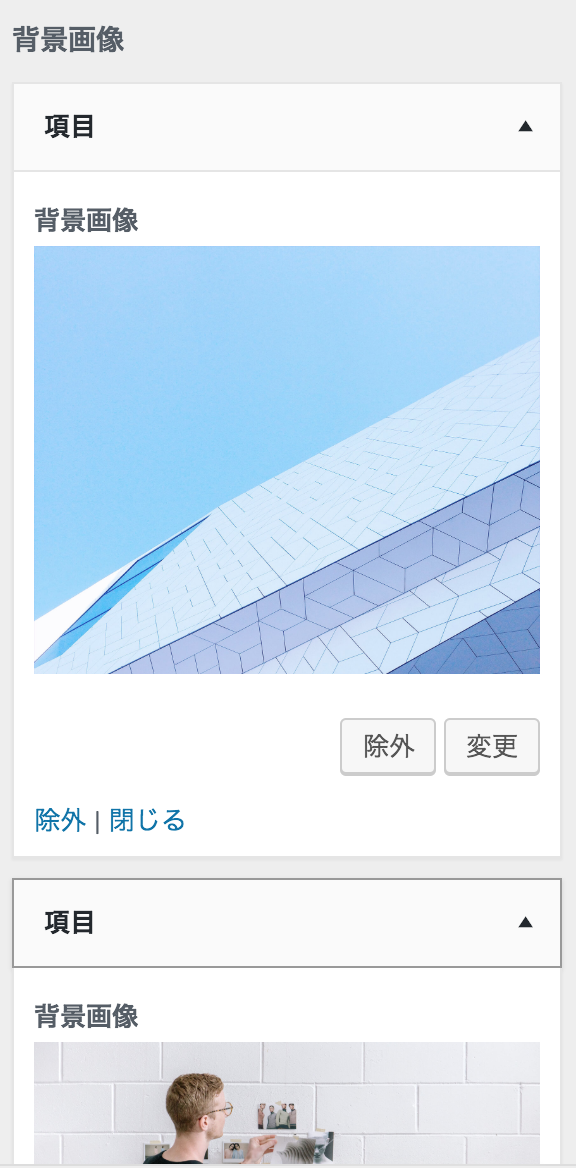
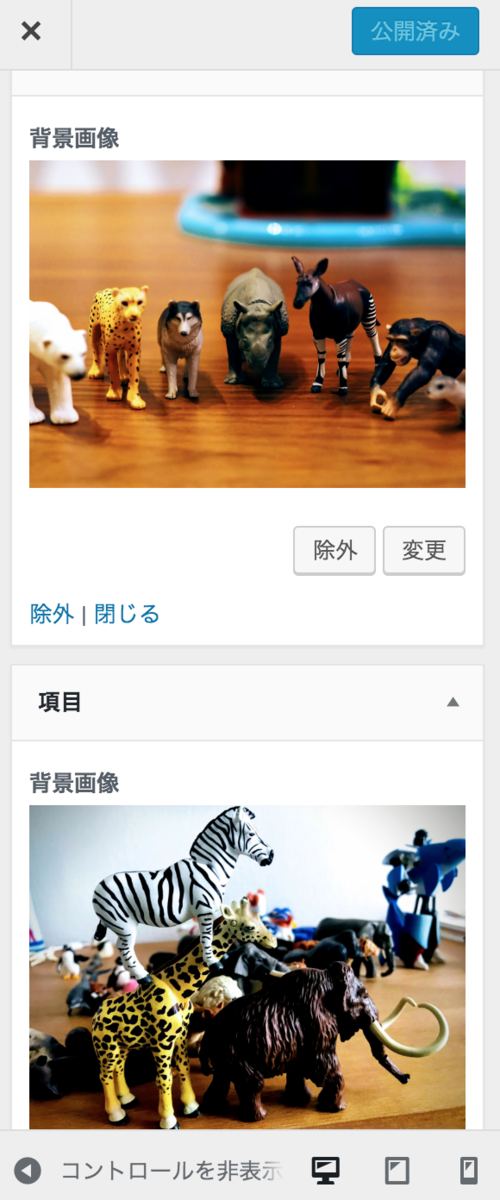
- まずは背景の設定をします。「ヒーローの背景メディア」へ進んでください。項目を開くとそれぞれ変更できるボタンが出てきますので変更していきます。(画像は事前に用意してくださいね)

- こちらが変更した状態です。

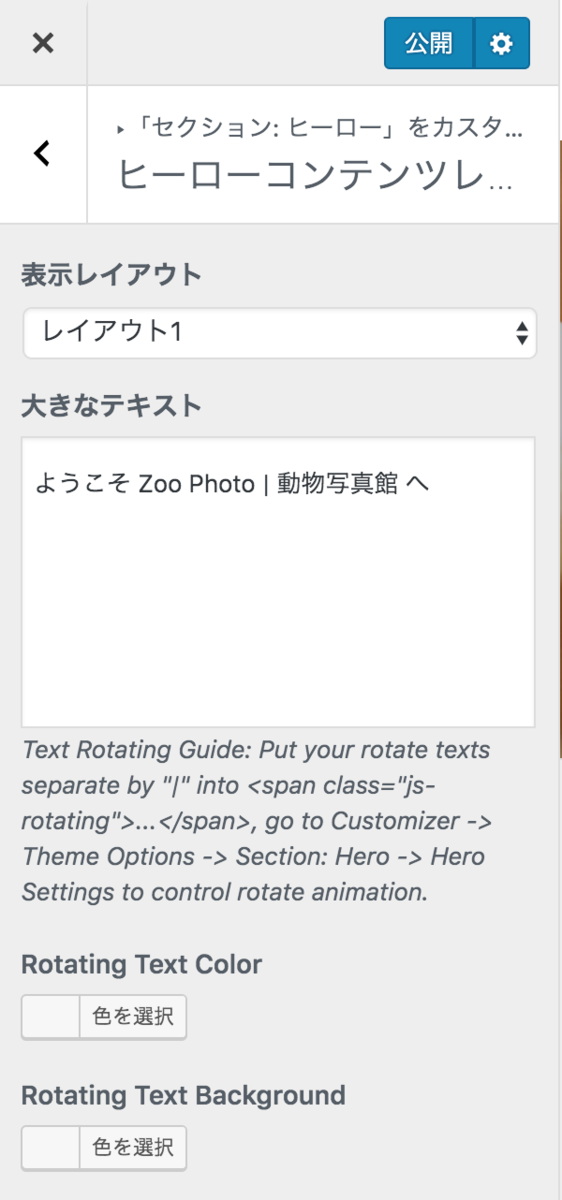
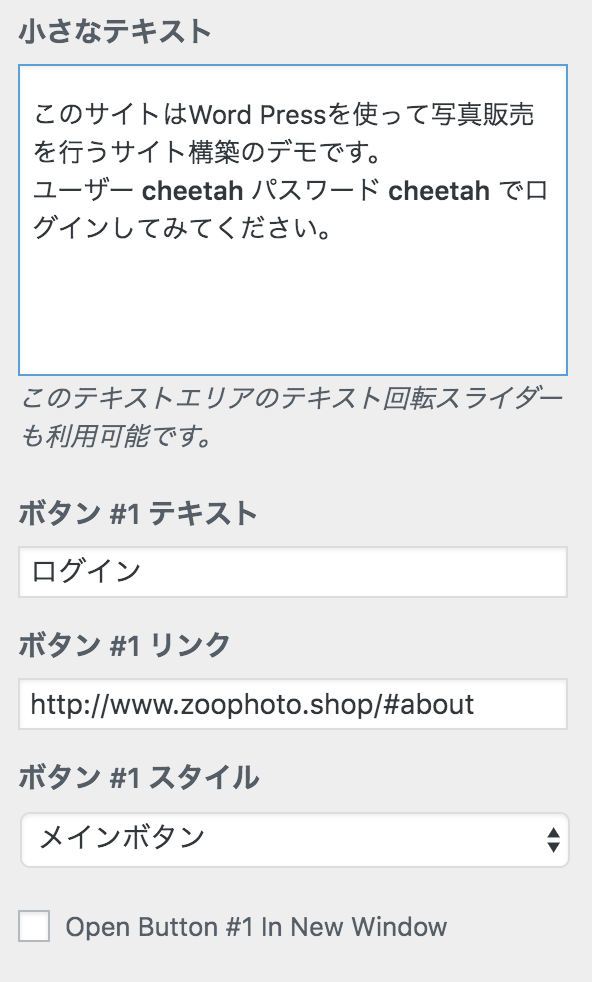
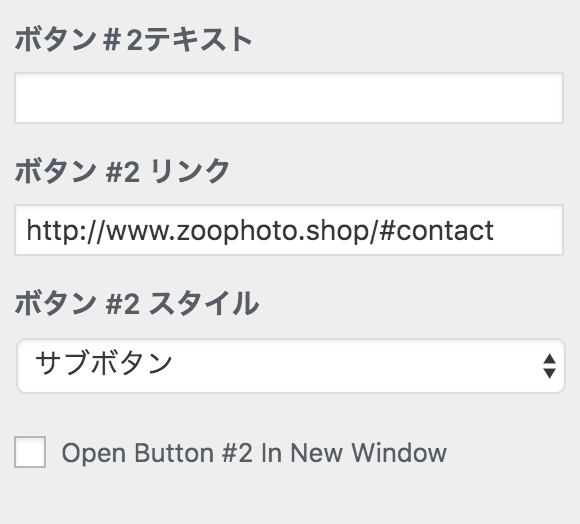
- 続けて「ヒーローコンテンツレイアウト」をカスタマイズしていきます。



- このあたりで一旦作業を保存するために、上の方にある「公開」ボタンを押すのを忘れないようにしましょう。

- ここまでを見てみるとこんな感じになりました。

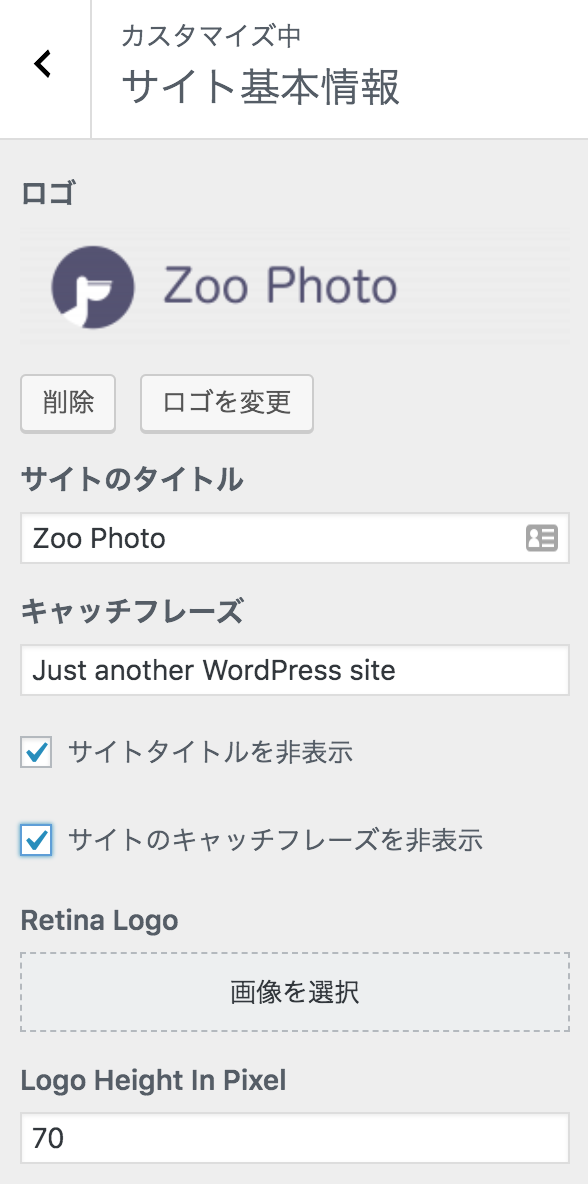
- ロゴも変更してみます。ちなみにとりあえずロゴ作りたい場合 https://hatchful.shopify.com/ja がオススメです。Spotifyこんなことやってるんですね。完全無料でロゴを作ってダウンロードできます。

- ロゴのサイズが合わない場合はLogo Height In Pixelで高さを調整しましょう。
- できたら忘れずにまた「公開」ボタンをクリックしてください。
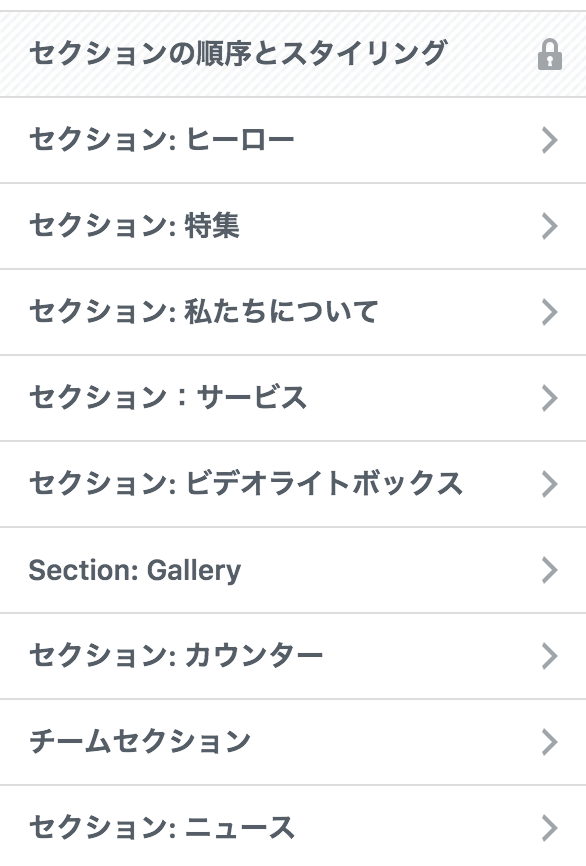
- トップページをスクロールして行くとかなり色々なセクションがあることに気づくと思います。最終的には全部あってもいいですが、とりあえず今回は不要なのでいらないものは全部非表示にしていきます。

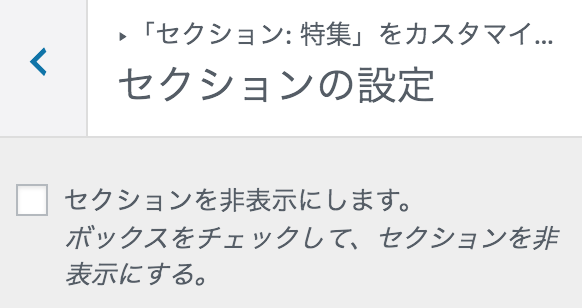
- 非表示にするにはカスタマイズ画面でそれぞれのセクションを選んでセクションの設定で「セクションを非表示にします」チェックをクリックするだけです。

お問い合わせを設定しよう
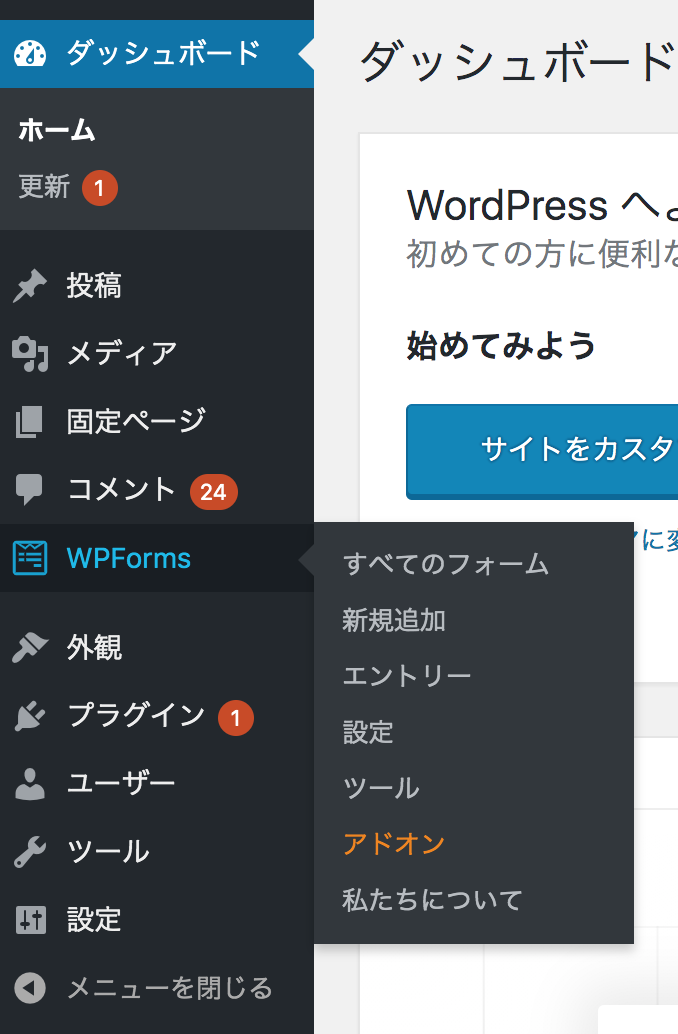
- お問い合わせの画面を設定するためにはまずWPFormsで新規フォームを作ります。

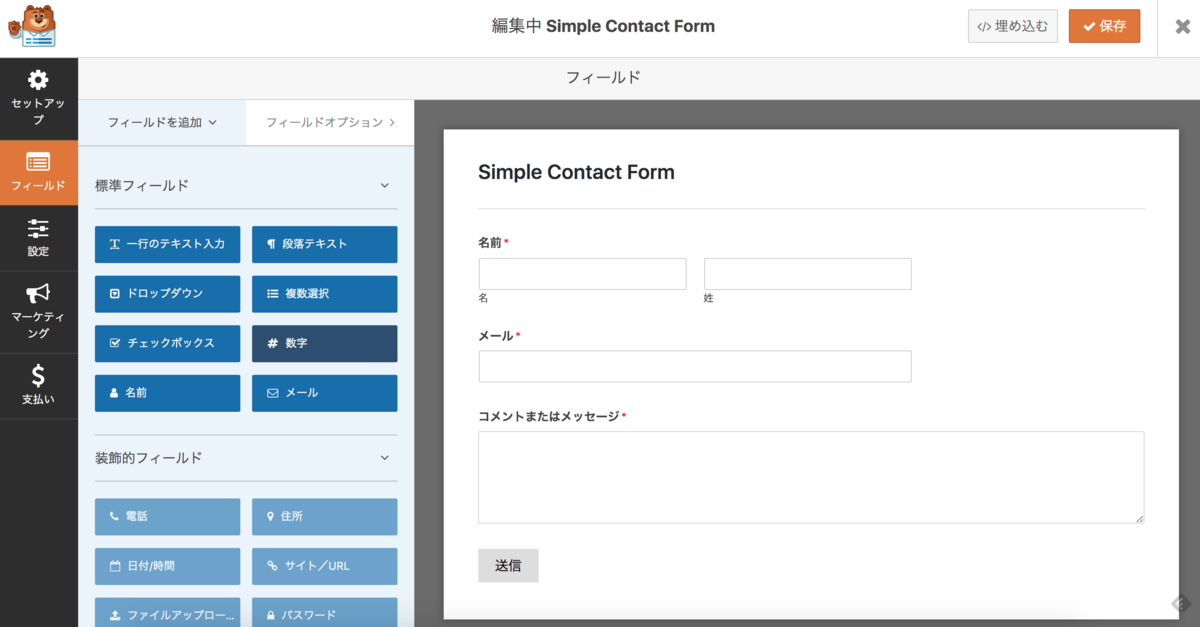
- すべてのフォームをクリックすると「Simple Contact Form」というのが表示されます。こちらを編集していきます。

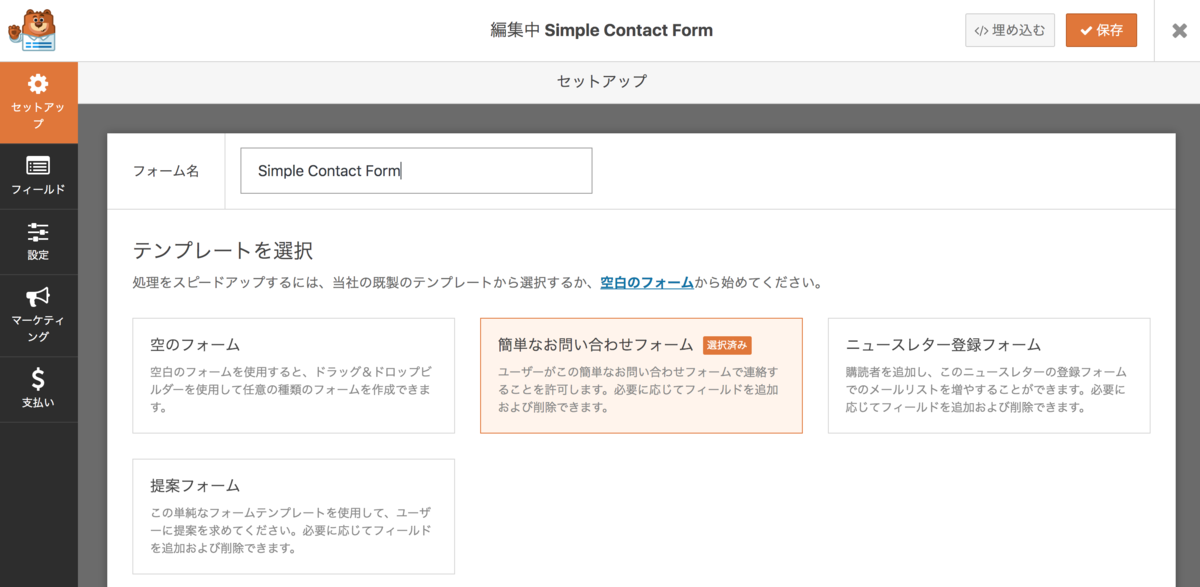
- 左側のメニューから「セットアップ」をクリックします。

- 簡単なお問い合わせフォームにマウスオーバーすると以下のようにボタンが表示されますのでクリックします。

- 警告が出ますがOKで進んでください。

- これでシンプルなお問い合わせフォームができました。保存ボタンを押して、隣のバツボタンで画面を閉じます。

- 引き続きお問い合わせフォームの右側の内容をカスタマイズ画面で編集します。

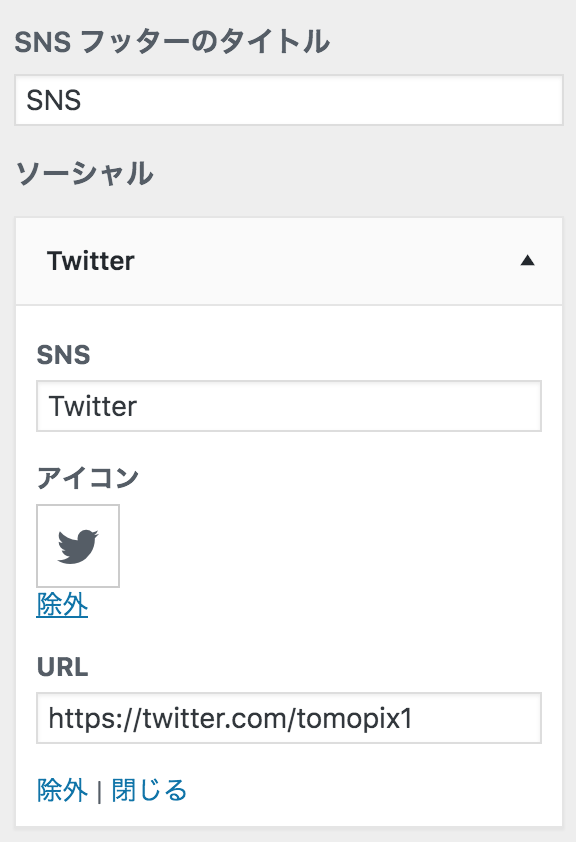
SNSの設定をしよう
写真などのサイトを運営する上でSNSはかなり重要ですので、こちらも抜かりなく設定しましょう。

メニューを設定しよう
最後にメニューを設定していきましょう。
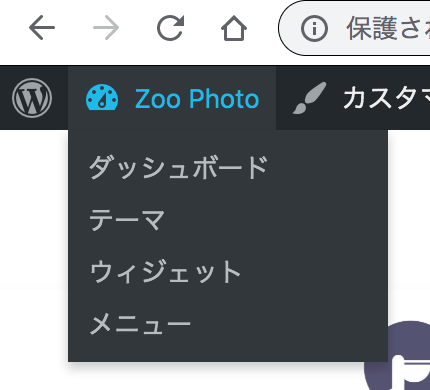
- メニューは下の部分でメニューをクリックするか、

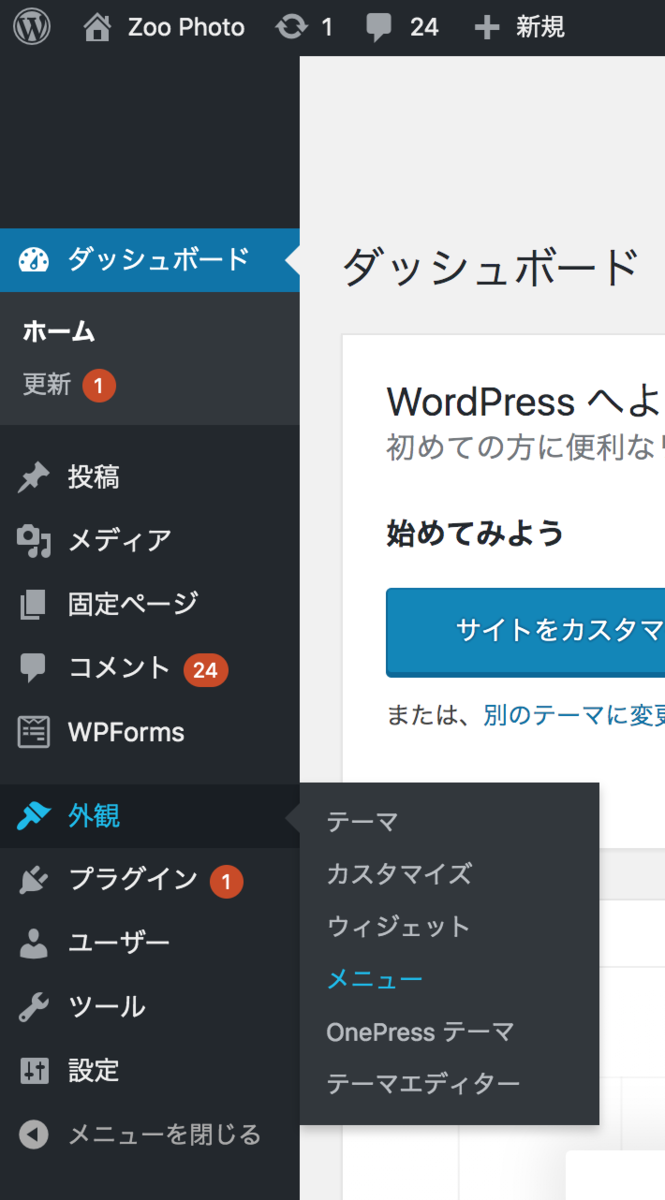
- こちらのパスでメニューを選択します。

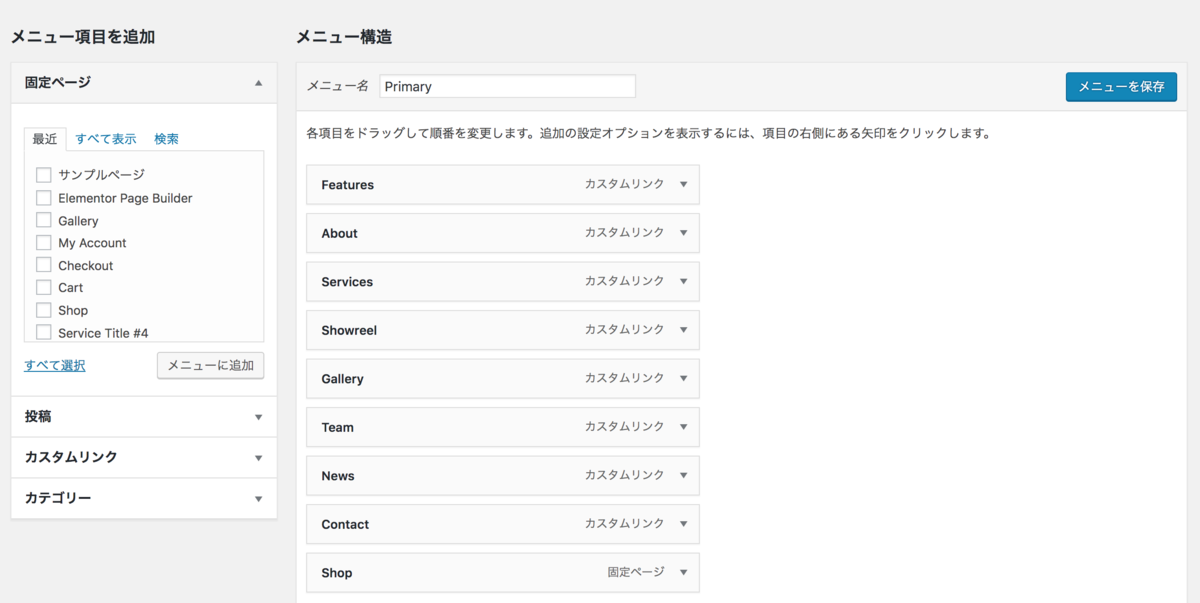
- こんな画面が現れたと思います。

- ここでカスタムリンクになっている「Features」から「Contact」まではデモ用のため正しく動作しないのですべて削除します。
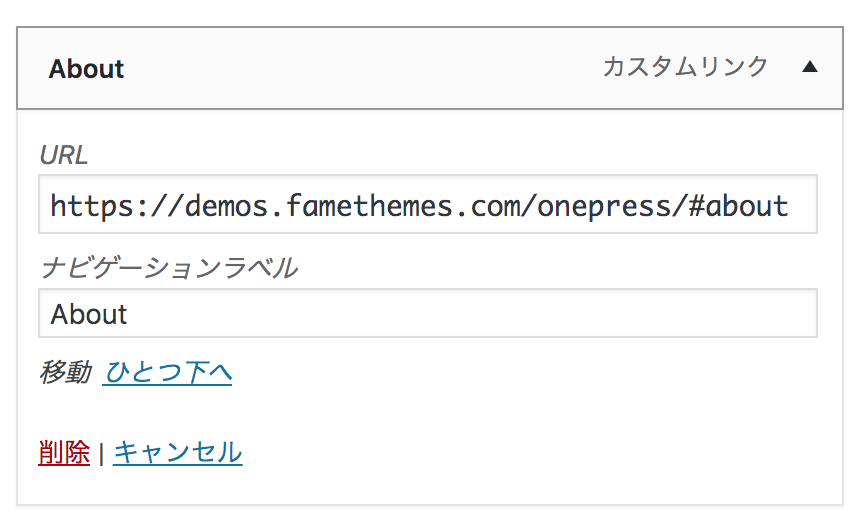
- 削除はこんな感じに開いて削除をクリックすれば良いです。

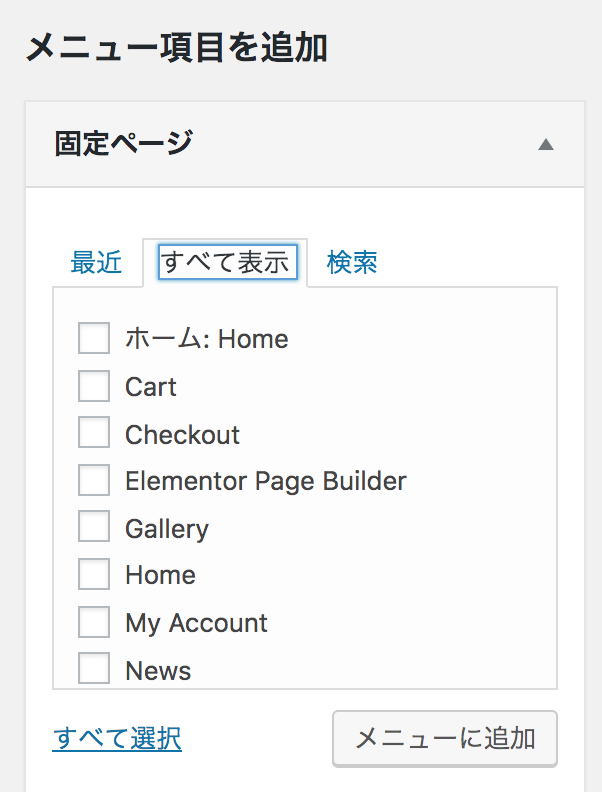
- 次に以下のように「すべて表示」タブを表示します。

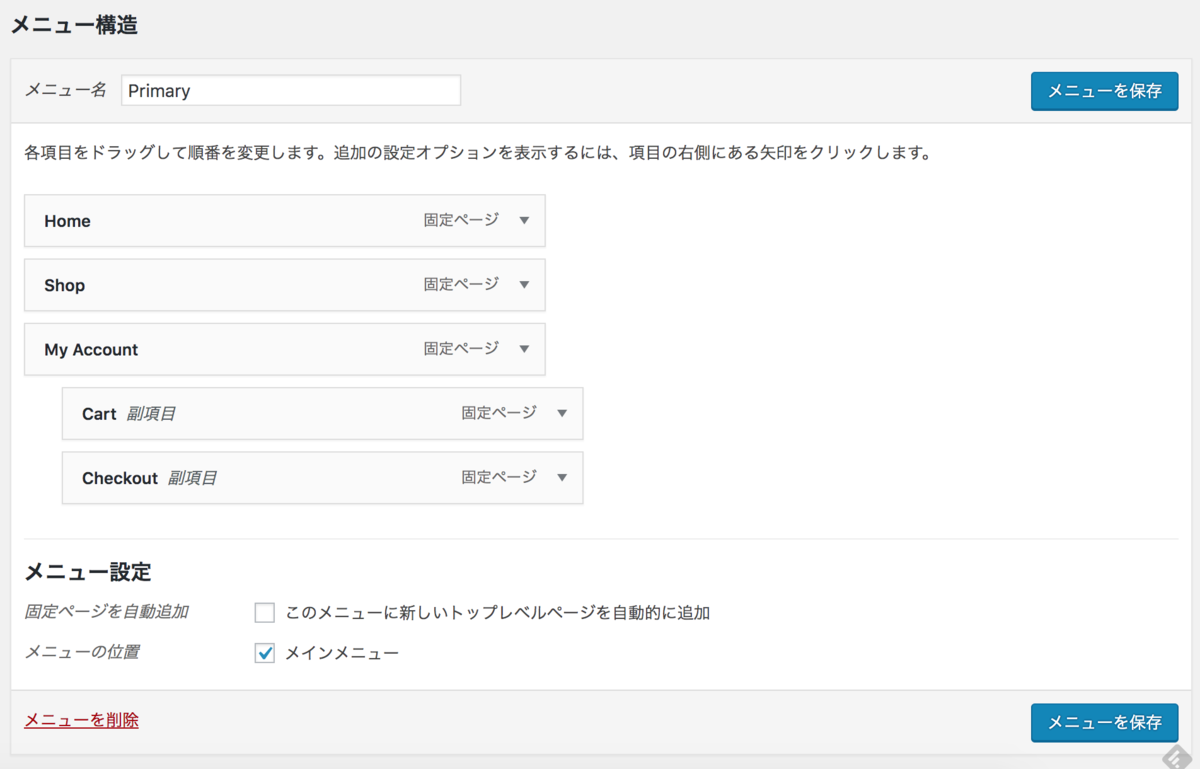
- 「必要なものをチェック、メニューに追加」を繰り返し、以下のようにメニューを作成し保存します。

- この時点で下のような感じになったと思います。

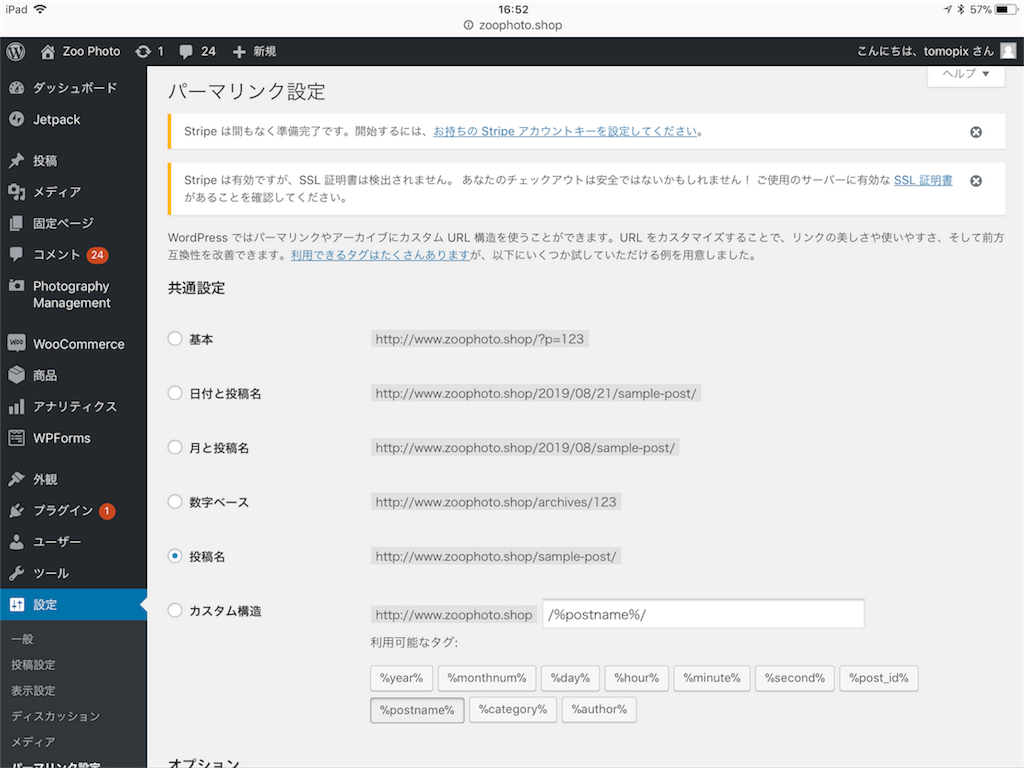
パーマリンク設定を変更しよう
パーマリンクとはWordPress内で扱うページへアクセスする際のURLの事です。この設定はのちのWooCommerceやPhotography Managementのページへアクセスする際に影響するので必ず実施してください。
- パーマリンクを基本もしくは名前に変更する。

お疲れ様でした。
これでまずはランディングページとして最低限の要素はできたと思います。
次回はWooCommerceの設定を行い商品を販売できるようにしていきます。